آشنایی با زبان HTML

با سلام و احترام خدمت شما همراهان همیشگی روکسو، با یک دوره ی جدید در خدمت شما هستیم: صفر تا صد HTML. ما در طی این دوره با تمامی مباحث HTML بر اساس استاندارد های جهانی و ارجاعات معتبر آشنا خواهیم شد.
HTML چیست؟
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications. With Cascading Style Sheets (CSS) and JavaScript, it forms a triad of cornerstone technologies for the World Wide Web. source: wikipedia
تعریف بالا صحیح است! HTML مخفف Hyper Text Markup Language به معنی «زبان نشانهگذاری فرا متنی» است. این زبان، زبان استاندارد نشانهگذاری برای ایجاد صفحات وب می باشد و به همراه CSS و جاوا اسکریپت ظاهر وب سایت های امروزی را می سازد. در واقع HTML و CSS جزء جدا نشدنی دنیای طراحی وب هستند و بدون آن ها امکان ندارد وب سایتی روی پای خودش بایستد.
شاید برایتان سوال پیش بیاید که معنی این نام چیست؟ چرا نشانهگذاری؟
باید بدانید که HTML یک زبان برنامه نویسی نیست، بلکه یک زبان نشانه گذاری است و طبق برخی گفته ها دلیل استفاده از کلمه ی نشانهگذاری این است که این زبان اعضا و عناصر صفحات وب را با نشانه گذاری به مرورگر می شناساند. به طور مثال از تگ <p> به عنوان یک نشانه استفاده می کند تا به مرورگر بگوید فلان متن یک پاراگراف است. در ضمن باید بدانید که تگ های HTML در مرورگر به نمایش در نمی آیند بلکه روی نحوه ی نمایش محتوا و درک ربات ها از متن و ... اثر می گذارند.
مثالی از یک سند HTML
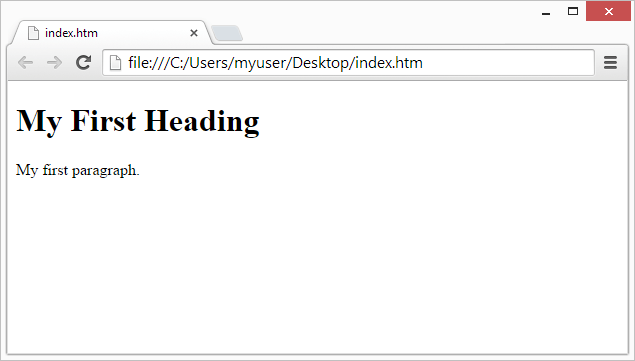
بیایید نگاهی به یک سند ساده ی HTML بیندازیم:
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
نمایش کد بالا در ادیتور آنلاین JSbin
به عناصر کد بالا دقت کنید:
<DOCTYPE html!>به مرورگر ها/ ربات ها و ... اعلام می کند که این سند، از نوع HTML5 است. در طول سال های اخیر نسخه های مختلفی از HTML معرفی شده اند که آخرین نسخه ی آن HTML 5 است و مبنای کار ما در این دوره قرار می گیرد.1- عنصر
<html>عنصر اصلی و ریشه ی HTML در هر صفحه ی اچ تی ام ال است. - عنصر
<head>دارای اطلاعات meta در مورد سند مربوطه است. - عنصر
<title>برای سند ما یک عنوان تعیین می کند. - عنصر
<body>شامل محتوای قابل مشاهده توسط کاربر می باشد. - عنصر
<h1>یک heading بزرگ را تعریف می کند (در آینده با heading ها آشنا می شویم). - عنصر
<p>یک پاراگراف را تعیین می کند.
1- در انتهای این مقاله با نسخه های آن بیشتر آشنا می شویم.
ساختار تگ ها
تگ های اچ تی ام ال بین دو عدد angle bracket قرار می گیرند. angle bracket ها همان علامت های کمتر و بیشتری هستند (> یا <). مثال:
<tagname> محتوا در این قسمت قرار می گیرد... </tagname>
تگ های HTML در اکثر مواقع به صورت یک جفت حاضر می شوند مانند <p> و <p/> که به تگ اول start tag یا تگ آغازین و به دومی end tag یا تگ پایانی می گوییم. اگر دقت کنید متوجه می شوید که تگ پایانی دقیقا مانند تگ آغازین نوشته می شود با این تفاوت که یک forward slash (علامت /) نیز دارد.
نکته: ممکن است در اینترنت این تگ ها را با نام های opening tag و closing tag نیز ببینید. این نام ها نیز صحیح هستند.
مرورگرها
وظیفه و فلسفه ی وجودی مرورگرها این است که اسناد اچ تی ام ال را بخوانند و آن ها را برای کاربر نمایش دهند. همانطور که گفتیم، مرورگرها تگ های اچ تی ام ال را نشان نمی دهند بلکه با استفاده از آن ها متوجه می شوند محتوا را به چه شکلی نمایش دهند.

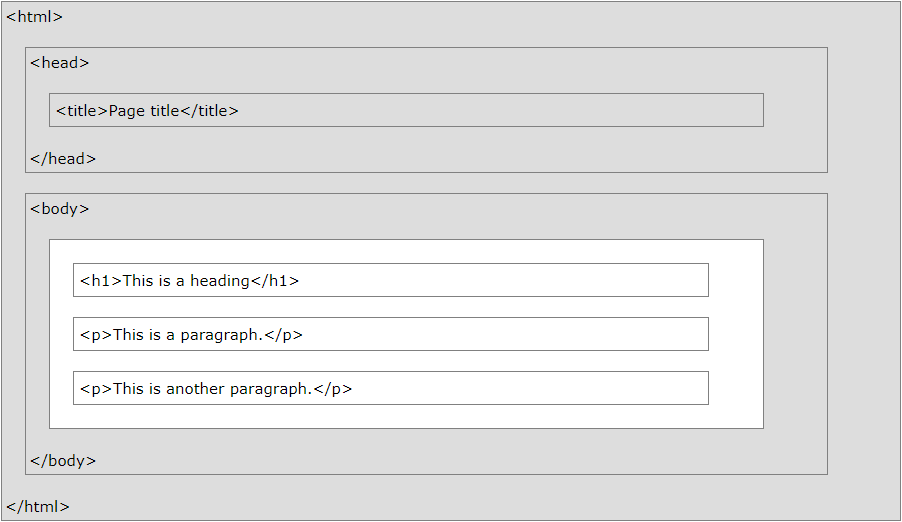
در واقع ساختار HTML در مرورگر ها به این شکل است:

تنها قسمتی از تصویر بالا که سفید است (یعنی داخل تگ <body>) در مرورگر به نمایش در می آید و دیگر قسمت ها مخصوص مسائل دیگری هستند که در آینده با آن ها آشنا می شویم.
اعلان <DOCTYPE!>
همانطور که گفته شد، اعلان <DOCTYPE!> نوع سند HTML و نسخه ی آن را مشخص می کند تا مرورگر ها بتوانند صفحات وب را به شکل بهتری نمایش دهند. این اعلان تنها یک بار و آن هم بالای صفحه (قبل از تمام تگ های دیگر) نوشته می شود و نسبت به بزرگی و کوچکی حروف نیز غیر حساس است اما به صورت یک قرارداد همه جا به حروف بزرگ نوشته می شود (البته نسخه ی 5). این اعلان در نسخه ی 5 از HTML به شکل زیر نوشته می شود:
<!DOCTYPE html>
ما در طول این دوره بر اساس HTML 5 کار می کنیم اما جهت آشنایی شما با دیگر declaration ها چند مورد دیگر را نیز آورده ایم:
HTML 4.01
Strict:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
XHTML 1.0
Strict:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
اگر می خواهید بقیه ی این declaration ها را ببینید به این صفحه از کنسرسیوم جهانی وب مراجعه کنید. همچنین می توانید زمان انتشار نسخه های مختلف را در جدول زیر مشاهده کنید:
| نسخه | سال انتشار |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
نکته: از بین این نسخه ها، HTML5 بهترین و بروز ترین نسخه است. همچنین بر اساس اعلام کنسرسیوم جهانی نسخه های زیر با اینکه منسوخ نشده اند اما بیشتر جنبه ی تاریخی دارند و پیشنهاد می شود از آن ها استفاده نکنید:
HTML 2.0 - DTD:
<!DOCTYPE html PUBLIC "-//IETF//DTD HTML 2.0//EN">
HTML 3.2 - DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
XHTML Basic 1.0 - DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">
خلاصه ی مقاله
امیدوارم این قسمت برایتان جذاب بوده باشد. تا اینجای کار تنها به صورت خلاصه با مفهوم کلی اچ تی ام ال آشنا شدیم و از آنجا که اکثر بحث ها تئوری بودند ممکن است کمی خسته کننده به نظر برسند اما مطمئن باشید در جلسات عملی آینده به جذابیت این زبان بیشتر پی خواهید برد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.