فصل پیوست ۴: نسخهی 3 از Vue CLI
Version 3 of Vue CLI

به آخرین فصل از این سری آموزشی Vue.js خوش آمدید. در این فصل می خواهیم با ویژگی های نسخه سوم از Vue CLI آشنا شویم. قبل از آنکه بخواهیم به جزئیات آن توجه کنیم، باید درکی کلی از این نسخه داشته باشیم بنابراین بیایید ابتدا به کلیت ماجرا نگاه کنیم. اگر یادتان باشد ما پس از نصب Vue CLI (در نسخه دوم) از Vue init برای ساخت یک پروژه استفاده می کردیم اما با معرفی نسخه سوم از Vue CLI از دستور Vue Create استفاده می نماییم. با اجرای این دستور، باید یکی از گزینه های زیر را انتخاب کنید:
- آیا می خواهید از یک preset استفاده کنید؟ preset ها به معنی پیکربندی هایی هستند که یا خودتان از قبل ساخته اید و یا از پیکربندی های آماده افراد دیگر استفاده می کنید.
- آیا می خواهید خودتان پیکربندی را از صفر شروع کنید؟ در این حالت باید تمام تنظیمات را خودتان انتخاب کنید.
اگر از preset ها استفاده کنید، همه چیز به صورت خودکار برایتان آماده می شود و دیگر نیازی به انجام کار خاصی نیست اما اگر از custom config (پیکربندی شخصی سازی شده و مخصوص خودتان - همان گزینه دوم) استفاده کنید باید تک تک پلاگین هایی که می خواهید به پروژه اضافه شوند را بر اساس نیاز خود انتخاب نمایید. این نکته جالبی است که باید در مورد نسخه سوم Vue CLI بدانید: این نسخه شدیدا پلاگین-محور است. حالا فرض کنید که ما گزینه دوم (ساخت پیکربندی از صفر) را انتخاب کرده ایم. در این حالت پس از انتخاب تمام پلاگین ها (حتی می توانید پلاگین های خودتان را بنویسید) از شما پرسیده می شود که آیا می خواهید این پیکربندی جدید را به عنوان یک preset ذخیره سازی کنید تا بتوانید در دفعات بعدی از آن استفاده کنید؟ بهتر است این گزینه را تایید کنید تا در دفعات بعد مجبور نباشید پیکربندی هایتان را دستی ایجاد کنید.
یکی دیگر از قابلیت های Vue CLI جدید، این است که می توانید پس از ساخته شدن پروژه و اعمال پیکربندی ها باز هم پلاگین های دیگری را به پروژه اضافه کنید (دستور vue add @vue/plugin-name). در نسخه قبلی (نسخه 2) برای اضافه کردن پلاگین ها به پروژه ای که از قبل ساخته شده بود، باید به فایل تنظیمات webpack می رفتیم و آن را به صورت دستی اضافه می کردیم که اصلا جالب نبود.
حالا که درکی کلی از وضعیت CLI جدید را دارید، بیایید در عمل با آن آشنا شویم.
VUE CLI 3
قبل از ادامه باید نکته ای را عرض کنم. در زمان نوشتن این مقاله نسخه چهارم Vue CLI نیز به تازگی منتشر شده است اما چیز جدید و خیلی متفاوتی از نسخه سوم Vue CLI ندارد (اکثر قابلیت ها با مطالعه documentation قابل فهم است). همچنین از آنجایی که به تازگی منتشر شده است ممکن است دچار تغییرات زیادی شود بنابراین ما فعلا با نسخه 3 کار می کنیم. برای نصب نسخه جدید VUE CLI باید دستور زیر را اجرا کنید:
npm install -g @vue/cli
flag ای که به شکل g- می بینید برای نصب Vue CLI جدید به صورت Global (سراسری) روی سیستم شما است تا بتوانید در تمام پوشه ها به آن دسترسی داشته باشید. در ضمن اگر یادتان باشد برای نصب نسخه دوم از دستور زیر استفاده می کردیم:
npm install -g vue/cli
بنابراین گذاشتن علامت @ بسیار مهم است. با گذاشتن علامت @ نسخه سوم و بدون آن نسخه دوم را نصب خواهید کرد. پس از اینکه نسخه سوم Vue CLI را (با علامت @) نصب کردید، می توانیم با دستور vue create یک پروژه جدید را ایجاد کنیم. توجه کنید که حتما در پوشه مورد نظر خود بروید و ترمینال یا command prompt را در آنجا باز کنید. این دستور پروژه شما را در همان محل ایجاد خواهد کرد:
vue create vue-cli-new
قسمت vue-cli-new در دستور بالا، نام دلخواهی است که من برای پروژه خودم انتخاب کرده ام اما شما می توانیم هر نام دیگری را نیز انتخاب کنید. با اجرای دستور بالا پیامی در ترمینال به شما نمایش داده می شود که می گوید Please pick a preset (یعنی «لطفا یکی از preset ها را انتخاب کنید»). اگر دفعه اولی باشد که این دستور را اجرا می کنید دو گزینه زیر را خواهید دید:
- default (babel, eslint) (یعنی استفاده از preset پیش فرض که به شما پکیج های babel و eslint را می دهد).
- Manually select features (یعنی انتخاب پکیج ها به صورت دستی)
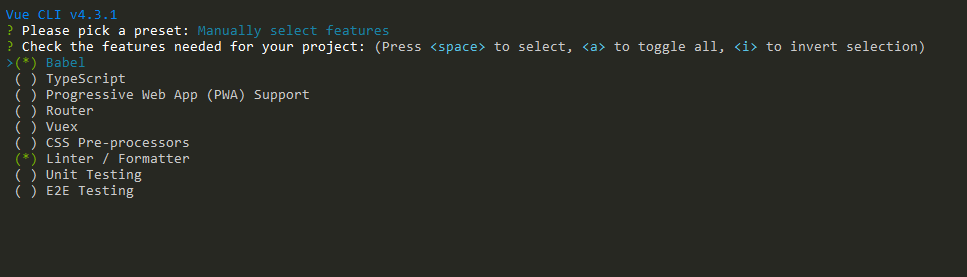
من Manually select features را انتخاب می کنم. با انتخاب Manually select features گزینه های زیر برایتان به نمایش در می آیند:
- babel
- typescript
- PWA
- Router
- Vuex
- CSS Pre-processors
- Linter/Formatter
- Unit Testing
- E2E Testing

شما می توانید با کلیدهای مکان نما (فلش های بالا و پایین روی کیبورد) بین این گزینه ها جا به جا شده و هر کدام را که خواستید، با فشردن کلید space فعال کنید. همانطور که در تصویر بالا می بینید گزینه های babel و linter/formatter به صورت پیش فرض انتخاب شده اند. زمانی که کارتان تمام شد باید کلید Enter را بزنید.
پس از فشردن کلید enter ممکن است بعضی از پکیج هایی که انتخاب کرده باشید، نیاز به پیکربندی های جداگانه داشته باشند. مثلا پلاگین Linting (همان ESLint) که من آن را انتخاب کرده ام، پس از فشردن کلید Enter، از ما می پرسد از چه قوانینی برای Linting استفاده کند. من گزینه ESLint + Standart Config را انتخاب می کنم که حالت استاندارد و عادی است. در ضمن ممکن است قبل از پرسیدن این سوال، از شما بخواهد حالت router را انتخاب کنید (البته اگر پکیج vuex را انتخاب کرده باشید) که با گذاشتن y می توانید از history mode استفاده کنید و با گذاشتن n از همان حالت هشتگ استفاده خواهد شد که در فصل routing مفصلا در مورد آن ها صحبت کردیم.
در قسمت بعدی از شما پرسیده می شود که linting در چه زمانی انجام شود. من lint on save (یعنی هنگام ذخیره کردن فایل) را انتخاب می کنم. سپس از شما پرسیده می شود که Where do you prefer placing config for Babel, ESLint, etc (یعنی تنظیمات پیکربندی پکیج ها در کجا ذخیره شود؟ در فایل جداگانه و مخصوص خودشان یا در package.json؟) من گزینه In dedicated config file را انتخاب می کنم. در مرحله بعد از شما پرسیده می شود که Save this as a preset for future projects (یعنی آیا این پیکربندی به عنوان یک preset جدید ذخیره شود تا در دفعات بعد هم از آن استفاده کنیم؟) من y (مخفف yes) را تایپ کرده و enter می زنم. در مرحله بعد باید نامی را برای این preset انتخاب کنید (Save preset as یعنی نامی را انتخاب نمایید) بنابراین نام دلخواه را تایپ کرده و enter بزنید. من نام my-standard-preset را انتخاب می کنم.
چند دقیقه طول می کشد تا پروژه شما ایجاد شود.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.