10 قانون در طراحی داشبورد وبسایت

داشبورد بخشی از پنل مدیریت وب سایت و هدف آن ارائه تصویری اطلاعات است. به عبارتی ساده تر، اطلاعات پیچیده را به شکلی قابل فهم به کاربر ارائه می دهد. یک داشبورد هدفمند باید دارای مشخصات زیر باشد:
- واضح باشد: یک داشبورد هدفمند و کاربردی باید همه اطلاعات را به وضوح نشان دهد. ساده تر بگوییم؛ کاربر باید تنها در 5 ثانیه هدف داشبورد را تشخیص دهد و بداند قرار است چه اطلاعاتی را از آن دریافت کند. کاربر نباید برای درک داشبورد دقایق زیادی را در آن تلف کند.
- معنادار باشد: یک داشبورد بهینه شده، اطلاعات را به شکل معنادار به کاربران ارائه می دهد. به عبارتی دیگر، داشبورد باید هر آنچه که مورد نیاز کاربر است را به شکلی قابل فهم به او منتقل کند. همچنین اطلاعات مد نظر طراح نیز باید توسط داشبورد به خوبی به کاربران ارائه شود.
- هماهنگ و بدون تناقص باشد: داشبوردها اطلاعات وسیع و پیچیده ای را در یک قالب ثابت به کاربران ارائه می دهند. در همین جهت باید در قسمت های مختلف دارای قوام و هماهنگی کافی باشد.
- ساده باشد: سادگی یک اصل عمومی در دنیای فعلی دیجیتال محسوب می شود. داشبوردها نیز همانطور که گفتیم اطلاعات پیچیده ای را به کاربر ارائه می دهند. نوع ارائه اطلاعات باید ساده و قابل فهم صورت گیرد. در غیر این صورت، یک مشکل در طراحی داشبورد محسوب خواهد شد.
چگونه باید داشبورد طراحی کنیم؟
مهم ترین گام در طراحی صفحات داشبورد، آگاهی از مخاطبان است. اگر بدانید که مخاطبان شما دقیقا چه افرادی هستند و سطح دانش و درک آن ها به چه اندازه ای است، می توانید داشبوردی را طراحی کنید که برای آن ها مفیدتر و قابل استفاده تر باشد. به عبارتی ساده تر، شناخت مخاطبان و دانستن سطح درک آن ها، باعث می شود طرح ارزشمندتری را به آن ها ارائه دهید.
انتخاب صحیح معیارها که با عنوان KPI نیز از آن یاد می شود، یک گام مهم دیگر در طراحی داشبورد سایت محسوب می شود. این مورد به آن معناست که از بین روش های مختلفی که برای ارائه اطلاعات در داشبورد وجود دارد، با توجه به نیازهای کاربران، بهترین آن ها را انتخاب کنید. این مورد همچنین به مخاطبان شما مربوط خواهد بود که چه نوع داده آماری را ترجیح می دهند.
برای طراحی صفحات داشبورد نیاز کاربران را مد نظر داشته باشید و برای کسب و کارها و موضوعات مختلف، داشبوردهای مختلف و مطابق با نیاز آن ها طراحی کنید.
در ادامه 10 قانون برای طراحی داشبورد سایت را بر اساس تجربیات خود آورده ایم که امیدواریم برای شما مفید واقع شود:
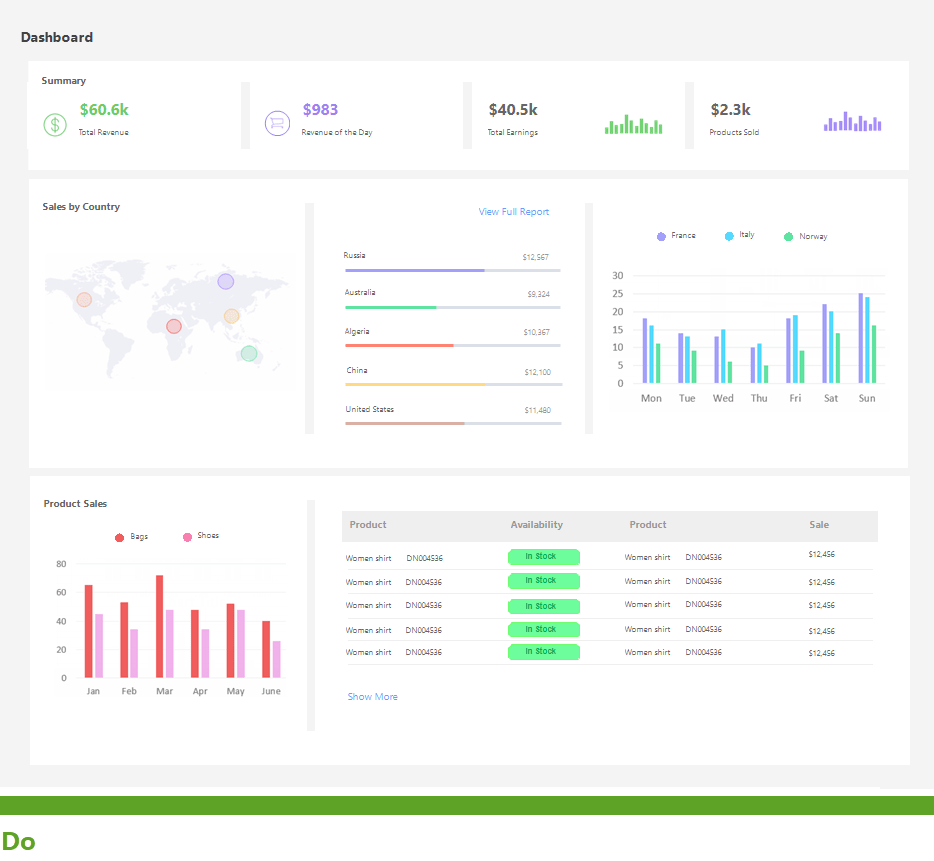
1- سلسله مراتب
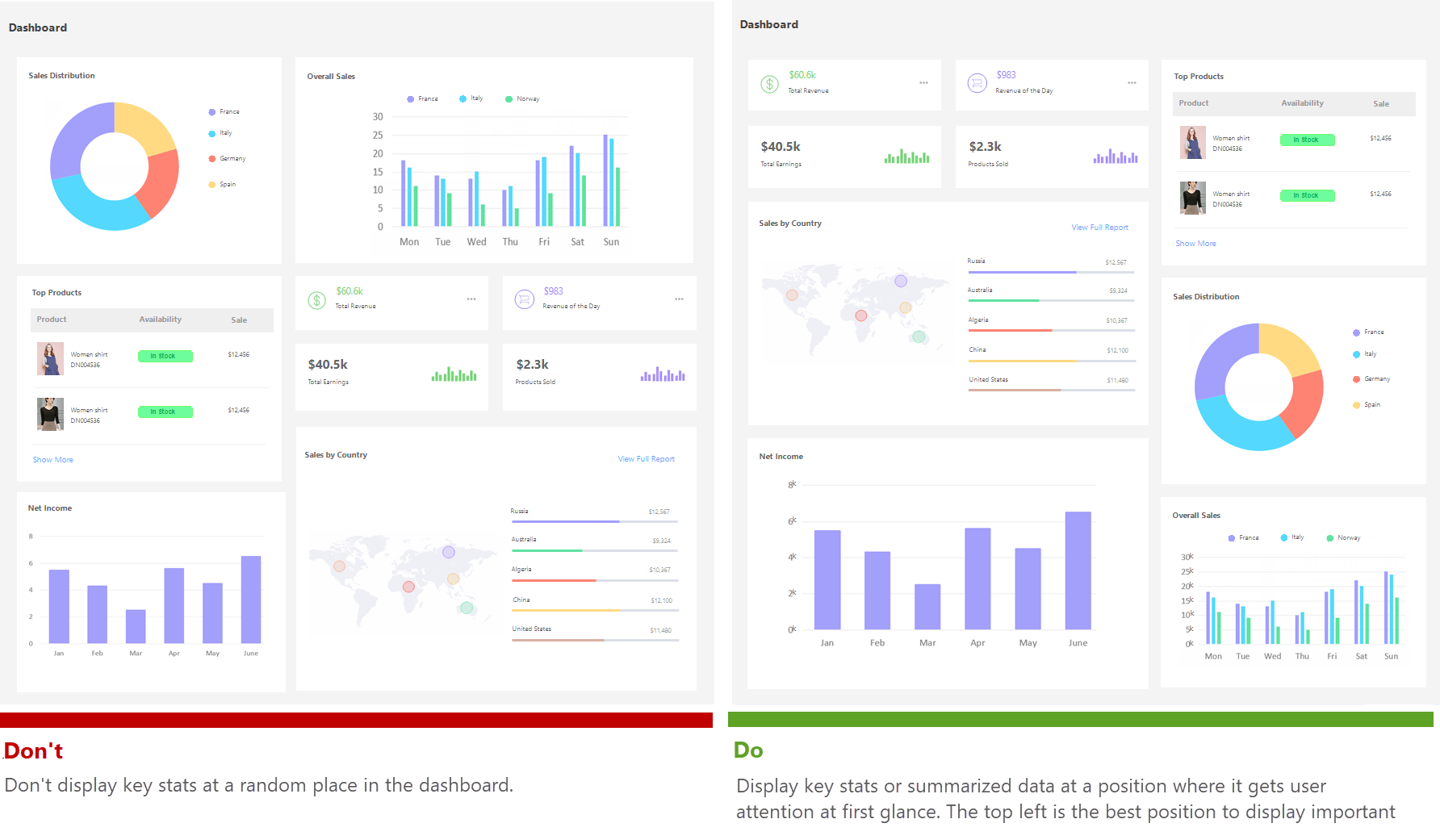
یک اشتباه تقریبا شایع در طراحی طراحی داشبورد سایت و صفحات آن این است که اطلاعات را نحوی ارائه می دهند که گویا همگی از اهمیت یکسانی برخوردار هستند. در حالی که هر یک از داده های آماری دارای اهمیت های غیریکسانی هستند و محل قرارگیری آن ها باید با توجه به درجه اهمیت آن ها باشد. برای انجام این کار نکات زیر را در نظر داشته باشید.
- برای بیننده روشن کنید که کدام قسمت ها از اهمیت بالاتری برخوردارند.
- اطلاعات مهم تر را در بالا سمت چپ (البته در زبان های راست به چپ مانند زبان پارسی در بالا سمت راست!) قرار دهید که در مسیر حرکت چشم کاربران قرار داشته باشند.
- همچنین می توانید اطلاعات را به دسته های مختلف تقسیم بندی کنید و برای نمایش هر دسته مکان خاصی تعیین کنید.

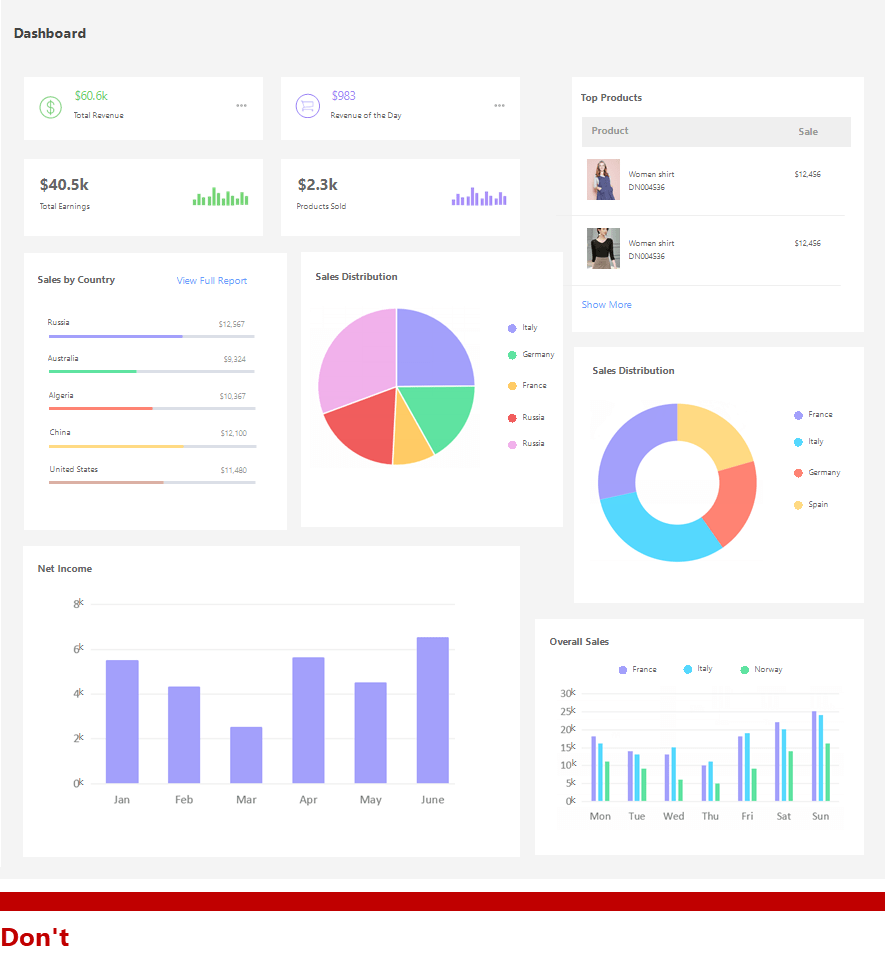
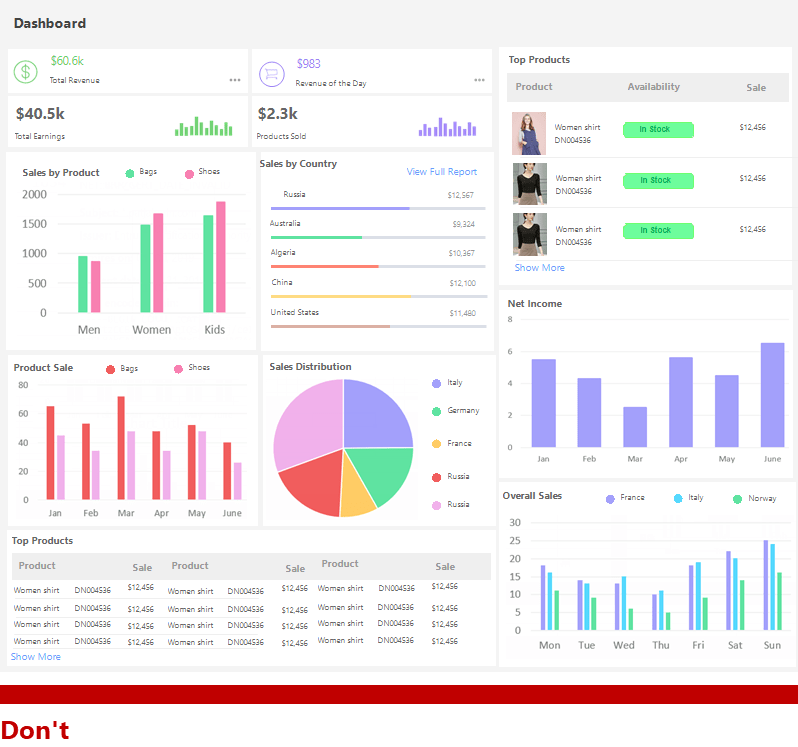
2- سادگی
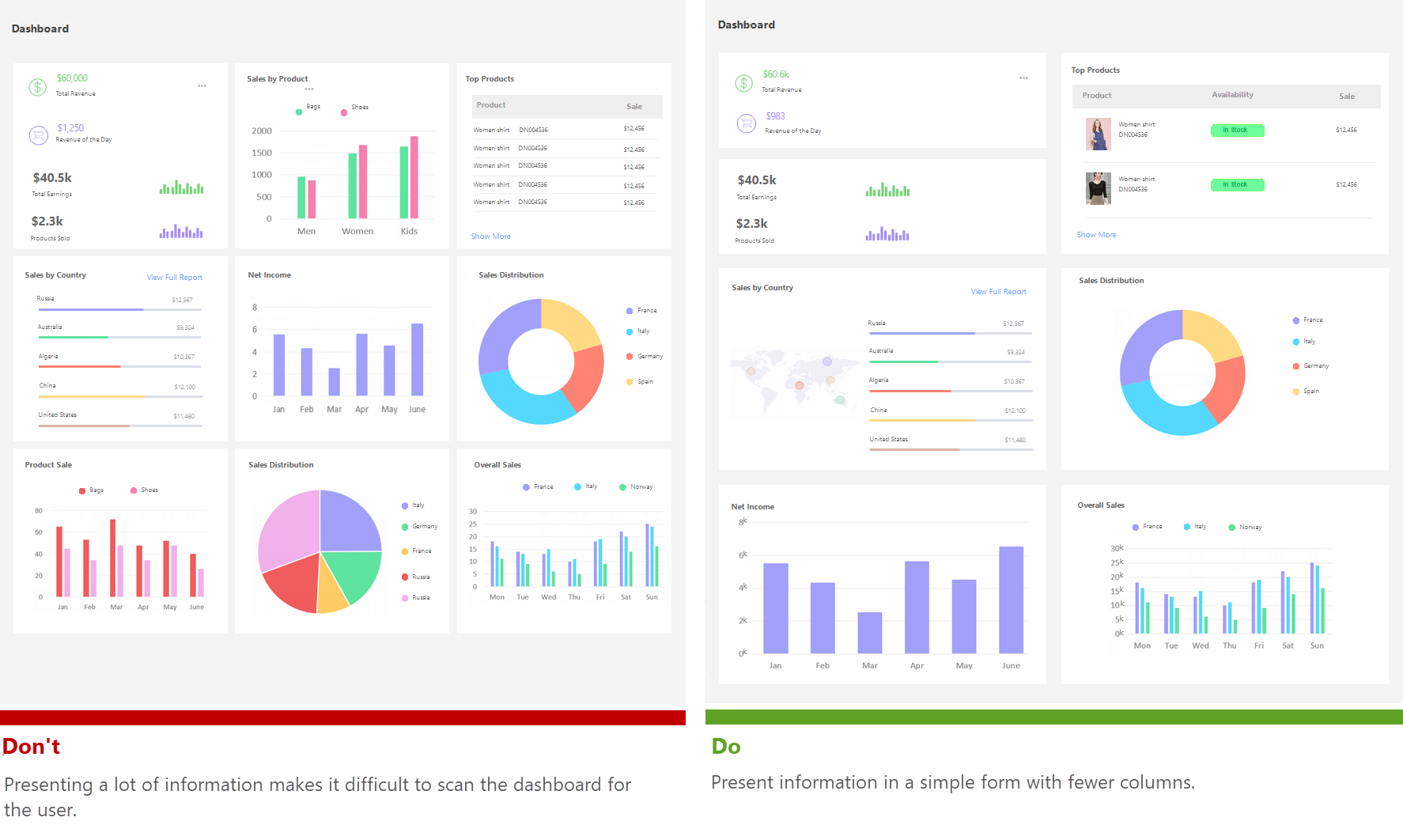
باز هم تکرار می کنیم که هدف از ساخت داشبورد نمایش اطلاعات گسترده و پیچیده به شکلی ساده و قابل فهم است. برای این کار:
- از ارائه اطلاعات بسیار زیاد به طوری که تحلیل آن برای کاربر سخت شود خودداری کنید.
- تا جای ممکن از ستون های کمتری استفاده کنید.
- اطلاعات غیرضروری را از داشبورد پاک کنید تا از به هم ریختگی جلوگیری شود.

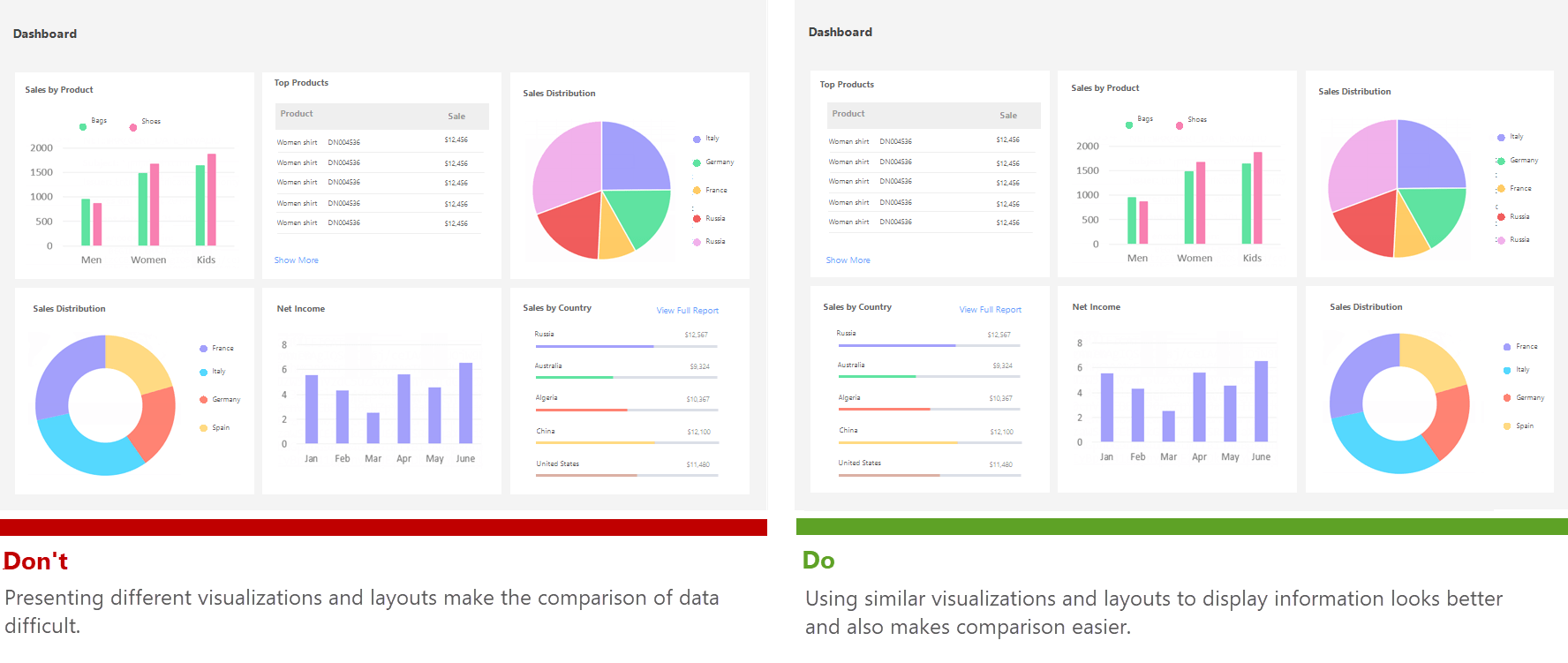
3- ثبات و هماهنگی
در ابتدای مقاله گفتیم که هماهنگی اجزا و عناصر مختلف از مهم ترین ویژگی های یک داشبورد مدیریتی است. این هماهنگی باعث می شود داشبورد شما بهتر به نظر برسد. برای رعایت این مورد:
- گروه هایی را که مشابه یکدیگر هستند، کنار هم قرار دهید.
- اطلاعات مرتبط با یکدیگر را به هم نزدیک تر کنید.
- اطلاعات مرتبط با همدیگر را در یک گروه قرار دهید.

4- فاصله بین عناصر
نمایش اطلاعات مرتبط به یکدیگر در کنار هم باعث می شود کاربر با سرعت بیشتری آن را درک کند. به همین منظور، همانطور که در قانون ثبات و هماهنگی گفتیم اطلاعات مرتبط با یکدیگر را تا جای ممکن به هم نزدیک تر کنید، آن ها را در گروه های یکسان قرار دهید و از پراکندگی گروه های مرتبط با یکدیگر نیز جلوگیری کنید.

5- تراز عناصر
همتراز کردن عناصر و گروه ها باعث زیباتر به نظر رسیدن داشبورد می شود. در این جهت، موارد زیر را مد نظر داشته باشید:
- برای سازماندهی بهتر، همه عناصر و گروه ها را با یکدیگر تراز کنید.
- سعی کنید ابزارک ها را در نمای Grid (به صورت جدول بندی) قرار دهید.
- فراموش نکنید که نمای تراز نشده، تاثیر منفی بر تجربه کاربران خواهد گذاشت.

6- فضای سفید
فضای سفید، در واقع فضای مورد نیاز عناصر شما برای نفس کشیدن را فراهم می کند! این فضا باعث تمرکز و فهم بهتر کاربران هنگام کار با داشبورد می شود.
- فضای سفید تمرکز کاربران را بیشتر می کند.
- فضای سفید از بهم ریخته به نظر رسیدن داشبورد نزد کاربران ممانعت می کند.
- فضای سفید می تواند به عنوان ابزاری برای گروه بندی و همچنین ایجاد و حفظ سلسله مراتب استفاده شود.

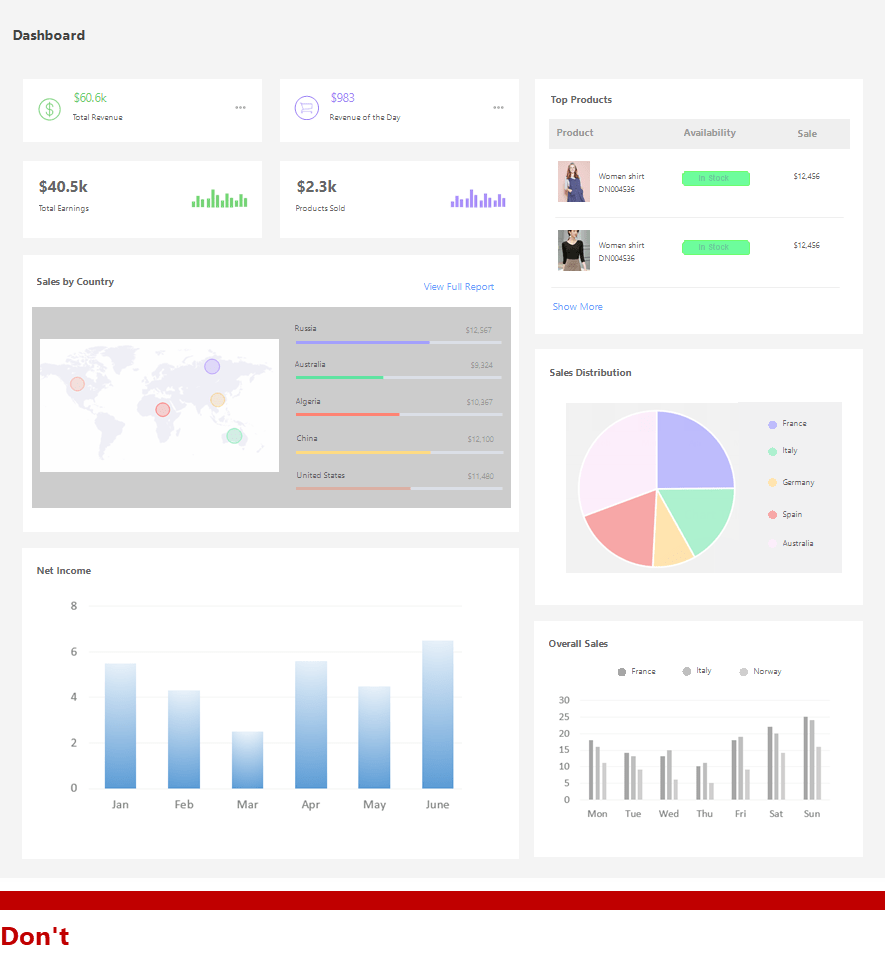
7- رنگ ها
استفاده از یک پالت رنگی به شکل اصولی و تاثیرگذار می تواند داشبورد را زیباتر نشان دهد و مهم تر از آن، خواندن اطلاعات را برای کاربران راحت تر کند.
- رنگ ها و کنتراست بین آن ها را طوری در نظر بگیرید که خوانایی اطلاعات و نوشته های داشبورد در سطح بالایی حفظ شود.
- مراقب رنگ پس زمینه باشید، چرا که بیشترین تاثیر را در سطح خوانایی ایجاد می کند.

8- فونت ها
در بیشتر مواقع و جز در مواقع بسیار خاص، فونت های استاندارد بهترین انتخاب برای پنل های مدیریت و داشبوردها محسوب می شوند.
- فونت های استاندراد خوانایی و درک راحت تری و سریع تری برای کاربران به ارمغان می آورند.
- فونت های فانتزی ممکن است جذابیت بیشتری داشته باشند اما خواندن آن ها دشوار تر است و به همین دلیل استفاده از آن ها پیشنهاد نمی شود.
- اندازه و استایل فونت را در جهت بالاترین میزان خوانایی برای کاربران در انتخاب کنید.

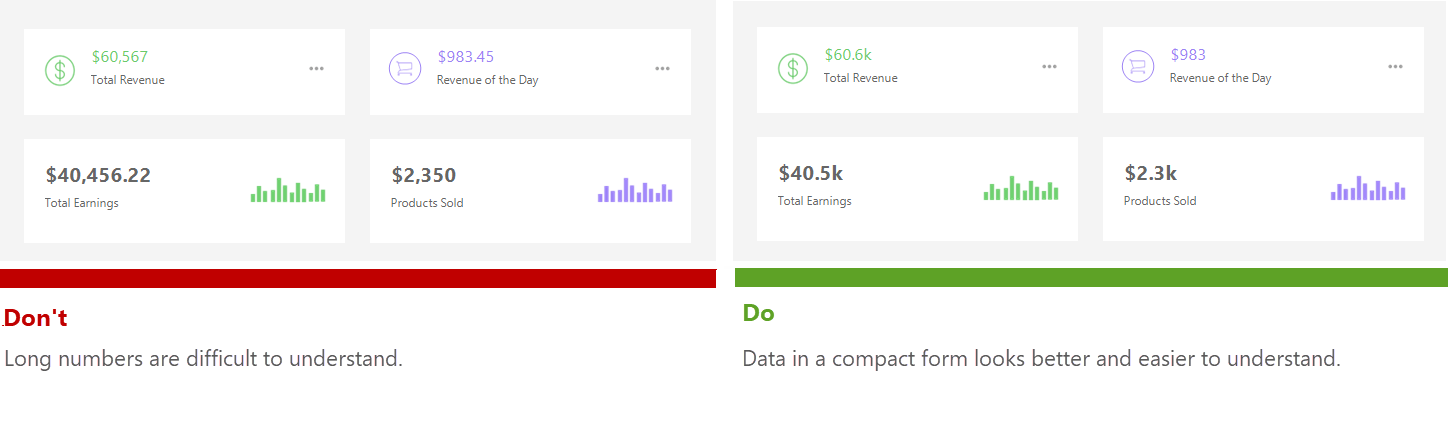
9- فرمت و ساختارهای عددی
واحدهای عددی و مالی در کنار نحوه نمایش اعداد و ممیزها از اهمیت بالایی در ساختار داشبورد مدیریت برخوردار هستند. دقت و جزئیات بیش از اندازه ممکن است درک کاربران را مختل کند.
- تا جای ممکن اعداد را گرد کنید و به خاطر داشته باشید ممیزهای چند رقمی کاربران را گیج می کنند.
- ضرورت اطلاعات را در نظر داشته باشید و در مواقع غیرضروری آن ها را کوتاه کنید.
- مقایسه جزئیات ساده را برای کاربران ساده تر کنید.

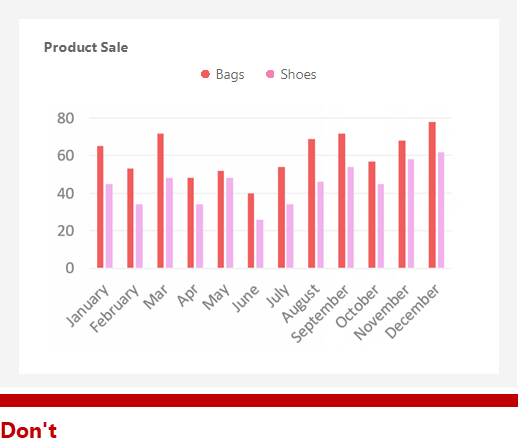
10- برچسب ها (Labels)
در انتخاب نوع نمایش برچسب ها و حتی عنوان آن ها در نظر داشته باشید که باید اطلاعات را به راحت ترین و سریع ترین شکل ممکن به کاربران منتقل کنند.
- از چرخاندن برچسب ها در داده های آماری همانند تصویر زیر خودداری کنید.
- در صورت امکان، از اختصارات استاندارد استفاده کنید.

جمع بندی
هدف اصلی از طراحی داشبورد سایت صرفه جویی در وقت و ساده کردن کار کاربران در جهت دریافت و تحلیل اطلاعات است. داشبورد به منظور ساده سازی اطلاعات پیچیده و ارائه آن به ساده ترین روش ممکن به مخاطب ایجاد می شود. بنابراین هنگام طراحی داشبود سایت حتما نیاز کاربران خود را در نظر داشته باشید و همه چیز را متناسب با نیاز و سطح درک آن ها طراحی کنید و ارائه دهید.
منبع: سایت Medium









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.