فصل پیوست ۱: استفاده از Interceptorها در Axios
Use of Interceptors in Axios

در جلسه قبل در رابطه با درخواست های GET و همچنین پیکربندی تنظیمات پیش فرض روی شیء defaults صحبت کردیم. در این قسمت می خواهیم با یکی دیگر از ویژگی های بسیار کاربردی به نام interceptor ها آشنا شویم که در پکیج vue-resource نیز وجود داشتند. به زبان ساده interceptor ها توابعی هستند که قبل از ارسال تمام درخواست ها یا قبل از دریافت تمام داده ها روی آن درخواست/داده اجرا می شوند. حالا اینکه این توابع چه کاری با درخواست یا داده می کنند کاملا به خود ما و اینکه چه چیزی را درون تابع بنویسیم، بستگی دارد. بگذارید یک مثال را در فایل main.js بنویسیم:
axios.defaults.baseURL = 'https://vuejs-http-roxoir.firebaseio.com';
axios.interceptors.request.use(config => {
console.log('request interceptors', config);
return config;
});
برای استفاده از interceptor ها باید ابتدا مانند کد بالا به شیء interceptors روی axios دسترسی پیدا کنیم و سپس request یا response را انتخاب کنیم. request یعنی می خواهیم interceptor ما روی درخواست ها اجرا شود و response یعنی باید روی پاسخ سرور یا داده های ورودی اجرا شود. در نهایت use را صدا می زنیم و یک تابع به عنوان آرگومان به آن می دهیم. این تابع به صورت خودکار شیء config را دریافت می کند که همان پیکربندی درخواست شما است و می توانید با استفاده از آن، درخواست خود را تغییر دهید اما من فعلا آن را log کرده ام. همچنین برای مشخص شدن اینکه دستور log مربوط به چه موردی است، آرگومان اول log را به صورت request interceptors نوشته ام. نکته مهم اینجاست که باید پس از انجام تغییرات حتما config را return کنید، در غیر این صورت درخواست هیچ وقت ارسال نخواهد شد. حالا اگر بخواهیم پاسخ دریافتی را نیز log کنیم می توان به شکل زیر عمل کرد:
axios.defaults.baseURL = 'https://vuejs-http-roxoir.firebaseio.com';
axios.interceptors.request.use(config => {
console.log('request interceptors', config);
return config;
});
axios.interceptors.response.use(res => {
console.log('response interceptors', config);
return res;
});
یادتان باشد که در اینجا res (مخفف response و به معنی «پاسخ») را return کنید و گرنه هیچ گاه داده ها را دریافت نخواهید کرد. مسئله بعدی اینجاست که در برخی از موارد نیاز داریم interceptor ها را از طریق کد و برنامه نویسی حذف کنیم (نه اینکه کدهایشان را از فایل main.js و به صورت دستی حذف نماییم). برای این کار متد eject را داریم که آیدیِ interceptor مورد نظر را می خواهد. id ها همیشه توسط متد use برگردانده می شود بنابراین بهتر است ابتدا آن را دریافت کنیم. برای انجام این کار، کافی است که interceptor های خود را درون یک ثابت بگذاریم:
const reqInterceptors = axios.interceptors.request.use(config => {
console.log('request interceptors', config);
return config;
});
const resInterceptors = axios.interceptors.response.use(res => {
console.log('response interceptors', config);
return res;
});
حالا می توانیم متد eject را صدا زده و نام این ثابت ها را به آن ها بدهیم:
const reqInterceptors = axios.interceptors.request.use(config => {
console.log('request interceptors', config);
return config;
});
const resInterceptors = axios.interceptors.response.use(res => {
console.log('response interceptors', config);
return res;
});
axios.interceptors.request.eject(reqInterceptors);
axios.interceptors.response.eject(resInterceptors);
با اینکه دستور eject پس از این interceptor ها نوشته شده است، به هیچ کدام از آن ها اجازه اجرا نمی دهد بنابراین اگر حالا مرورگر خود را باز کرده و به صفحه dashboard بروید (آدرس http://localhost:8080/dashboard) دیگر دو دستور log ای را که قبلا در console مرورگر می دیدیم، نخواهید دید.
instanceهای axios
در حال حاضر ما از global instance (نمونه سراسری) axios استفاده می کنیم که در فایل main.js وارد (import) شده است که هیچ اشکالی ندارد. اگر برنامه شما از نظر پیکربندی و تنظیمات سراسری مشکلی ندارد، کارتان بی عیب و نقص است اما اگر برنامه شما دارای پیکربندی های سراسری مختلفی است، به مشکل برمی خورید. مثلا فرض کنید برنامه شما یک baseURL ندارد بلکه چندین baseURL دارد چرا که چندین و چند آدرس مختلف را هدف می گیرد. در این حالت نمی توانیم baseURL تعریف کنیم مگر اینکه چند instance مختلف از axios داشته باشیم.
من برای انجام این کار در پوشه Src یک فایل جدید به نام axios-auth.js می سازم. ما می خواهیم در این فایل instance های خودمان را داشته باشیم که فعلا یکی هستند اما زمانی که به فصل های پیوست بعدی برسیم، فرق خواهند کرد. در این فایل ابتدا باید axios را import کنیم:
import axios from 'axios';
سپس یک ثابت را تعریف می کنید و هر نامی که خواستید را برایش انتخاب می نمایید. مقدار این ثابت باید متد axios.create باشد:
import axios from 'axios';
const instance = axios.create({
baseURL: 'https://vuejs-http-roxoir.firebaseio.com'
});
همانطور که در این کد می بینید من یک ثابت به نام instance ساخته ام و baseURL را به عنوان یکی از خصوصیات شیء جاوا اسکریپتی (آرگومان) به آن پاس داده ام. البته شما می توانید خصوصیات دیگری را نیز در این قسمت ذکر کنید که در صفحه گیت هاب axios ذکر شده است. حالا این baseURL فقط برای این instance تنظیم شده است نه کل برنامه شما. حتی اگر headerهای درخواست را به شکل زیر تعیین کنیم، فقط برای درخواست هایی اعمال می شود که با این instance ارسال شده باشند:
import axios from 'axios';
const instance = axios.create({
baseURL: 'https://vuejs-http-roxoir.firebaseio.com'
});
instance.defaults.headers.common['SOMETHING'] = 'something';
من یک header ساده به نام SOMETHING را تعریف کرده ام که مقدارش برابر something باشد. در نهایت باید این instance را export کنیم تا بتوانیم در فایل های دیگر از آن استفاده کنیم:
import axios from 'axios';
const instance = axios.create({
baseURL: 'https://vuejs-http-roxoir.firebaseio.com'
});
instance.defaults.headers.common['SOMETHING'] = 'something';
export default instance;
حالا به فایل signup.vue رفته و به جای وارد کردن axios، این فایل را وارد آن می کنم تا از این instance استفاده کنیم:
<script>
import axios from "../../axios-auth";
export default {
data() {
return {
email: "",
age: null,
// بقیه کدها //
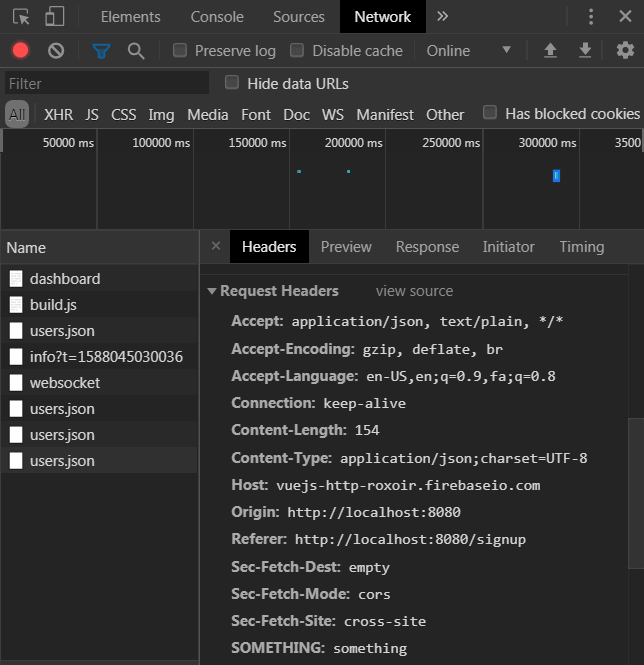
از آنجا که نام import را تغییر نداده ایم (هنوز Axios است) نیازی به تغییر کدها نداریم. در حال حاضر اگر به مرورگر رفته و یک بار دیگر فرم ثبت نام را submit کنید، در سربرگ network از devtools مرورگر، می توانید header ما را مشاهده کنید:

بنابراین همه چیز به خوبی کار می کند!










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.