راهنمای انتخاب رنگ در طراحی UI | قسمت اول: تیره یا روشن؟

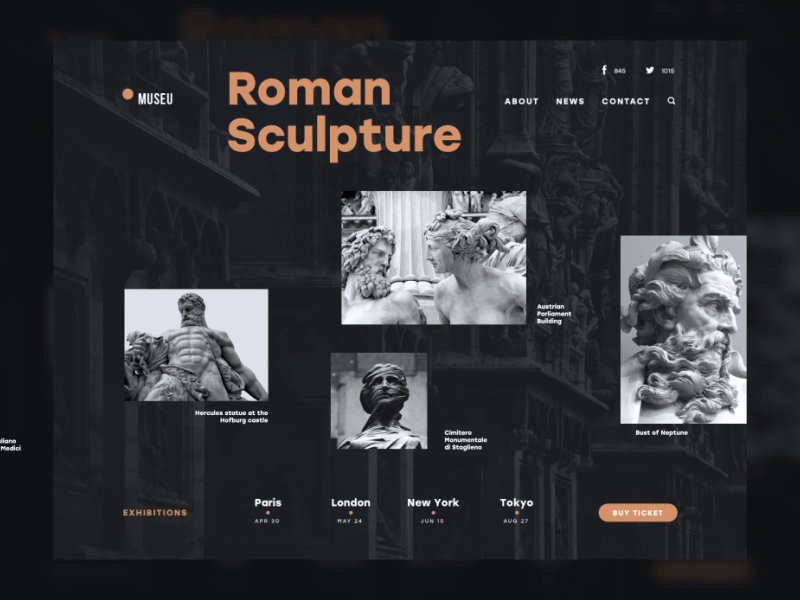
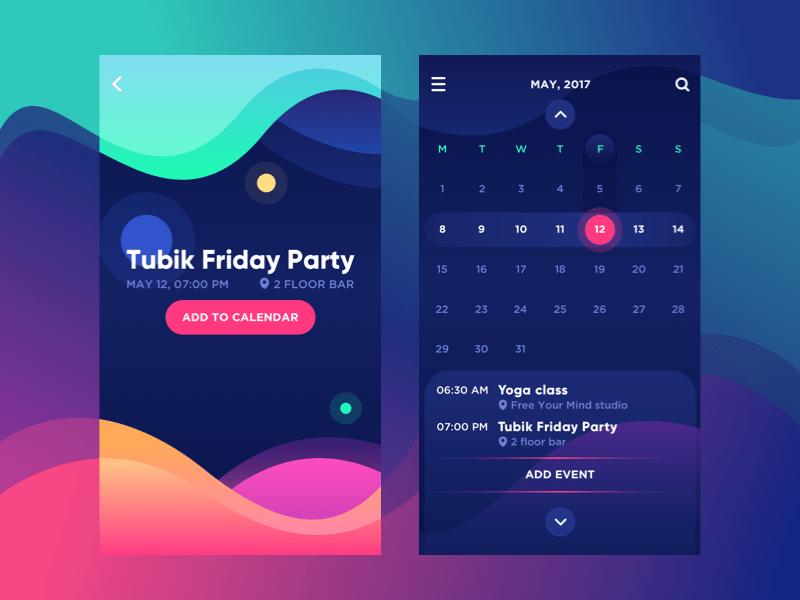
زندگی روزمره ما در واقع یک روند بی پایان از انتخاب های مختلف است. به عنوان یک طراح گرافیک، چه در زندگی شخصی و چه در حرفه ما چالش های زیادی وجود دارد که باید بهترین راه حل ها را نه تنها بر اساس پیشنهادات بلکه بر اساس تجربه، دانش و مهارت برای آن ها پیدا کنیم. یکی از چالش های انتخاباتی طراحان! انتخاب استایل رابط کاربری است که آیا آن را با تم روشن طراحی کنند یا تم تیره؟ در این درس و چند درس بعدی قصد داریم این موضوع را زیر ذره بین ببریم و با توجه با فاکتورهای مختلف و ویژگی های مثبت و منفی هر یک از آن ها شما را در انتخاب بهتر یاری کنیم. پس با ما همراه باشید...
عوامل و فاکتورهای موثر در انتخاب تم رنگی UI
به خوبی می دانید که هیچ راه حل جادوئی وجود ندارد که برای تمامی اهداف و نیازها پاسخگو باشد. اینکه شما از چه روشی برای حل مشکلات طراحی و نیازهای کارفرما استفاده می کنید به فاکتورها و عوامل متعددی وابسته خواهد بود. نه تنها نیازهای شما و کارفرما، حتی شرایط بازار (ترند های روز)، وضعیت، بودجه و اهداف اقتصادی عوامل مهمی هستند که باید در نظر گرفته شوند. بیایید در ادامه مهمترین فاکتورها را برای این کار مرور کنیم.
خوانایی (Readability و legibility)
این دو عبارت که در زبان فارسی با عنوان خوانایی شناخته می شوند، در واقع تفاوت هایی با یکدیگر دارند. در آینده این دو مفهوم را در یک آموزش مجزا بررسی خواهیم کرد. اما فعلا در همین حد بدانید که Readability راحتی خوانایی کلمات، عبارات و بلوک های متن را بررسی می کند و legibility که بیشتر یک اصطلاح در فونت است راحتی خواندن حروف در تایپ فیس را بررسی می کند.
به عبارتی می توان گفت اگر یک کلمه خوانا نباشد و خوانایی مرتبط با چیدمان حروف در کلمه باشد آن فونت legibility پایینی دارد. اما اگر یک جمله خوانا نباشد، برای مثال فاصله بین هر کلمه با کلمه بعدی نامنظم باشد آن تایپوگرافی Readability پایینی دارد. بنابراین ممکن است Readability ضعیف به دنبال legibility نیز ایجاد شده باشد. البته این امکان نیز وجود دارد legibility خوب اما Readability ضعیف باشد.
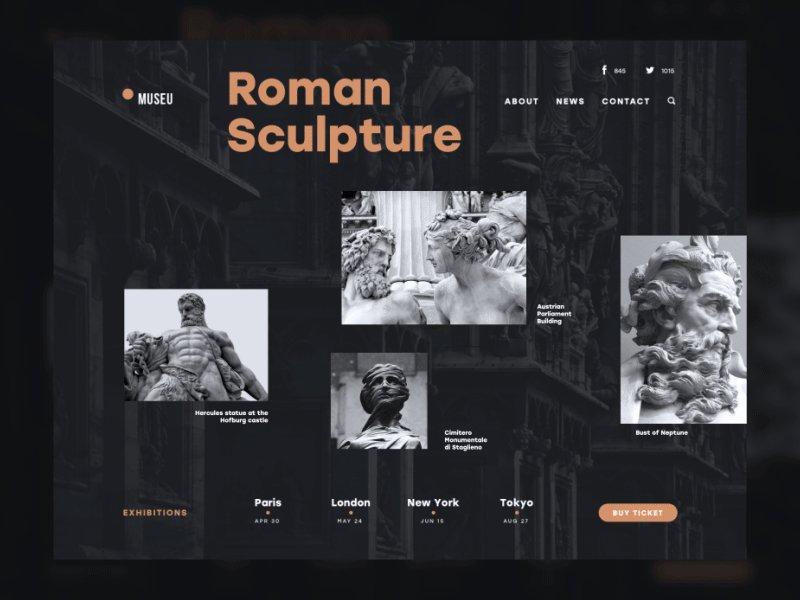
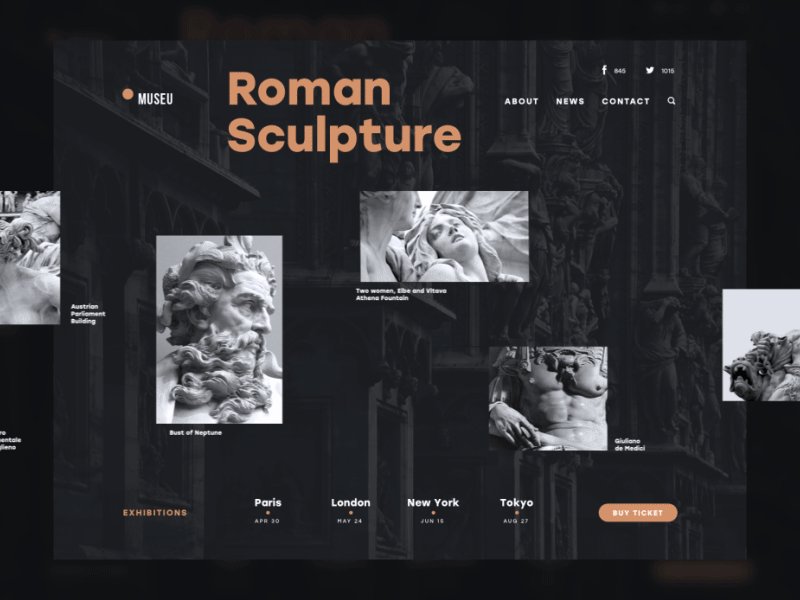
حال این موضوع چه ربطی به تم رنگی رابط کاربری دارد؟ خوانایی متون از مهمترین قسمت های یک رابط کاربری محسوب می شود و تم رنگی انتخاب شده برای آن نیز به درک راحت تر و یا سخت تر آن توسط انسان تاثیر می گذارد. از نظر روانشناسی، وقتی یک عنصر مانند یک بلوک متنی با رنگ تیره روی یک زمینه روشن قرار می گیرد، بزرگتر از زمانی که با رنگ روشن روی زمینه تیره قراربگیرد به نظر می رسد. بنابراین خوانایی متون تاثیر رنگ ها روی آن چیزی نیست که به راحتی بتوان از کنار آن گذشت و تاثیر آن بر تجربه کاربری را نادیده گرفت.

حال این سوال پیش خواهد آمد که آیا در پس زمینه سفید متن خوانتر است؟ در پاسخ باید بگوییم که همیشه اینطور نیست. Jacob Nielsen به عنوان یکی از اساتید فعال در زمینه تجربه کاربری، خوانایی بهتر را در نتیجه یک کنتراست مناسب بین متن و پس زمینه ارزیابی می کند. درست است که متن تیره روی پس زمینه روشن ممکن است بزرگتر به نظر برسد اما از طرف دیگر، متن های منفی، یعنی متن های روشن روی پس زمینه تیره فشار کمتری روی چشم انسان می آورد و باعث می شود چشم دیرتر خسته شود. البته این موضوع بیشتر در محیط های کم نور اتفاق می افتد.
بد نیست بدانید در یک مطالعه عملی مرتبط با دهه 1980 میلادی که خوانایی در با رنگ های کنتراست به نظر سنجی گذاشته شد، 26 درصد افراد بیشتری موافق خوانایی راحت تر رنگ روشن روی پس زمینه تیره بودند. همچنین Jason Harrison به عنوان یک عضو فعال در یک تیم تحقیق ادراک و تعاملات انسان اظهار می دارد که در نتیجه یک تحقیق علمی مشخص شده است افراد مبتلا به آستیگماتیسم چشم که بیشتر از 50 درصد جمعیت جهان را نیز تشکیل می دهند در خواندن متن های تیره روی پس زمینه روشن راحت تر هستند.

در نهایت توصیه می کنیم که با توجه به فونتی که انتخاب می کنید، کنتراست یا همان تضاد متن با پس زمینه را در طوری تنظیم کنید که هم از نظر اندازه قابل خواندن باشد و هم از نظر نور و رنگ چشم را خسته نکند.
دسترسی پذیری (Accessibility)
دسترسی پذیری بدین گونه تعریف می شود که کاربران فارغ از هر گونه تبعیض مانند سن آن ها، توانایی استفاده از قابلیت های اینترفیس (رابط کاربری) اپلیکیشن یا وب سایت را داشته باشند. به عبارت دیگر بر اساس قوانین مرتبط با دسترسی پذیری اینکه یک کاربر از یک امکان برنامه استفاده کند یا خیر تنها باید به نیاز او بستگی داشته باشد و نه به چیز دیگری.
ساده تر بگوییم، اگر برنامه طوری طراحی شود که افراد جوان بتوانند به همه قسمت های آن دسترسی داشته باشند اما افرادی که سن بالا و تجربه کمتری دارند ندانند که چگونه باید کارهای مورد نظر را در آن برنامه انجام دهند، به اصطلاح می گوییم اینترفیس دسترسی پذیری ضعیفی دارد.
البته همانطور که گفتیم تنها بحث سن و سال مطرح نیست. افرادی که هرگونه معلولیت یا محدودیتی دارند باید بتوانند بیشترین امور ممکنی را که نیاز دارند در برنامه انجام دهند. پالت رنگی و نحوه چیدمان عناصر نیز مهمترین فاکتورهای تعیین کننده سطح دسترسی پذیری در یک اینترفیس یا رابط کاربری محسوب می شوند. برای بهتر شدن آن نیز انجام تحقیقات کاربری یا همان User research بهترین راه حل ممکن می باشد.
وضوح (Clarity)
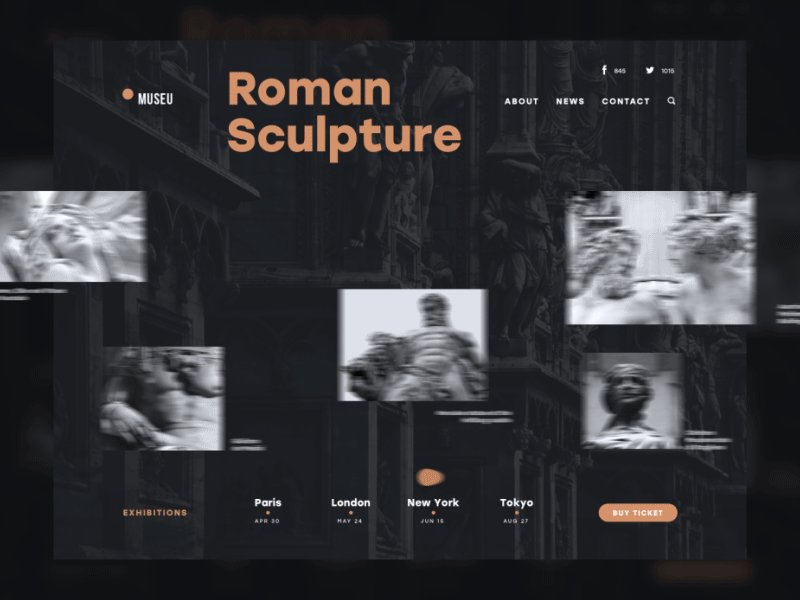
وضوح در واقع توانایی رابط کاربری در به تصویر کشیدن و همچنین تمایز تمامی جزئیات موجود در اینترفیس است. برای دستیابی به یک وضوح مناسب در اینترفیس باید یک ناوبری ساده و کاربردی ایجاد کنید. در این حالت کاربران بدون سردرگمی می توانند عناصر و اطلاعات مورد نیاز خود را در قسمت های مختلف پیدا کنند، بدون اینکه مجبور باشند مدت زمان زیادی را به رابط کاربری خیره شوند. در واقع تفکیک مناسب و رعایت فاصله بین عناصر برای دستیابی به یک وضوح بالا نقش مهمی را بازی می کند. علاوه بر آن، وجود کنتراست و تضاد مناسب بین عناصر مختلف و پس زمینه آن ها موجب دیده شدن بهتر و سریع تر آن ها می شود و یک سلسله مراتب بصری مناسب به ارمغان می آورد.

تطبیق پذیری (Responsiveness)
همانطور که می دانید تطبیق پذیری یا همان ریسپانسیو بودن به معنای سازگاری کامل با تمامی دستگاه ها با اندازه نمایشگرهای مختلف است. ممکن است آنچه که در یک مانیتور بسیار ریبا و شیک به نظر می رسد روی صفحه نمایش یک گوشی با رزولوشن پایین تنها شبیه به یک لکه روی صفحه نمایش به نظر برسد! حال این سوال پیش خواهد آمد نقش پالت رنگی در این زمینه چیست؟
در پاسخ باید بگوییم در نسخه ریسپانسیو یک طرح علاوه بر تغییر اندازه، ممکن است برخی عناصر حذف شوند و یا عناصر جدیدی ایجاد شوند. برای مثال برای یک دکمه ممکن است هم آیکون و هم نوشته در نظر داشته باشید اما در نسخه ریسپانسیو بخواهید نوشته را پاک کنید و تنها آیکون را باقی بگذارید. بنابراین باید پالت رنگی را طوری انتخاب کنید که پاسخگوی تمامی نیازهای شما در مراحل مختلف طراحی باشد و در تمامی حالت ها، خوانایی و وضوح کافی را برای اینترفیس برنامه به ارمغان بیاورد.
محیط (Environment)
استفاده از برنامه در شرایط مختلف باید در تحقیق دقیق مخاطبان از قبل پیش بینی شود. برای مثال در استفاده مداوم در زیر نور مستقیم خورشید، یک پس زمینه تاریک می تواند اثر بازتاب نور را ایجاد کند و از خوانایی برنامه جلوگیری کند. از طرفی دیگر، هنگام استفاده از تاریکی شب، تم تاریک باعث راحتی بیشتر چشم در خواندن متون می شود. بنابراین در مسئله ترکیب رنگ ها باید فاکتور محیط را نیز در نظر داشت.

در آموزش بعدی یک چک لیست مفید برای کنترل پالت و تم رنگی انتخابی در رابط کاربری را برای شما آماده کرده ایم و سعی می کنیم با بیان نکات مثبت و منفی رنگ های مختلف، کمک دقیق تری برای انتخاب رنگ در طراحی UI به شما ارائه دهیم.
منبع: سایت UX Planet









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.