طراحی فرم افزودن محصولات به فروشگاه اینترنتی با PHP - قسمت دوم

در قسمت قبل به اینجا رسیدیم که دیگر اطلاعات محصول مورد نظر خود را می توانیم بدون رجوع مستقیم به phpmyadmin از طریق صفحه ی insert_product.php وارد کنیم. اما هنوز این صفحه تکمیل نشده است. ما قسمت گرفتن اطلاعات در مورد دسته بندی را تکمیل کردیم اما در مورد برند هم باید این کار را انجام دهیم.
افزودن برندها به فرم محصولات جدید فروشگاه اینترنتی
برای انجام این کار کد زیر را در insert_product.php پیدا کنید.
<option>برند مورد نظر خود را انتخاب کنید</option> <option value="پارس خزر">پارس خزر</option> <option value="اچ تی سی">اچ تی سی</option> <option value="شیاومی">شیاومی</option>
این کدها را پاک کنید و به جای آنها، کدهای زیر را قرار دهید.
<option>برند مورد نظر خود را انتخاب کنید</option>
<?php
$get_brand="select * from brands";
$run_brand = @mysqli_query($con,"SET NAMES utf8");
$run_brand = @mysqli_query($con,"SET CHARACTER SET utf8");
$run_brand=mysqli_query($con,$get_brand);
while($row_brand=mysqli_fetch_array($run_brand))
{
$brand_id=$row_brand['brand_id'];
$brand_title=$row_brand['brand_title'];
echo"<option value='$brand_id'>$brand_title</option>";
}
?>
اگر دقت کرده باشید کار خاصی انجام ندادیم. دقیقا این کدها همانند کدهایی هست که برای دسته بندی در قسمت قبل به کار برده بودیم با این تفاوت که از جدول brands و دو فیلد آن یعنی brand_title و brand_id بهره گرفتیم. دقت کنید که من قبل تر هم گفتم که یک الگوی ثابت هست که شما باید این الگو را ملکه ذهن خودتان کنید.
دریافت عکس محصول برای ذخیره سازی در پایگاه داده
در مورد دریافت عکس محصول همانطور که گفتم ما با تگ file سر و کار داریم. کار با این تگ بسیار ساده است. از این تگ برای آپلود کردن عکس محصول استفاده خواهیم کرد.
اگر به تگ form در فایل insert_product.php دقت کرده باشید، دارای خاصیت enctype="multipart/form-data" هست و همچنین اطلاعات ما به روش POST ارسال می شوند. من با این فرض به شما آموزش می دهم که حداقل اطلاعات را در مورد انواع تگ های HTML را بدانید و همچنین اصول برنامه نویسیPHP را به یاد داشته باشید.
افزودن ویرایشگر پیشرفته Tinymce به تگ Textarea
خب برویم سراغ تگ textarea که قصد دارم آن را پیشرفته تر کنم. ابتدا ادیتور Tinymce را از لینک زیر دریافت کنید:
بعد از دانلود این فایل را از حالت فشرده در بیاورید و در کنار فایل های دیگر در فولدر admin_area قرار دهید به تصویر زیر نگاه کنید.

بعد از اینکه فایل tinymce را در فولدر admin_area قرار دادیم، باید فایل insert_product.php را باز کنید و در تگ head تکه کد زیر را اضافه نمایید.
<script src="tinymce/tinymce.min.js"></script>
<script>tinymce.init({ selector:'textarea' });</script>
یعنی تگ head در فایل insert_product.php باید شبیه به کد زیر باشد:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="style/style.css" rel="stylesheet" type="text/css" />
<script src="tinymce/tinymce.min.js"></script>
<script>tinymce.init({ selector:'textarea' });</script>
<head>
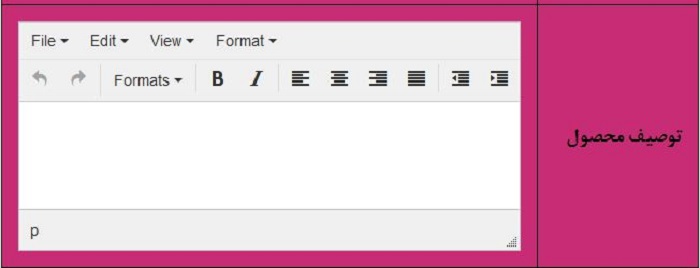
خب با این کار تصویر تگ textarea از یک حالت ساده به یک حالت پیشرفته شبیه به ادیتور word تبدیل می شود. به شکل زیر دقت کنید.

خب الان تقریبا کار ساخت فرم برای دریافت اطلاعات محصول به اتمام رسید. از این به بعد بر روی این مبحث متمرکز می شویم که چگونه باید این اطلاعات دریافت شده را در پایگاه داده ecommerce ثبت کنیم.
اما چگونه باید اطلاعات گرفته شده از فرم را در دیتابیس وارد نماییم. برای انجام اینکار باید مراحل زیر را در نظر گرفت.
اگر قصد دارید که اندازه ی کادر مربوط به فرم از نوع text را افزایش و یا حتی کاهش دهید کافی است در تگ input از ویژگی size="20 " و یا هر عددی که مد نظرتان است استفاده نمایید و کادر را برای خودتان شخص سازی نمایید.
افزودن اطلاعات فرم محصولات به پایگاه داده
در ابتدا باید به این نکته دقت کرد: تا زمانی که دکمه submit زده نشده است هیچ چیزی ثبت نشود و اگر این دکمه زده شد آنگاه باید اطلاعات در پایگاه ecommerce ثبت شود. بنابراین اولین کار قرار دادن دستور زیر در انتهای فایل insert_product.php است:
<?php
if(isset($_POST['submit']))
{
}
?>
دقت کنید که همه دستورات بعدی در دل این دستور قرار خواهند گرفت. پس از انجام اینکار شروع می کنیم و یک سری متغییر تعریف کرده و مقادیر ورودی اطلاعاتی را که از طریق فرم گرفته ایم، در آنها می ریزیم مثلا کد زیر را نگاه کنید.
$product_title =$_POST['product_title'];
product_title در واقع نامی است که به input موردنظر برای گرفتن titile محصول در جدول html داده بودیم، به قطعه کد HTML که قبلا برای گرفتن نام نوشته بودیم، دقت کنید:
<tr> <td><b>نام محصول</b></td > <td><input type="text" name="product_title" size="70" required></td > </tr>
در این کد مشخصه name برابر با product_title است. اگر دقت کنید همه تگ های input دارای name منحصر به فرد خود هستند و به راحتی می توان از همین مقدار استفاده کرد.
بنابراین این کار را برای همه ورودی ها به صورت مشابه انجام می دهیم. به غیر از input با نوع file که مخصوص گرفتن تصویر است. با این تگ <input> باید به شکل دیگری برخورد کرد. دستور required باعث می شود تا زمانی که مقدارش را ندهید دکمه submit عمل نکند. برای درک بهتر این موضوع کافی است تا required را حذف کنید و دکمه submit را فشار دهید.
حالا ابتدا کد زیر را نگاه کنید. تابع move_uploaded_file یک تابع فوق العاده مهم و کاربردی است که توجه ویژه ای باید به آن داشته باشید. جهت یادآوری عرض کنم که تابع move_uploaded_file دو پارامتر ورودی (آرگومان) می گیرد. یکی مسیر موقتی که فایل در آن قرار دارد و دیگری مسیری که قرار است فایل به آنجا منتقل شود.
//getting the image form the image fields $product_image_name =$_FILES['product_image']['name']; $product_image_tmp =$_FILES['product_image']['tmp_name']; $address_images='product_images/'.$product_image_name; move_uploaded_file($product_image_tmp,$address_images);
البته قبل از نوشتن این کد باید یک فایل جدید به نام product_images در فولدر admin_area بسازید تا عکس هایی که آپلود می کنید در آن قرار گیرند. تصویر زیر نمایانگر این اقدام است.

خب دوستان عزیز این قسمت هم به پایان رسید. توصیه من به شما این است که قسمت آینده هم مطالعه نمایید بعد شروع به کد زنی کنید. حتما کد هایی که در قسمت قبل، این قسمت و قسمت آینده به آنها اشاره خواهد شد، را خودتان بنویسید. اگر می خواهید ببینید که کد تکمیل شده ی این قسمت به چه صورتی خواهد شد، قسمت بعدی را از دست ندهید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.