نگاهی به سئو: فاکتورهای حیاتی سئو در سال ۲۰۱۹ – تجربه کاربری

با سلام خدمت شما خوانندگان گرامی و دوستان همراه روکسو! در این قسمت از سری آموزشی نگاهی به سئو به فاکتور شماره ی هفتم رسیده ایم: تجربه ی کاربری! امروز درباره اصول و قوانین طراحی UX و تاثیر آن بر سئوی سایت صحبت خواهیم کرد.
فاکتور 7: تجربه ی کاربری (UX)
آیا تا به حال در مورد UX (مخفف User Experience - به معنی «تجربه ی کاربری») مطلبی خوانده اید؟ بگذارید ابتدا یک تعریف فنی بخوانیم؛ ویکی پدیا می گوید:
تجربهٔ کاربری (به انگلیسی: User Experience) به اختصار UX شامل رفتارها، نگرشها و احساسات یک کاربر دربارهٔ استفاده از یک محصول، سامانه یا سرویس خاص است. تجربهٔ کاربری جنبههای کاربردی، تجربه شده، اثرگذار به صورت عاطفی، معنادار و ارزشمند تعامل انسان و رایانه و مالکیت محصول را در بر میگیرد. علاوه بر این، برداشت یک فرد از جنبههای مختلف یک سامانه مانند سودمندی، کاربری آسان و کارایی نیز در گسترهٔ تجربهٔ کاربری قرار میگیرد. به عبارت دیگر، تجربهٔ کاربری همان خاطرهای است که با استفاده از یک محصول، سامانه یا سرویس در ذهن کاربر نقش میبندد.
این تعریف دقیق و درست است، اگر بخواهم به زبان ساده تر برایتان بگویم:
«تجربه ی کاربری» یعنی تجربه ای که کاربر در هنگام کار با وب سایت یا اپلیکیشن شما دارد؛ این تجربه برای برنامه نویسان از نظر ایجاد محیطی ساده، امن و کاربردی برای کاربر اهمیت دارد.
مبحث طراحی UX مبحث بسیار طولانی است و می تواند یک دوره ی جداگانه را به خود اختصاص دهد بنابراین در یک مقاله جا نمی گیرد اما ما در این مقاله به سراغ برخی از این نکات خواهیم رفت. قبل از بحث در رابطه با UX باید بدانیم رابطه ی آن با سئو چیست.
چند سال پیش خبرگزاری بلومبرگ در این پست اعلام کرد گوگل در بحث جست و جو و رتبه بندی از هوش مصنوعی استفاده می کند تا بتواند وب سایت ها را بهتر رتبه بندی کند. این هوش مصنوعی که بر اساس یادگیری ماشین پایه گذاری شده، RankBrain نام دارد و موارد مهم برایش از قرار زیر هستند:
- CTR یا Click-through rate: درصد افرادی که پس از نمایش نتایج یک جست و جو روی لینک وب سایت شما کلیک می کنند. قبلا در این رابطه صحبت کرده ایم (به مقاله ی نگاهی به سئو: SERP و CTR چیست؟ مراجعه کنید).
- Bounce rate (به معنی «نرخ پرش» یا «نرخ بازگشت») و Pogo sticking: در ادامه در این رابطه صحبت خواهیم کرد.
- Dwell time (به معنی «زمان توقف»): کاربران چقدر در صفحه ی شما زمان صرف می کنند؟
ابتدا باید دو مبحث روشن را روشن کنم؛
تعریف Bounce rate: درصد بازدید کنندگانی که تنها از یک صفحه از وب سایت شما بازدید می کنند. به عبارت دیگر این ها بازدید کنندگانی هستند که از گوگل وارد سایت شما می شوند و پس از دریافت یا عدم دریافت جوابشان از سایت شما خارج می شوند و به صفحه ی دیگری نمی روند.
تعریف Pogo sticking: زمانی که کاربر جست و جویی را انجام می دهد، روی یکی از نتایج گوگل کلیک می کند. اگر در این حالت به سرعت دکمه ی back را بزند، به گوگل برگردد و روی نتیجه ی دیگری کلیک کند، Pogo sticking انجام داده است. معنی Pogo sticking چیست؟ اگر عبارت Pogo stick را در گوگل سرچ کنید به تصویر وسیله ای برخورد می کنید که برای تفریح استفاده می شود و با آن این طرف و آن طرف می پرند. حال این طرف و آن طرف پریدن با Pogo stick، به این سایت و آن سایت رفتن تشبیه شده است و دلیل نام گذاری آن است.
از نظر گوگل اگر کاربری روی سایت شما Pogo sticking انجام دهد، یعنی مطالب شما مفید و خوب نبوده است بنابراین یک امتیاز منفی دریافت می کنید. منطق گوگل می گوید اگر مطالب شما خوب بود، کاربر نمی بایست اینچنین به سرعت از سایت شما خارج شود. البته این نمره ی منفی با یکی دو نفر به شما تعلق نمی گیرد بلکه افراد زیادی باید این کار را انجام دهند.
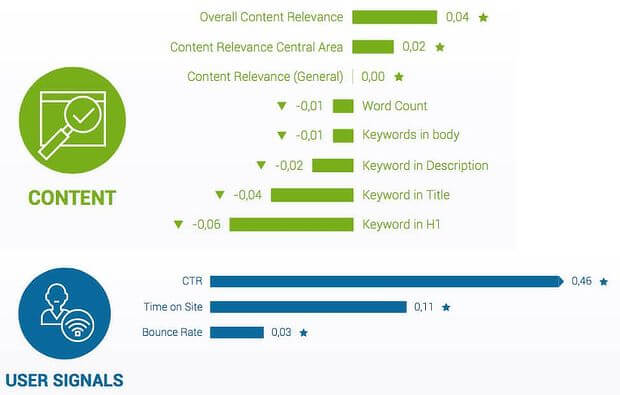
به تصویر زیر نگاه کنید:

هوش مصنوعی گوگل تمامی این موارد را مد نظر می گیرد و بر این اساس و موارد دیگر وب سایت شما را رتبه بندی می کند.
آیا متوجه شدید که چرا طراحی UX مهم است؟ اگر ظاهر وب سایت شما زشت و در هم ریخته باشد، اگر وب سایت شما بیشتر از یک یا دو قسمت تبلیغات داشته باشد، اگر وب سایت شما کاربر را به هر شکلی آزار دهد، کاربر خسته شده و از وب سایت خارج می شود. در این صورت احتمال تعلق نمره ی منفی به شما بالا می رود. بنابراین طراحان وب باید طوری وب سایت هایشان را طراحی کنند که نه تنها باعث آزار دادن کاربران نشوند، بلکه محیطی بسیار راحت و کاربردی برایشان فراهم کنند.
طراحی بر اساس تجربه ی کاربری (UX)
یادتان باشد که دنیای طراحی بر اساس UX دنیای بسیار بزرگی است و به این سادگی ها نمی توان این مبحث را پوشش داد اما من سعی می کنم خلاصه ی برخی از موارد مربوط به آن را به شما توضیح دهم:
طراحی باید برای کاربران باشد نه مانور قدرت
برخی به اشتباه وب سایت شان را پر از انیمیشن و جلوه های محرک می کنند. در ظاهر وب سایت زیبایی را خلق می کنند اما این زیبایی کاربردی نیست. حتما چنین وب سایت هایی را مشاهده کرده اید که بسیار چشم نواز هستند اما کار با آن ها راحت نیست، مدام در آن ها گم می شوید، برای کوچکترین عملیات ساده مجبور هستید یک افکت متحرک کامل را تماشا کنید و ... . این زیبایی و جلوه های ویژه تنها زمانی مناسب است که همسو با کارایی باشد و برای کاربر راحتی ایجاد کند.
کاربران وب سایت ها را نمی خوانند بلکه اسکن می کنند
وقتی کاربری وارد سایت شما می شود، سریعا به دنبال جواب خود می گردد. این جواب می تواند یک لینک دانلود آهنگ یا فیلم باشد، می تواند توضیحی در مورد سوالی باشد، می تواند قسمت خاصی از آموزش برنامه نویسی باشد و الی آخر. اکثر کاربران سعی دارند سریعا جواب خود را پیدا کنند و زمانشان را روی مطالعه ی کامل مطالب شما و از بالا تا پایین وب سایت نمی گذارند. بنابراین وب سایت تان را طوری طراحی کنید که قابل اسکن شدن باشد و مطالب در آن به راحتی پیدا شوند. به طور مثال اگر قسمتی از یک آموزش برنامه نویسی مهم است، سعی کنید مانند روکسو آن را با رنگ خاصی مشخص کنید یا به طور مثال برای لینک های دانلود آیکون های نسبتا بزرگی قرار دهید.
کاربران به دنبال سادگی و راحتی هستند
باید وب سایتتان را طوری طراحی کنید که در عین زیبایی در نهایت سادگی نیز باشد. سعی کنید وب سایت خود را ویرایش کنید تا قابلیت های بیشتری به آن اضافه کنید و از این راه استفاده از وب سایت را آسان تر کنید. به طور مثال اگر یک فروشگاه دارید، دکمه های مرتب کردن محصولات بر اساس قیمت، محبوبیت، فروش و ... را فراموش نکنید.
مخاطب خود را بشناسید
اگر اکثر مخاطبین سایت شما افراد سالخورده هستند، باید از بسیاری از پیچیدگی ها و حتی روال های عادی دوری کنید. پیشنهاد می شود وب سایت را آن چنان ساده طراحی کنید که خالی به نظر برسد! چرا که افراد سالخورده عموما توان کار با اینترنت را ندارند و تنها برخی از موارد کلی را می دانند.
از فضای خالی (white space) استفاده کنید
به گفته ی برخی از محققین، فضای خالی اطراف عنوان ها و مطالب مهم باعث می شود توجه کاربران به آن قسمت 20 درصد افزایش یابد. شما می توانید با استفاده از فضای خالی در اطراف مطالب مهم، نظر مخاطب را به آن ها جلب کنید تا زودتر به خواسته اش برسد.
از زیبایی ظاهر وب سایت غافل نشوید
مانند هر محصول دیگری در زندگی، وب سایت شما نیز بر اساس زیبایی ظاهری اش قضاوت خواهد شد. وب سایت هایی که ظاهری حرفه ای دارند نه تنها باعث جذب مخاطب می شوند بلکه اعتماد کاربر را نیز جلب می کنند. چرا؟ یک وب سایت حرفه ای این فکر را در سر مخاطب فرو می کند که «ما حرفه ای هستیم!» و «می توانی به ما اعتماد کنی». این مسائل مربوط به ناخودآگاه کاربر می شود و کنترل زیادی روی آن ندارد اگر چه که درصد این تاثیر در مخاطبین مختلف متفاوت است.
صفحات اختصاصی 404 بسازید
زمانی که مخاطبین شما با صفحات پیش فرض و خشکِ 404 مواجه می شوند، سردر گم شده و ممکن است از وب سایت شما خارج شوند چرا که بیشتر مخاطبین نمی دانند یک صفحه ی 404 چیست. بنابراین بهتر است صفحات سفارشی خود را بسازید و در آن ها منوی سایت و لینک بازگشت به صفحه ی قبل و چنین قابلیت هایی را قرار دهید.
این موارد تنها برخی از موارد معدود مربوط به طراحی UX بودند. پیشنهاد می کنم به مبحث تجربه ی کاربری توجه ویژه ای داشته باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.