فصل پیوست ۳: فصل جدید، اعتبارسنجی دادههای کاربر
Validation of User Data

به فصل جدید خوش آمدید. راه های زیادی برای اعتبارسنجی داده های کاربران وجود دارد اما در Vue پکیجی به نام Vuelidate وجود دارد که به طور اختصاصی برای اعتبارسنجی فرم ها نوشته شده است. ما در این فصل می خواهیم با استفاده از این پکیج با برخی از روش های اعتبارسنجی فرم ها آشنا شویم. قدم اول نصب این پکیج است:
npm install vuelidate --save
ما می خواهیم فرم صفحه ی Sign up از پروژه ی فصل قبل (دانلود کنید) را اعتبارسنجی کنیم. در قدم اول باید مطمئن شویم که قسمت Email خالی نباشد و همچنین مقدار وارد شده یک ایمیل معتبر باشد. این فرم در فایل signup.vue قابل مشاهده می باشد و قسمت ایمیل آن به شکل زیر است:
<div class="input"> <label for="email">Mail</label> <input type="email" id="email" v-model="email" /> </div>
قبل از اینکه بخواهیم اعتبارسنجی را شروع کنیم باید وارد فایل main.js شده و پکیج vuelidate را import کنیم:
import Vue from 'vue' import App from './App.vue' import axios from 'axios'; import Vuelidate from 'vuelidate';
سپس از Vue.use برای فعال کردن vuelidate استفاده می کنیم:
Vue.use(Vuelidate);
از این به بعد می توانیم در اشیاء Vue خود یک خصوصیت جدید به نام validations اضافه کنیم. ما می توانیم به signup.vue رفته و این کار را می کنیم:
<script>
export default {
data() {
return {
email: "",
age: null,
password: "",
confirmPassword: "",
country: "usa",
hobbyInputs: [],
terms: false
};
},
validations : {
},
methods: {
// بقیه ی کد ها //
خصوصیت validations در حالت پیش فرض توسط vue شناخته نمی شود اما حالا که vuelidate را نصب کرده ایم هیچ مشکلی نخواهیم داشت. نکته ی مهمی در مورد این خصوصیت وجود دارد. نام هایی (key هایی) که به validations داده می شود باید حتما همنام با خصوصیتی باشد که با v-model به Data شما متصل شده است. مثلا اگر می خواهیم input مربوط به ایمیل را اعتبارسنجی کنیم برای هدف دادن آن باید نام email را در validation بنویسیم:
validations : {
email: {
}
}
حالا درون این email می توانیم قوانینی در مورد اعتبارسنجی بنویسیم. به این قوانین validator (به معنی «اعتبارسنج») می گوییم و هم می توانیم validator های خودمان را بسازیم (برای زبان هایی مانند فارسی بسیار مناسب است) و هم از validator های پکیج vuelidate استفاده کنیم. ایمیل هم در زبان فارسی و هم در زبان انگلیسی مشترک است بنابراین از validator های پیش فرض استفاده می کنم:
<script>
import { required, email } from "vuelidate/lib/validators";
export default {
data() {
return {
email: "",
age: null,
password: "",
confirmPassword: "",
country: "usa",
hobbyInputs: [],
terms: false
};
},
validations: {
email: {}
},
// بقیه ی کد ها //
همانطور که می بینید باید این Validator ها را از مسیر vuelidate/lib/validators وارد کنیم. من دو validator پرکاربرد به نام های required (اجباری بودن فیلد) و email (ایمیل بودن) را import کرده ام اما validator های بسیار بیشتری وجود دارد که می توانید از آن ها استفاده کنید. تمام این validator ها در documentation رسمی vuelidate لیست شده اند:
https://vuelidate.js.org/#sub-builtin-validators
با این حساب می توان گفت:
validations: {
email: {
required: required,
email: email
}
}
در این کد انتخاب key ها به سلیقه ی خودتان است بنابراین به جای required و email می توانستید از مقادیر req و mail یا هر مقدار دیگری استفاده کنید اما value ها باید حتما مقادیر import شده باشند. من key ها را دقیقا برابر با value ها (نام های import شده) گذاشته ام تا بتوانیم از حالت خلاصه ی ES6 استفاده کرده و بگوییم:
validations: {
email: {
required,
email
}
},
حالا که قوانین (validator) های خود را تعریف کرده ایم باید آن ها را به input خود متصل کنیم. برای این کار از رویداد input@ استفاده می کنیم و می گوییم:
<div class="input"> <label for="email">Mail</label> <input type="email" id="email" @input="$v.email.$touch()" v-model="email" /> </div>
شیء v$ به ما اجازه ی دسترسی به پکیج vuelidate را می دهد و سپس باید یکی از دسته قوانین تعریف شده در قسمت <script> را به آن بچسبانیم. اگر به کد های قبلی نگاه کنید، ما فقط یک دسته قانون داشتیم که نامش email بود بنابراین email را به آن چسبانده و در نهایت باید حتما متد touch$ را صدا بزنید (پرانتز ها حتما جلوی آن قرار بگیرد تا اجرا شود). این متد به vuelidate می گوید که باید حواسش به این فیلد باید و به نوعی آن را برای این فیلد فعال می کند. حالا برای اینکه نتیجه را ببینیم، v$ را در پایین input نمایش می دهم:
<div class="input">
<label for="email">Mail</label>
<input type="email" id="email" @input="$v.email.$touch()" v-model="email" />
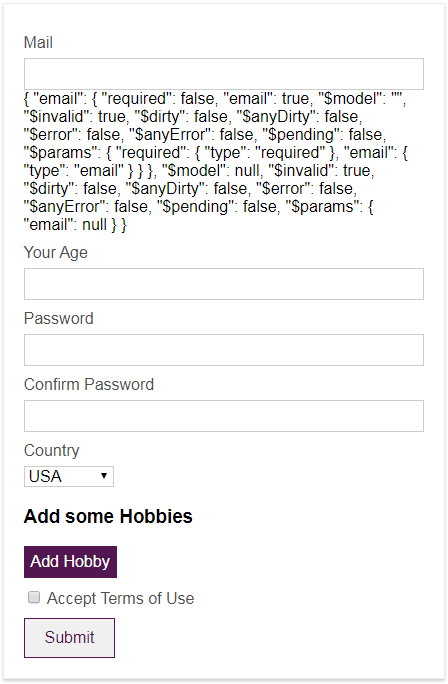
<div>{{ $v }}</div>
</div>
حالا اگر به مرورگر بروید در صفحه ی sign up با چنین چیزی مواجه می شوید:

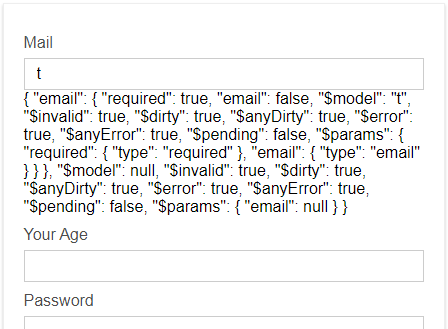
یعنی وضعیت فیلد ما در این شیء نمایش داده شده است. مثلا اگر فقط یک حرف t را در این فیلد بنویسم با چنین چیزی روبرو می شویم:

همانطور که می بینید خصوصیت email (مقدار باید یک ایمیل معتبر باشد) برابر False شده است و required (باید مقداری در این فیلد باشد) برابر true می باشد. همچنین خصوصیت invalid$ (فیلد غیرمعتبر است) برابر true شده است چرا که فیلد ما نامعتبر است و بر اساس شروط خود صحیح نیست. خصوصیت dirty$ یعنی آیا کاربر فیلد را دستکاری کرده است (چیزی در آن تایپ کرده یا حذف کرده است) یا خیر؟ در تصویر بالا true است چرا که ما حرف t را در آن نوشتیم. خصوصیت error$ یعنی آیا خطا داریم یا خیر؟ حتما می پرسید تفاوت invalid و error چیست؟ error$ فقط زمانی true می شود که dirty و invalid هر دو true باشند؛ یعنی کاربر حتما چیزی را تایپ کرده باشد و حالا خطا گرفته ایم. خصوصیت pending$ یعنی در حال اعتبارسنجی هستیم که فقط در اعتبارسنجی های async (ناهمگام یا نامتقارن) که از سمت سرور انجام می شود به درد می خورد. خصوصیت params$ لیستی از validator هایی است که ما از آن ها استفاده کرده ایم. سپس دوباره خصوصیت هایی مثل invalid و dirty را برای کل validator های ما و کل فرم (نه فقط فیلد email) داریم. البته فعلا فقط email را بررسی می کنیم بنابراین کل فرم ما همین email است.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.