آموزش ساخت سبد خرید در PHP - قسمت سوم

در قسمت قبل در مورد نحوی به دست آوردن قیمت اجناس صحبت کوتاهی داشتیم و من خدمت شما عرض کردم که برای انجام اینکار ما با دو جدول داده ای cart و products کار داریم. علت این امر را در قسمت قبل توضیح دادم. حالا با توجه به این دو جدول برای اینکه قیمت اجناس خریداری شده را به دست آوریم، چه باید بکنیم؟
دستیابی به محصولات خریداری شده
ما ip کاربر را داریم. نحوی به دست آوردن این ip را در جلسات قبل به طور مفصل توضیح دادم فقط این نکته را یادآوری می کنم که همانطور که در جلسات قبل نیز گفتم، ip کاربر را با استفاده از آرایه سراسری cookie نیز به دست می آید و مزیت اینکار مصون ماندن کدهای نوشته شده از تغییرات احتمالی ip مشتری است.
ابتدا با استفاده از این ip، کاربر محصولاتی را که خریداری کرده (که با استفاده از فیلد p_id مشخص می شوند.) به دست می آوریم. سپس از همین p_idها استفاده می کنیم و لیست قیمت محصولات را از جدول داده ایی products بیرون می کشیم. با یک مثال بهتر این مفهوم را بیان می کنم.
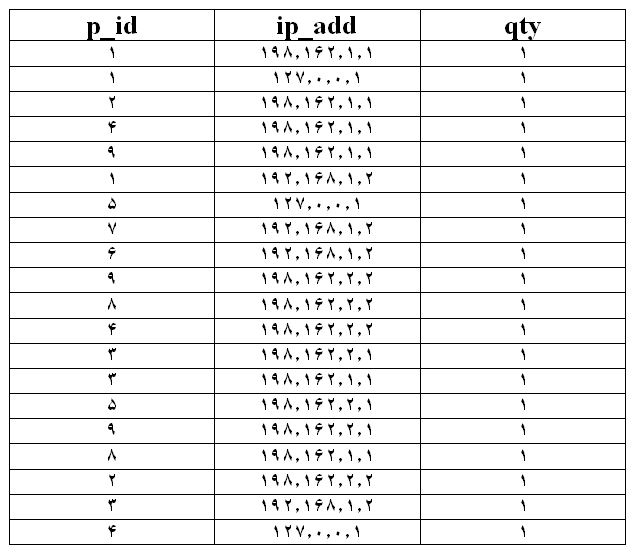
به تصویر زیر نگاه کنید. این یک جدول cart با مقادیر فرضی است.

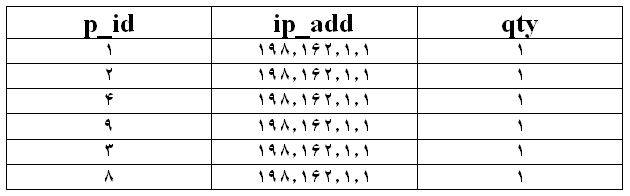
حالا ما قصد داریم که قیمت کل محصولاتی که مشتری با آی پی 198.162.1.1 خریداری کرده را به دست بیاوریم. برای اینکار ابتدا باید ببینیم که این کاربر (با آی پی 198.162.1.1) چه محصولاتی خریداری کرده است. که در نتیجه تصویر زیر حاصل می شود.

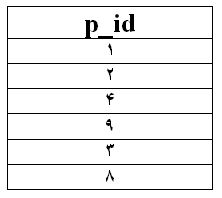
همانطور که ملاحظه می کنید حاصل یک جدول به شکل بالا است که می توان آن را خلاصه تر کرد و p_id ها را بیرون کشید (چون ما فقط می خواهیم بدانیم که این شخص که ip آن برابر 198.162.1.1 است، چه محصولاتی را خریداری کرده است).

به دست آوردن قیمت محصولات خریداری شده
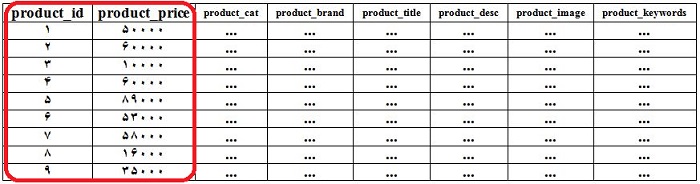
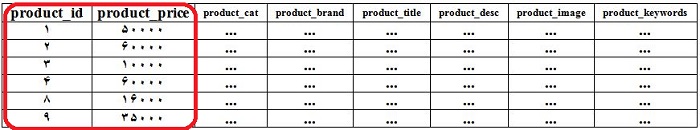
حالا که می دانیم چه محصولاتی در سبد خرید مشتری قرار دارد به سراغ جدول products می رویم و همانطور که مشاهده می کنید، در جدول products قیمت تمامی محصولات زده شده است. در تصویر زیر به جای مقادیر بعضی از فیلد ها، علامت "...." را قرار دادم، چون اهمیتی برای ما ندارد . ما فقط با ویژگی products_id و products_price کار داریم.

حالا که ما محصولات موجود در سبد خرید را می دانیم قیمت آنها را از جدول بالا جدا می کنیم. به تصویر زیر نگاه کنید.

حالا از این جدول باید فقط ویژگی products_price را بیرون کشید.
| products_price |
| 50000 |
| 60000 |
| 10000 |
| 60000 |
| 16000 |
| 35000 |
حالا باید یک جمع ساده انجام دهیم که در مثال بالا این جمع ساده برابر 231000 می شود و این را به عنوان خروجی می نویسیم.
حالا که بحث تئوری را به خوبی درک کردید به عملیاتی کردن این موضوع می رویم. ابتدا به آدرس C:\wamp\www\ecommerce\functions بروید و functions.php را با استفاده از Notepad++ باز کنید و قبل از علامت ?> تابع total_price() (که کد های آن را در کادر زیر می توانید مشاهده نمایید) را قرار دهید.
//getting the total price of the items in the cart
function total_price()
{
$total = 0;
global $con;
//creating or using cookie
if(isset($_COOKIE["ipUserEcommerce"]))
{
$ip = $_COOKIE["ipUserEcommerce"];
}else{
$ip=getIp();
setcookie('ipUserEcommerce',$ip,time()+1206900);
}
$sel_price = "select * from cart where ip_add='$ip'";
$run_price = mysqli_query($con,$sel_price);
while($p_price = mysqli_fetch_array($run_price))
{
$pro_id = $p_price['p_id'];
$pro_qty = $p_price['qty'];
$pro_price = "select * from products where product_id='$pro_id'";
$run_pro_price = mysqli_query($con,$pro_price);
while($pp_price = mysqli_fetch_array($run_pro_price))
{
$product_price = array($pp_price['product_price']*$pro_qty);
$values = array_sum($product_price);
$total += $values;
}
}
echo $total." تومان ";
}
تابع total_price() با توجه به بحث تئوری، نوشته شده است بنابراین به راحتی قابل درک است. اگر در فهم آن دچار مشکل شدید در قسمت نظردهی عنوان کنید تا جواب مناسب را به شما بدهم.
خب بعد از اینکه این تابع را در فایل functions,php نوشتید، برای نمایش آن باید به آدرس C:\wamp\www\ecommerce\includes بروید و فایل Shopping_Cart.php را باز کنید و کد زیر را در آن پیدا کنید.
<span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/>
آن را پاک کنید و کد زیر را به جای آن قرار دهید.
<span class="sabad">قیمت کل اجناس خریداری شده : <?php total_price(); ?></span><br/>
و فایل را save کنید. حالا دیگر قیمت به شما به درستی باید نمایش داده شود. حتما امتحانش کنید که به درستی کار کند چون یکی از مهمترین قسمت های سایت می باشد.
ایجاد آیکن شبکه های اجتماعی
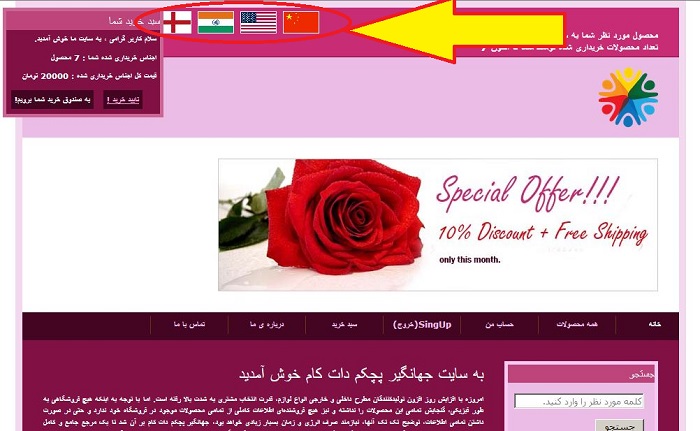
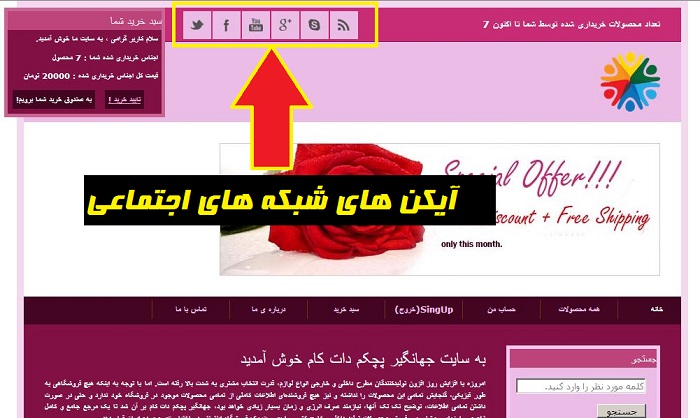
در آخر این قسمت آموزشی قصد دارم یکی از نواقص قالب را بر طرف کنم، و آن، ایجاد آیکون شبکه های اجتماعی می باشد. همانطور که در قالب خودتان مشاهده کرده اید در قسمت بالا چند پرچم داریم، که اصلا به کار ما نمی آیند. من قصد دارم به جای این پرچم ها آیکون های شبکه اجتماعی را قرار دهم به تصویر زیر نگاه کنید.

برای انجام این کار شما ابتدا به آدرس C:\wamp\www\ecommerce\includes بروید و فایل Header.php را با استفاده از Notepad++ باز کنید و کدهای زیر را در آن پیدا کنید.
<div id="templatemo_language_section">
<a href="#"><img src="images/templatemo_flag_01.gif" alt="flag 1" /></a>
<a href="#"><img src="images/templatemo_flag_02.gif" alt="flag 2" /></a>
<a href="#"><img src="images/templatemo_flag_03.gif" alt="flag 3" /></a>
<a href="#"><img src="images/templatemo_flag_04.gif" alt="flag 4" /></a>
<a href="#"><img src="images/templatemo_flag_05.gif" alt="flag 5" /></a>
</div>
آنها را پاک کنید و به جای آنها ، کدهای زیر را قرار دهید.
<div class="social-icons"> <ul> <li class="twitter" style="background-color: #ebbce5"> <a href="http://www.twitter.com" target="_blank">Twitter</a> </li> <li class="facebook" style="background-color: #ebbce5"> <a href="http://www.facebook.com" target="_blank">Facebook</a> </li> <li class="youtube" style="background-color: #ebbce5"> <a href="http://www.youtube.com" target="_blank">YouTube</a> </li> <li class="googleplus" style="background-color: #ebbce5"> <a href="http://www.googleplus.com" target="_blank">Google +r</a> </li> <li class="skype" style="background-color: #ebbce5"> <a href="http://www.skype.com" target="_blank">Skype</a> </li> <li class="rss" style="background-color: #ebbce5"> <a href="#" target="_blank">RSS Feed</a> </li> </ul> </div>
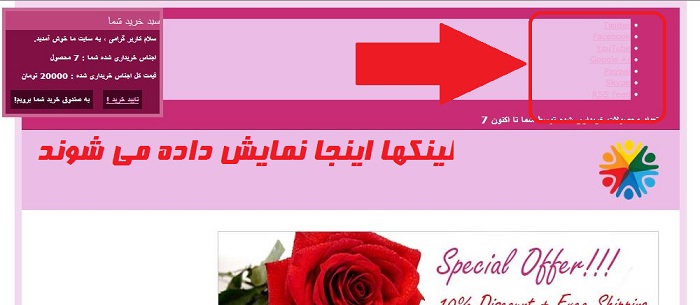
بعد از اینکه اینکار را انجام دادید، وقتی آدرس http://localhost/ecommerce/ را در مرورگر خودتان باز کنید، تصویر زیر را خواهید دید. البته یادتان نرود که wamp را روشن کنید.

حالا ما باید بر روی استایل کار کنیم. به این منظور شما باید فایل style.css را باز کنید و کدهای زیر را در آن پیدا کنید .
#templatemo_top_panel #templatemo_language_section {
float: left;
width: 400px;
padding-right: 25px;
margin: 0;
padding: 0;
}
#templatemo_top_panel #templatemo_language_section img {
padding: 0px;
border: none;
margin-right: 5px;
border: 1px solid #ffffff;
}
آنها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
/* Social Icons */
.social-icons {
padding: 0;
margin: 0 0 0 50px;
list-style-type: none;
width: 400px;
float: left;
}
.social-icons ul{
height: 38px;
float: right;
margin: 0px;
padding: 0px;
}
.social-icons li{
float: left;
margin-right: 2px;
margin-bottom: 2px;
padding: 0px;
display: inline;
width: auto;
}
.social-icons li a {
-moz-transition: all 0.3s ease 0s;
display: block;
float: left;
height: 100%;
margin: 0;
padding: 0;
width: 40px;
height: 40px;
text-indent: -9999px;
}
.social-icons li a:hover {
background-position: 0 -40px;
}
.social-icons li a {
background-color:transparent;
}
.social-icons li.facebook a {
background: url(images/icons/facebook.png) no-repeat 0 0;
}
.social-icons li.facebook a:hover {
background-color: #3b5998;
}
.social-icons li.googleplus a {
background: url(images/icons/googleplus.png) no-repeat 0 0;
}
.social-icons li.googleplus a:hover {
background-color: #d94a39;
}
.social-icons li.rss a {
background: url(images/icons/rss.png) no-repeat 0 0;
}
.social-icons li.rss a:hover {
background-color: #fe9900;
}
.social-icons li.skype a {
background: url(images/icons/skype.png) no-repeat 0 0;
}
.social-icons li.skype a:hover {
background-color: #18b7f1;
}
.social-icons li.twitter a {
background: url(images/icons/twitter.png) no-repeat 0 0;
}
.social-icons li.twitter a:hover {
background-color: #48c4d2;
}
.social-icons li.youtube a {
background: url(images/icons/youtube.png) no-repeat 0 0;
}
.social-icons li.youtube a:hover {
background-color: #f45750;
}
/* Social Icons */
حالا فقط یک کار دیگر باقی مانده است . شما باید تصاویر آیکن ها را به فایل images خود اضافه نمایید. به همین خاطر ابتدا تصاویر آیکن ها دلخواه خود را دانلود کنید. سپس به آدرس C:\wamp\www\ecommerce\images رفته و فایل را در پوشه images قرار دهید. به تصویر زیر نگاه کنید.

بعد از انجام کار های بالا، باید تصویر سایت به صورت زیر دیده شود.

خب دوستان عزیزم، به پایان این قسمت آموزشی رسیدیم. در قسمت آینده من به سراغ صفحه ی " تایید خرید" می روم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.