ذخیره و دریافت قیمتها با درخواستهای PUT و GET
Saving and Receiving Prices with PUT and GET Requests

ما در قسمت قبل منوی آبشاری خود را تکمیل کرده و firebase را نیز راه اندازی کردیم. در این جلسه نوبت به پیاده سازی منطق لازم برای ذخیره داده ها یا همان دکمه save و سپس بارگذاری آن ها یا دکمه Load است. حتما یادتان است که منوی آبشاری ما دو دکمه save (ذخیره قیمت ها) و load (بارگذاری قیمت ها) را دارد (فایل Header.vue):
<ul class="dropdown-menu">
<li>
<a href="#">Save Data</a>
</li>
<li>
<a href="#">Load Data</a>
</li>
</ul>
من می خواهم در این جلسه با دکمه Save شروع کنم بنابراین اولین کاری که باید انجام بدهیم، تعریف یک متد برای این دکمه است:
<ul class="dropdown-menu">
<li>
<a href="#" @click="saveData">Save Data</a>
</li>
<li>
<a href="#">Load Data</a>
</li>
</ul>
بنابراین هر زمان که روی دکمه save data کلیک شود، متدی به نام saveData اجرا خواهد شد. البته فعلا چنین متدی را نداریم بنابراین به قسمت methods در همین فایل رفته و آن را تعریف می کنیم:
methods: {
...mapActions(["randomizeStocks"]),
endDay() {
this.randomizeStocks();
},
saveData() {
const data = {
funds: this.$store.getters.funds,
stockPortfolio: this.$store.getters.stockPortfolio,
stocks: this.$store.getters.stocks
};
}
}
متد saveData در قدم اول یک شیء به نام data را می سازد. این شیء خصوصیات funds و stockPortfolio و stocks را می گیرد و در خودش قرار می دهد. صدا زدن action و mutation در اینجا عاقلانه نیست چرا که وظیفه اصلی mutation ها تغییر State است اما برای ذخیره داده ها در پایگاه داده، state تغییر نمی کند بنابراین ساختن یک شیء ساده به شکل بالا بهتر است. در مرحله بعد باید به Vue-resource بگوییم که این داده را به پایگاه داده ما ارسال کند:
methods: {
...mapActions(["randomizeStocks"]),
endDay() {
this.randomizeStocks();
},
saveData() {
const data = {
funds: this.$store.getters.funds,
stockPortfolio: this.$store.getters.stockPortfolio,
stocks: this.$store.getters.stocks
};
this.$http.put("data.json", data);
}
}
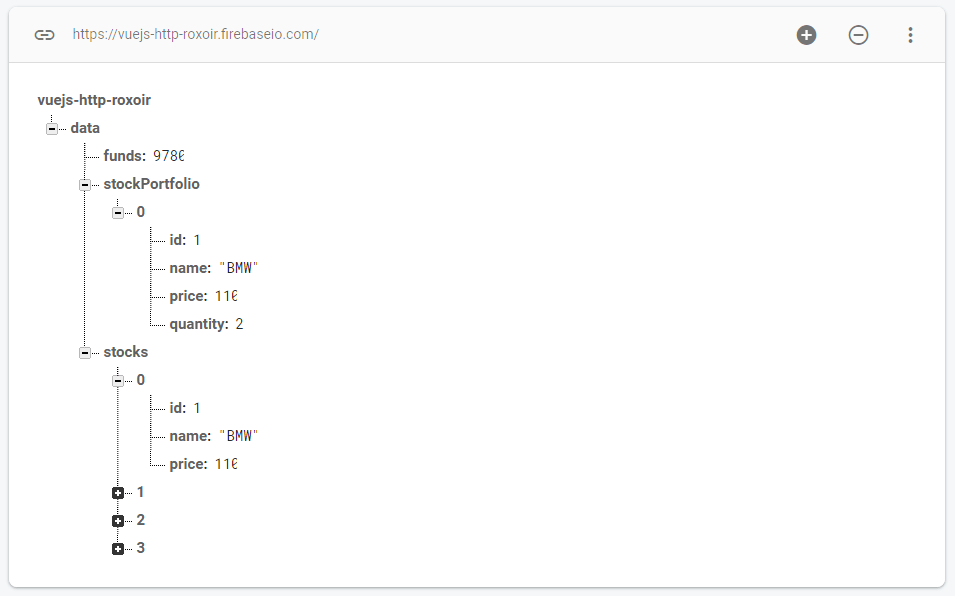
همانطور که از فصل درخواست های HTTP به یاد دارید، درخواست های PUT در firebase، داده های قبلی خود را حذف کرده و به جای آن ها می نشینند. این دقیقا چیزی است که ما می خواهیم؛ یعنی نباید ده ها ردیف از داده را ذخیره کنیم، بلکه فقط آخرین حالت را ذخیره می کنیم. در ضمن آرگومان اول که data.json است نیز به سلیقه خودم بوده است و شما می توانیم نام دیگری را برای node خود انتخاب کنید (اگر نحوه کار با درخواست های HTTP را یادتان رفته است به فصل مربوطه مراجعه کنید). حالا باید به مرورگر برویم تا کد هایمان را تست نماییم. یادتان باشد که firebase در ایران تحریم است بنابراین باید با ابزار دور زدن تحریم کار کنید. من دو سهم از BMW را می خرم و روی Save Data کلیک می کنم. سپس به firebase می رویم تا نتیجه را ببینیم:

همانطور که می بینید همه چیز به درستی درون پایگاه داده ما ذخیره شده است. مرحله بعد، بارگذاری داده ها در برنامه است.
دریافت داده ها از firebase و بارگذاری آن در state
هنگام بارگذاری داده ها واقعا state را تغییر می دهیم بنابراین همه منطق آن را در Header.vue پیاده سازی نمی کنیم، گرچه که شروع آن با Header.vue است. در مرحله اول متدی را برای دکمه load data تنظیم می کنیم:
<ul class="dropdown-menu">
<li>
<a href="#" @click="saveData">Save Data</a>
</li>
<li>
<a href="#" @click="loadData">Load Data</a>
</li>
</ul>
سپس متد loadData را تعریف می کنیم:
saveData() {
const data = {
funds: this.$store.getters.funds,
stockPortfolio: this.$store.getters.stockPortfolio,
stocks: this.$store.getters.stocks
};
this.$http.put("data.json", data);
},
loadData () {
}
درون loadData چه کدی را باید بنویسیم؟ این متد قرار است هم مقدار Stocks و هم مقدار portfolio را تغییر بدهد بنابراین فعلا آن را خالی گذاشته و به پوشه Store می رویم. سپس یک فایل جدید به نام actions.js را درون آن تعریف می کنم. محتویات این فایل در قدم اول به شکل زیر است:
import Vue from 'vue';
export const loadData = ({ commit }) => {
Vue.http.get('data.json');
}
یعنی Vue را در این فایل وارد کرده و سپس ثابتی را export می کنیم که یک تابع است. این تابع به سرور رفته و داده های ما را می گیرد. توجه داشته باشید که در اینجا Vue.http صحیح است نه Vue.$http چرا که http را مستقیما روی شیء Vue صدا زده ایم و داخل یک instance از Vue نیستیم. این کد یک promise را برمی گرداند بنابراین آن را دریافت می کنیم:
import Vue from 'vue';
export const loadData = ({ commit }) => {
Vue.http.get('data.json')
.then(response => response.json())
.then(data => {
if (data) {
const stocks = data.stocks;
const funds = data.funds;
const stockPortfolio = data.stockPortfolio;
const portfolio = {
stockPortfolio,
funds
};
commit('SET_STOCKS', stocks);
commit('SET_PORTFOLIO', portfolio);
}
});
}
در اینجا داده ها را گرفته و با متد ()json آن ها را تبدیل به یک شیء کرده ایم. سپس با if چک کرده ام که آیا اصلا داده ای برگشته است یا خیر؟ اگر داده ای نداریم که نمی خواهیم کاری انجام بدهیم! اگر داده ای برگشته بود (data خالی نبود) مقادیر Stocks و funds و stockPortfolio را از آن گرفته و در سه ثابت جداگانه ذخیره می کنیم. سپس یک شیء به نام portfolio را داریم که مقادیر stockPortfolio و funds را یکجا دارد. چرا؟ به دلیل اینکه State من در فایل portfolio.js (در پوشه modules) این ساختار را دارد:
const mutations = {
'BUY_STOCK'(state, { stockId, quantity, stockPrice }) {
const record = state.stocks.find(element => element.id == stockId);
if (record) {
record.quantity += quantity;
} else {
state.stocks.push({
id: stockId,
quantity: quantity
});
}
state.funds -= stockPrice * quantity;
},
// بقیه کد ها //
و ما اجازه نداریم که ساختار state را بهم بریزیم. پس از این کار دو mutation را commit کرده ایم که اولی SET_STOCKS است. این mutation در فایل stocks.js در پوشه modules تعریف شده است:
const mutations = {
'SET_STOCKS'(state, stocks) {
state.stocks = stocks;
},
'RND_STOCKS'(state) {
state.stocks.forEach(stock => {
stock.price = Math.round(stock.price * (1 + Math.random() - 0.5));
});
}
};
mutation دوم نیز SET_PORTFOLIO است که هنوز آن را تعریف نکرده ایم بنابراین به فایل portfolio.js در پوشه modules می رویم و آن را پس از SELL_STOCK تعریف می کنیم:
'SET_PORTFOLIO'(state, portfolio) {
state.funds = portfolio.funds;
state.stocks = portfolio.stockPortfolio ? portfolio.stockPortfolio : [];
}
در اینجا گفته ایم که funds را برابر با portfolio.funds (مقدار funds پاس داده شده از سرور) قرار بده. همچنین در صورتی که portfolio.stockPortfolio وجود دارد، آن را برابر state.stocks قرار بده، در غیر این صورت یک آرایه خالی را بگذار. چرا این شرط را گذاشته ایم؟ به دلیل اینکه معلوم نیست هنگام کلیک روی Save Data، کاربر حتما portfolio داشته باشد (سهام خریده باشد) بنابراین ممکن است اصلا این مقدار را نداشته باشیم. حالا همه چیز از نظر vueX مرتب شده است و در جلسه بعد به Header.vue برمی گردیم تا عملیات را تکمیل کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.