فصل پیوست ۳: اعتبارسنجی آرایههای پویا
Validation of Dynamic Arrays

در قسمت قبل با validator ای به نام requiredUnless آشنا شدیم و با استفاده از آن منوی آبشاری Country را اعتبارسنجی کردیم و حالا نوبت به آرایه ها می رسد. آرایه فعلی ما بدین شکل است:
<div class="hobbies">
<h3>Add some Hobbies</h3>
<button @click="onAddHobby" type="button">Add Hobby</button>
<div class="hobby-list">
<div class="input" v-for="(hobbyInput, index) in hobbyInputs" :key="hobbyInput.id">
<label :for="hobbyInput.id">Hobby #{{ index }}</label>
<input type="text" :id="hobbyInput.id" v-model="hobbyInput.value" />
<button @click="onDeleteHobby(hobbyInput.id)" type="button">X</button>
</div>
</div>
</div>
یعنی هر بار که کاربر روی گزینه Add Hobby کلیک می کند، یک فیلد جدید برایش ساخته می شود که می تواند hobby (سرگرمی) های خودش را درون آن وارد کند. در قدم اول نیاز به یک rule set داریم بنابراین به خصوصیت validations در شیء Vue خود رفته و آن را اضافه می کنیم:
hobbyInputs: {
minLen: minLength(1),
$each: {
value: {
}
}
}
در ابتدا از minLength استفاده کرده ام و گفته ام تعداد اعضای آرایه ما باید حداقل یک عضو باشد. سپس از خصوصیت ویژه ای به نام each$ استفاده کرده ام که مشخص کننده تک تک اعضای آرایه است. ما در هنگام برنامه نویسی نمی دانیم که کاربر چند عضو به آرایه خواهد داد بنابراین می توانیم از each$ به جای تمام آن ها استفاده کنیم. حالا درون each$ می توانیم به داده های درون hobbyInputs دسترسی داشته باشیم. اگر به کد اول در این مقاله نگاه کنید متوجه می شوید که من hobbyInput.value را با استفاده از v-model به input خودم متصل کرده ام. همچنین می توانیم به متد onAddHobby نگاه کنیم:
onAddHobby() {
const newHobby = {
id: Math.random() * Math.random() * 1000,
value: ""
};
this.hobbyInputs.push(newHobby);
},
در اینجا نیز مشخص است که هر عضو آرایه ما یک id و یک value دارد و این value در ابتدا روی یک رشته خالی تنظیم شده است. با این حساب باید درون each$ از value استفاده کنیم تا به آن دسترسی داشته باشیم:
hobbyInputs: {
minLen: minLength(1),
$each: {
value: {
required,
minLen: minLength(5)
}
}
}
با این حساب value ها اجباری هستند و باید حداقل 5 کاراکتر داشته باشند (منظور مقدار هر value است). کار ما با این قسمت تمام شده است و حالا باید این rule set را به Add hobby متصل کنیم:
<div class="hobbies">
<h3>Add some Hobbies</h3>
<button @click="onAddHobby" type="button">Add Hobby</button>
<div class="hobby-list">
<div
class="input"
v-for="(hobbyInput, index) in hobbyInputs"
:class="{invalid: $v.hobbyInputs.$each[index].$error}"
:key="hobbyInput.id"
>
<label :for="hobbyInput.id">Hobby #{{ index }}</label>
<input
type="text"
:id="hobbyInput.id"
@blur="$v.hobbyInputs.$each[index].value.$touch()"
v-model="hobbyInput.value"
/>
<button @click="onDeleteHobby(hobbyInput.id)" type="button">X</button>
</div>
<p
v-if="!$v.hobbyInputs.minLen"
>You have to specify at least {{ $v.hobbyInputs.$params.minLen.min }} hobbies.</p>
</div>
</div>
توضیحات کد بالا:
در قدم اول به div با کلاس input می رویم که دربرگیرنده hobby های ما است و مثل همیشه class را با v-bind به آن اضافه می کنیم. تنها تفاوت این کد با کد های قبلی، وجود each$ است که باید index آن عضو از آرایه hobbyInputs را بگیرد. من index را در همان حلقه v-for استخراج می کنم بنابراین به راحتی به آن دسترسی داریم. نکته اینجاست که من می توانستم کد را به شکل زیر نیز بنویسم:
:class="{invalid: $v.hobbyInputs.$each[index].value.$error}"
اما شاید بخواهیم خطا را در سطح کلی تری بررسی کنیم نه فقط در سطح value، به همین خاطر از نوشتن value صرف نظر کرده ام. در مرحله بعد به سراغ خود input رفته و رویداد blur را روی آن صدا زده ام. سپس مثل دفعات قبل عمل کرده ام اما این بار each$ را داریم و باید index را به آن پاس بدهیم. در نظر داشته باشید که دلیل استفاده از each، پویا بودن این آرایه و فرم است. فرم ما طوری طراحی شده است که input ها به صورت پویا و به ازای کلیک کاربر ساخته می شوند و ما نمی دانیم چند input خواهیم داشت. اینجاست که each$ به کمک ما می آید. در نهایت یک تگ <p> را به فرم اضافه کرده ام که بر اساس minLen آرایه hobbyInputs نمایش داده می شود (با یک v-if) و به کاربر می گوید که باید حداقل X تعداد hobby داشته باشد، به طوری که X برابر با همان minLength است که ما آن را روی 1 عضو گذاشته بودیم.
البته اگر به مرورگر برویم این خطا را مشاهده نمی کنیم. چرا؟ در حالت عادی هیچ فیلد input ای نداریم مگر آنکه کاربر روی دکمه Add Hobby کلیک کند. از طرفی کد های اعتبارسنجی ما درون این قسمت از فرم وجود دارد که به صورت پویا ساخته می شود بنابراین در حالت اولیه، اصلا اعتبارسنجی وجود ندارد. اعتبارسنجی فقط زمانی اجرا می شود که کاربر روی Add Hobby کلیک کند. از طرفی اگر روی Add Hobby کلیک کند نیز یک فیلد input ساخته است که شرط ما را برقرار می کند (حداقل یک عضو) بنابراین هیچ وقت خطایی نمی بینیم. برای حل این مشکل من minLen را روی 2 می گذارم:
hobbyInputs: {
minLen: minLength(2),
$each: {
value: {
required,
minLen: minLength(5)
}
}
}
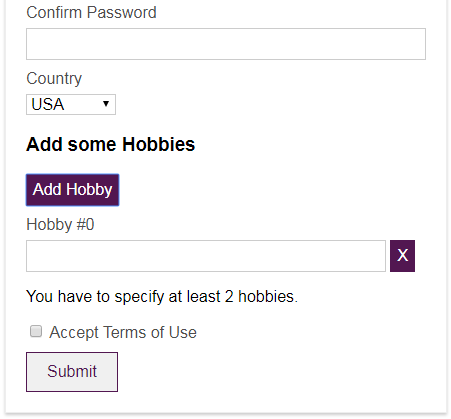
حالا اگر به مرورگر برویم و Add Hobby را بزنیم حتما خطا را می بینیم:

همچنین اعتبارسنجی روی تک تک input ها (حداقل مقدارشان باید پنج کاراکتر باشد) نیز اعمال می شود اما یادتان باشد که اعتبارسنجی را روی Blur تنظیم کرده بودیم بنابراین فقط زمانی اعتبارسنجی انجام می شود که ابتدا روی فیلد کلیک کرده و سپس از آن خارج شویم. شما می توانید این کد ها را در مرورگر خود تست نمایید. البته برای اینکه مطمئن شویم کاربر بدون کلیک روی Add Hobby فرم را ثبت نمی کند، می توانیم به hobbyInputs در Validations رفته و required را به آن اضافه کنیم:
hobbyInputs: {
required,
minLen: minLength(2),
$each: {
value: {
required,
minLen: minLength(5)
}
}
}
با این کار منطق اعتبارسنجی کامل می شود اما خطایی به کاربر نمایش نمی دهیم مگر آنکه روی Add Hobby کلیک کند. برای حل این مشکل می توان شرط نمایش را کمی تغییر داد:
<p
v-if="!$v.hobbyInputs.minLen || !$v.hobbyInputs.required"
>You have to specify at least {{ $v.hobbyInputs.$params.minLen.min }} hobbies.</p>
یا اینکه یک <p> دیگر ایجاد کرد:
<p
v-if="!$v.hobbyInputs.minLen"
>You have to specify at least {{ $v.hobbyInputs.$params.minLen.min }} hobbies.</p>
<p v-if="!$v.hobbyInputs.required">Please add hobbies.</p>
در هر دو حالت برنامه ما به خوبی کار می کند.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.