ایجاد پروفایل کاربری در PHP - ویرایش اطلاعات و رفع خطا

با سلام دوباره به تمام شما عزیزان، در قسمت گذشته، مقدمات مورد نیاز جهت فعال سازی لینک "ویرایش اطلاعات" در سایدبار سمت راست پروفایل کاربر را فراهم نمودیم. در این قسمت ما به سراغ تکمیل کردن این فرایند، خواهیم رفت.
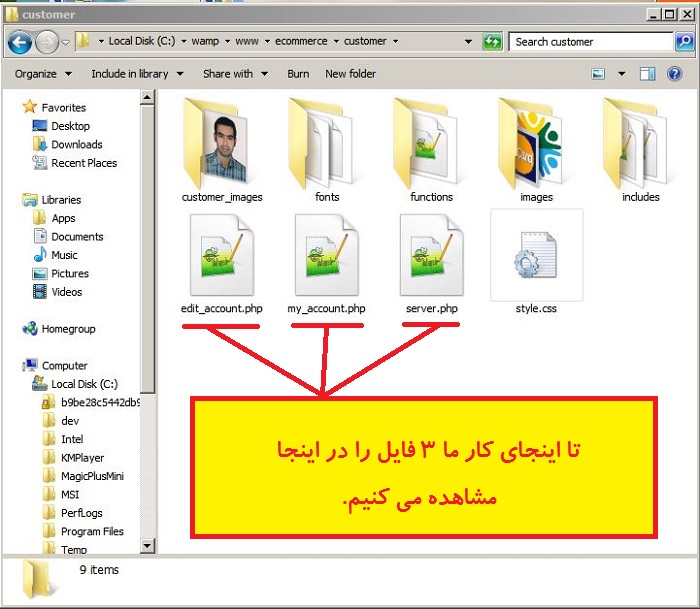
ما در قسمت قبل، فایل edit_account.php را ایجاد کردیم و فایل server.php را نیز به فولدر customer انتقال دادیم. در تصویر پایین می توانید فایلهای موجود در فولدر customer را مشاهده نمایید.

خطای موجود در فایل edit_account.php
حالا wamp را روشن و فرض می کنیم که یک کاربر وارد پروفایل کاربری خودش شده (یعنی به آدرس http://localhost/ecommerce/customer/my_account.php رفته باشد) و بر روی لینک "ویرایش اطلاعات" کرده است. ما با تصویر زیر روبرو می شویم.

همانطور که در تصویر بالا به وضوح مشخص است، با کلیک کردن بر روی گزینه "ویرایش اطلاعات"، انبوهی از خطاها در قسمت سمت چپ ایجاد می شود؛ حالا باید دست بکار شویم و این خطاها را با هم برطرف کنیم.
برطرف کردن خطاهای پروفایل کاربری
به همین خاطر ابتدا فایل edit_account.php را با استفاده از Notepad++ باز کنید و تمامی کدهای موجود در آن را پاک کنید و کدهای زیر را به جای آن کدها قرار دهید.
<?php
include('includes/db.php');
// initializing variables
$user = $_SESSION['customer_email'];
$select_user = "select * from customers where `customer_email`='$user '";
$run_custom = mysqli_query($con,"SET NAMES utf8");
$run_custom = mysqli_query($con,"SET CHARACTER SET utf8");
$run_custom = mysqli_query($con,$select_user);
$row_custom = mysqli_fetch_array($run_custom);
$id = $row_custom['customer_id'];
$name = $row_custom['customer_name'];
$lastname = $row_custom['customer_lastname'];
$gender = $row_custom['customer_gender'];
$image = $row_custom['customer_image'];
$email = $row_custom['customer_email'];
$province = $row_custom['customer_province'];
$city = $row_custom['customer_city'];
$address = $row_custom['customer_address'];
$phone = $row_custom['customer_phone'];
$errors = array();
?>
<form action="my_account.php?edit_account" method="post" enctype="multipart/form-data" >
<table align="center" style="text-align: right !important;">
<tr >
<td colspan="6" >
<h2>ویرایش اطلاعات شخصی</h2>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." value="<?php echo $name; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." value="<?php echo $lastname; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<option ><?php echo $gender; ?></option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<img src="../<?php echo $image; ?>" width="50" height="40"/><br/>
<input type="file" name="c_image" />
<b style="font-family:b nazanin;font-size:14px;">فایلی را انتخاب کنید . پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد.</b>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام استان : </b>
</td>
<td colspan="3" >
<select name="state" onChange="iranwebsv(this.value);">
<option><?php echo $province; ?></option>
<option value="0">لطفا استان را انتخاب نمایید</option>
<option value="تهران">تهران</option>
<option value="گیلان">گیلان</option>
<option value="آذربایجان شرقی">آذربایجان شرقی</option>
<option value="خوزستان">خوزستان</option>
<option value="فارس">فارس</option>
<option value="اصفهان">اصفهان</option>
<option value="خراسان رضوی">خراسان رضوی</option>
<option value="قزوین">قزوین</option>
<option value="سمنان">سمنان</option>
<option value="قم">قم</option>
<option value="مرکزی">مرکزی</option>
<option value="زنجان">زنجان</option>
<option value="مازندران">مازندران</option>
<option value="گلستان">گلستان</option>
<option value="اردبیل">اردبیل</option>
<option value="آذربایجان غربی">آذربایجان غربی</option>
<option value="همدان">همدان</option>
<option value="کردستان">کردستان</option>
<option value="کرمانشاه">کرمانشاه</option>
<option value="لرستان">لرستان</option>
<option value="بوشهر">بوشهر</option>
<option value="کرمان">کرمان</option>
<option value="هرمزگان">هرمزگان</option>
<option value="چهارمحال و بختیاری">چهارمحال و بختیاری</option>
<option value="یزد">یزد</option>
<option value="سیستان و بلوچستان">سیستان و بلوچستان</option>
<option value="ایلام">ایلام</option>
<option value="کهگلویه و بویراحمد">کهگلویه و بویراحمد</option>
<option value="خراسان شمالی">خراسان شمالی</option>
<option value="خراسان جنوبی">خراسان جنوبی</option>
<option value="البرز">البرز</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام شهر : </b>
</td>
<td colspan="3" >
<select name="city" id="city">
<option ><?php echo $city; ?></option>
<option value="0">لطفا استان را انتخاب نمایید</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">آدرس : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_address" placeholder="آدرس خود را وارد نمایید." value="<?php echo $address; ?>" />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تلفن همراه : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_phone" placeholder="تلفن خود را وارد نمایید ." value="<?php echo $phone; ?>" />
</td>
</tr>
<tr align="center">
<td colspan="6" height="55">
<input type="submit" name="update" value="به روز رسانی">
</td>
</tr>
</table>
</form>
<?php
include('server.php');
?>
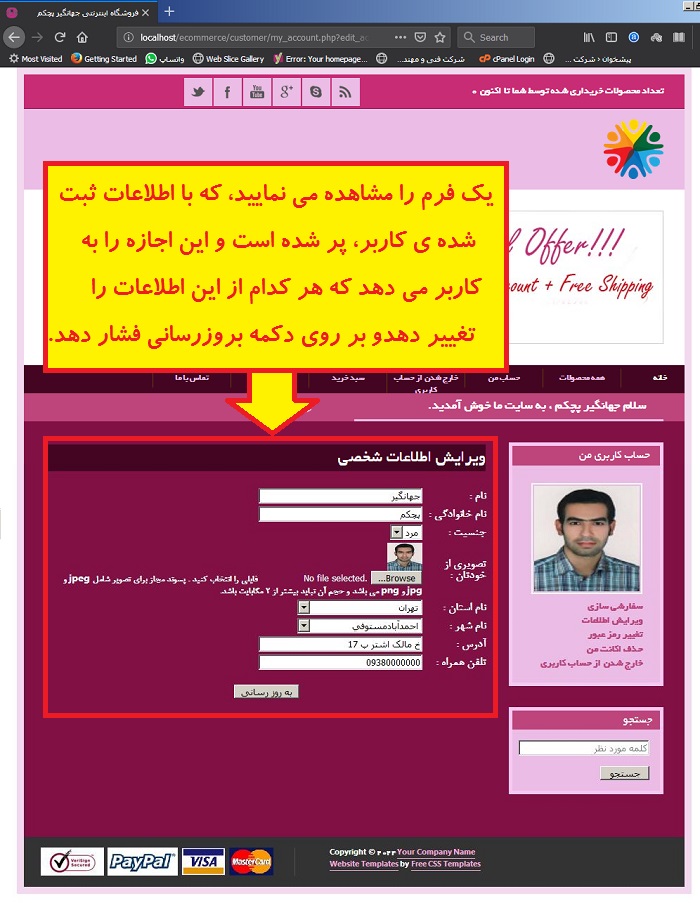
حالا اگر یکبار دیگر آدرس http://localhost/ecommerce/customer/my_account.php را رفرش(refresh) کنید و بر روی گزینه ی "ویرایش اطلاعات" فشار دهید. با تصویر زیر روبرو خواهید شد.

همانطور که مشاهده می نمایید، خطاها دیگر از بین رفته اند و به جای آنها یک فرم مانند فرمی که هنگام ثبت نام، کاربر آن را با اطلاعات درست پر می کرد، ظاهر شده است. در واقع، وقتی ما بر روی لینک ویرایش اطلاعات فشار می دهیم، یک فرم برای ما به نمایش در می آید که این فرم دقیقا مشابه فرمی هست که در هنگام ثبت نام از آن استفاده کردیم البته با اندکی تفاوت (دقت نمایید که در این فرم، تگ ورودی برای دریافت ایمیل و پسورد را نداریم).
اما مهمترین چیزی که وجود دارد این است که ما در این فرم قصد نداریم که تگ های input و select بدون مقدار را به نمایش بگذاریم، بلکه، همه تگهای ورودی، باید مقادیر پیش فرض داشته باشند (این مقادیر پیش فرض، همان اطلاعاتی هستند که کاربر در هنگام ثبت نام، وارد کرده بود و ما آنها را به عنوان مقدار در جدول داده ایی customers از پایگاه داده ی ecommerce ذخیره کردیم)
توضیح کدهای موجود در فایل edit_account.php
همانگونه که کدهای فایل edit_account.php را مشاهده می نمایید، در ابتدای فایل edit_account.php کدهای زیر را ایجاد نمودیم.
<?php
include('includes/db.php');
// initializing variables
$user = $_SESSION['customer_email'];
$select_user = "select * from customers where `customer_email`='$user '";
$run_custom = mysqli_query($con,"SET NAMES utf8");
$run_custom = mysqli_query($con,"SET CHARACTER SET utf8");
$run_custom = mysqli_query($con,$select_user);
$row_custom = mysqli_fetch_array($run_custom);
$id = $row_custom['customer_id'];
$name = $row_custom['customer_name'];
$lastname = $row_custom['customer_lastname'];
$gender = $row_custom['customer_gender'];
$image = $row_custom['customer_image'];
$email = $row_custom['customer_email'];
$province = $row_custom['customer_province'];
$city = $row_custom['customer_city'];
$address = $row_custom['customer_address'];
$phone = $row_custom['customer_phone'];
$errors = array();
?>
ابتدا توسط include('includes/db.php'); به پایگاه داده متصل شدیم و سپس توسط متغییر سراسری $_SESSION['customer_email']، کاربر مورد نظر (کاربری که اکنون وارد پروفایل کاربری خودش شده است) را در پایگاه داده پیدا کردیم (دقت نمایید که اینکار را با استفاده از دستور select انجام دادیم)
در ادامه، اطلاعات مورد نیاز را از جدول داده ایی customers استخراج کردیم و سپس به عنوان مقادیر پیش فرض در تگهای ورودی قرار دادیم (به مقادیر ویژگی value در تگ های input ورودی دقت نمایید ، تمامی آنها را با اطلاعات استخراج شده ، مقدار دهی و با استفاده از دستورات و کدهای php این اطلاعات را echo کرده ایم)
به عنوان مثال در مورد نام کاربر، که از تگ input استفاده نموده ایم؛ ورودی را به صورت زیر اصلاح کردیم، تا مقدار نام کاربر را به صورت پیش فرض داشته باشد.
به value="<?php echo $name; ?>"دقت نمایید. در اینجا ما متغییر $name (در ابتدای کدهای فایل edit_account.php، هنگامی که اطلاعات کاربر را از پایگاه داده استخراج کردیم؛ نام کاربر را در این متغییر قرار دادیم) را به عنوان مقدار، در ویژگی value تگ input،ونمایش داده ایم.
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." value="<?php echo $name; ?>" />
یا در مورد تگهای select هم به همین صورت عمل کرده ایم.
به کدهای زیر که در مورد انتخاب جنسیت می باشد دقت نمایید که چگونه مقدار دهی اولیه شده است:
<select name="c_gender" > <option ><?php echo $gender; ?></option> <option value="مرد" >مرد</option> <option value="زن" >زن</option> </select>
در اینجا نیز متغییر$gender را که حاوی مقدار جنسیت کاربر می باشد، echo کرده ایم.
در مورد تصویر کاربر نیز، به همین صورت اقدام کرده ایم؛ به کدهای زیر دقت نمایید.
<img src="../<?php echo $image; ?>" width="50" height="40"/><br/>
نمایش شهرهای یک استان در PHP
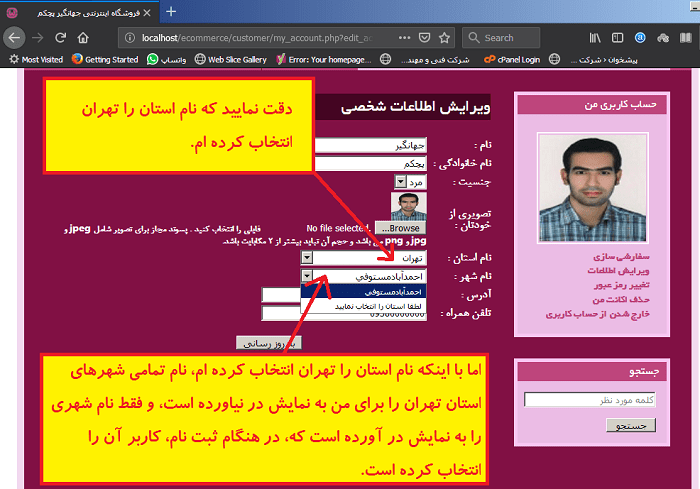
اما، نکته مهم دیگر از بحث باقی مانده است؛ و آن این است که، اگر در هنگام انتخاب شهر وقتی بر روی لیست کشویی فشار می دهد، شهر های یک استان خاص به نمایش داده نمی شود. به تصویر زیر دقت کنید تا موضوع را درک کنید.

حل مشکل
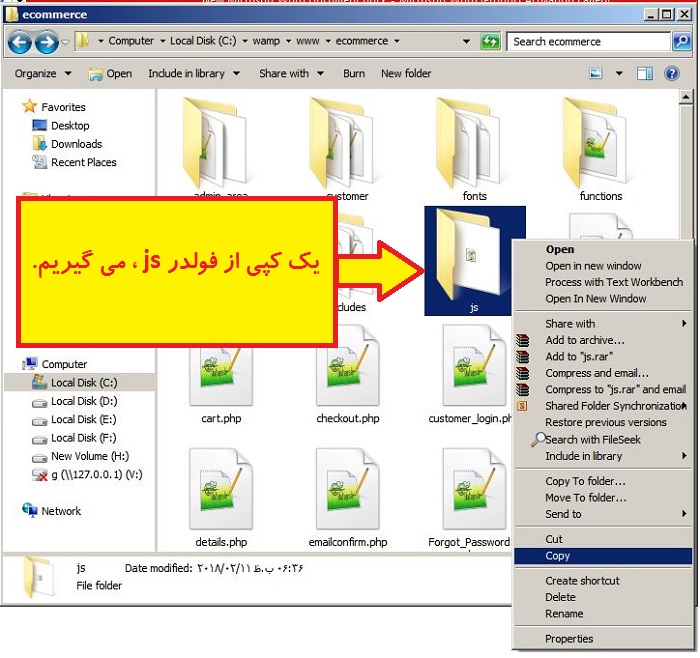
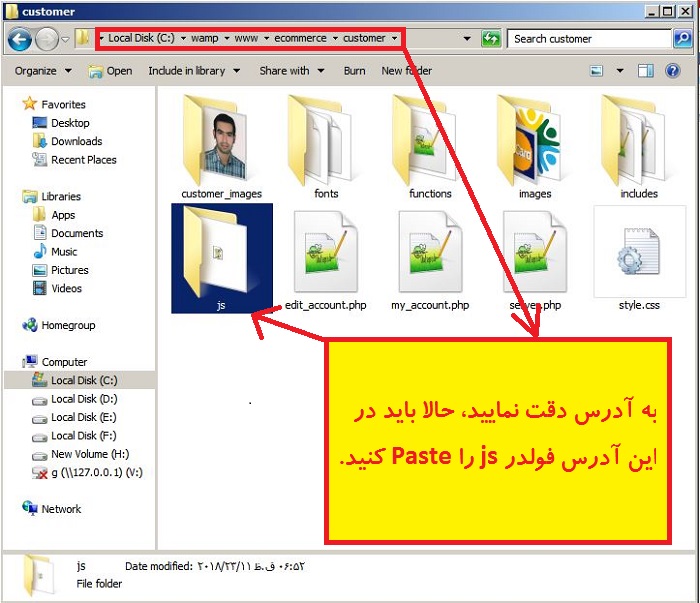
برای انجام اینکار، ابتدا باید به آدرس C:\wamp\www\ecommerce بروید و سپس از فولدر js یک کپی تهیه کنید. به تصویر زیر نگاه کنید.

بعد باید به آدرس C:\wamp\www\ecommerce\customer برویم و فولدر js را Paste کنیم. تصویر زیر را مشاهده نمایید.

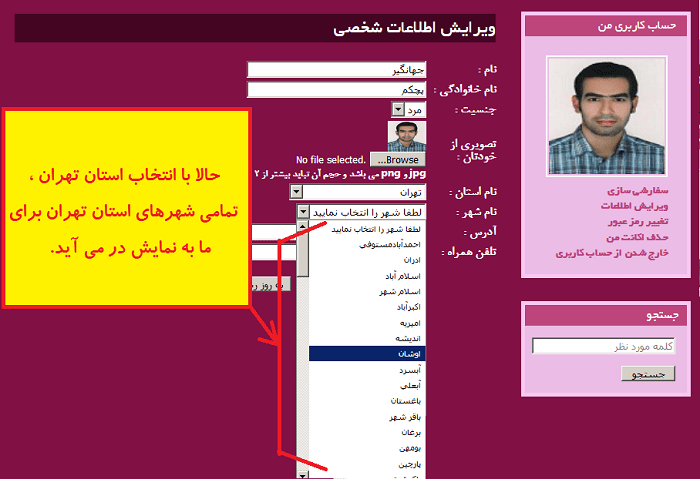
بعد از انجام اقدامات بالا، حالا مجددا به آدرس پروفایل خود باز می گردیم و یکبار دیگر گزینه "ویرایش اطلاعات" را از سایدبار سمت راست انتخاب می کنیم، در این وضعیت برای ما هر زمان که استان خاصی را انتخاب نماییم، شهرهای آن نیز به نمایش در خواهند آمد. به تصویر زیر نگاه کنید.

دقت نمایید، تا اینجا تنها اطلاعاتی که کاربر هنگام ثبت نام وارد کرده بود را در مقادیر ویژگی value قرار دادیم، اما در مورد به روز رسانی این اطلاعات با هم صحبت نکردیم؛
انشاالله در قسمت آینده در مورد همین موضوع با هم صحبت خواهم کرد. دوستان عزیز، لطفا اگر مشکل یا مسئله ایی برای شما عزیزان پیش آمد، می توانید در قسمت نظردهی سایت عنوان نمایید تل من به آنها رسیدگی کنم، البته باید این را خدمت شما عرض کنم که، تمامی کدهایی که خدمت شما قرار می دهم، توسط خود من تست شده و همه در عمل کار کرده اند، اگر فقط شما بدرستی آموزش را مطالعه بفرمایید و کدها را قرار دهید، شاهد خواهید بود که، کدها به درستی کار می کنند.
تا قسمت آینده شما عزیزان را به خدای بزرگ می سپارم. در ادامه برای شما عزیزان یکبار دیگر فایل نهایی فایل edit_account.php را قرار داده ام.
<?php
include('includes/db.php');
// initializing variables
$user = $_SESSION['customer_email'];
$select_user = "select * from customers where `customer_email`='$user '";
$run_custom = mysqli_query($con,"SET NAMES utf8");
$run_custom = mysqli_query($con,"SET CHARACTER SET utf8");
$run_custom = mysqli_query($con,$select_user);
$row_custom = mysqli_fetch_array($run_custom);
$id = $row_custom['customer_id'];
$name = $row_custom['customer_name'];
$lastname = $row_custom['customer_lastname'];
$gender = $row_custom['customer_gender'];
$image = $row_custom['customer_image'];
$email = $row_custom['customer_email'];
$province = $row_custom['customer_province'];
$city = $row_custom['customer_city'];
$address = $row_custom['customer_address'];
$phone = $row_custom['customer_phone'];
$errors = array();
?>
<form action="my_account.php?edit_account" method="post" enctype="multipart/form-data" >
<table align="center" style="text-align: right !important;">
<tr >
<td colspan="6" >
<h2>ویرایش اطلاعات شخصی</h2>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." value="<?php echo $name; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." value="<?php echo $lastname; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<option ><?php echo $gender; ?></option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<img src="../<?php echo $image; ?>" width="50" height="40"/><br/>
<input type="file" name="c_image" />
<b style="font-family:b nazanin;font-size:14px;">فایلی را انتخاب کنید . پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد.</b>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام استان : </b>
</td>
<td colspan="3" >
<select name="state" onChange="iranwebsv(this.value);">
<option><?php echo $province; ?></option>
<option value="0">لطفا استان را انتخاب نمایید</option>
<option value="تهران">تهران</option>
<option value="گیلان">گیلان</option>
<option value="آذربایجان شرقی">آذربایجان شرقی</option>
<option value="خوزستان">خوزستان</option>
<option value="فارس">فارس</option>
<option value="اصفهان">اصفهان</option>
<option value="خراسان رضوی">خراسان رضوی</option>
<option value="قزوین">قزوین</option>
<option value="سمنان">سمنان</option>
<option value="قم">قم</option>
<option value="مرکزی">مرکزی</option>
<option value="زنجان">زنجان</option>
<option value="مازندران">مازندران</option>
<option value="گلستان">گلستان</option>
<option value="اردبیل">اردبیل</option>
<option value="آذربایجان غربی">آذربایجان غربی</option>
<option value="همدان">همدان</option>
<option value="کردستان">کردستان</option>
<option value="کرمانشاه">کرمانشاه</option>
<option value="لرستان">لرستان</option>
<option value="بوشهر">بوشهر</option>
<option value="کرمان">کرمان</option>
<option value="هرمزگان">هرمزگان</option>
<option value="چهارمحال و بختیاری">چهارمحال و بختیاری</option>
<option value="یزد">یزد</option>
<option value="سیستان و بلوچستان">سیستان و بلوچستان</option>
<option value="ایلام">ایلام</option>
<option value="کهگلویه و بویراحمد">کهگلویه و بویراحمد</option>
<option value="خراسان شمالی">خراسان شمالی</option>
<option value="خراسان جنوبی">خراسان جنوبی</option>
<option value="البرز">البرز</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام شهر : </b>
</td>
<td colspan="3" >
<select name="city" id="city">
<option ><?php echo $city; ?></option>
<option value="0">لطفا استان را انتخاب نمایید</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">آدرس : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_address" placeholder="آدرس خود را وارد نمایید." value="<?php echo $address; ?>" />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تلفن همراه : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_phone" placeholder="تلفن خود را وارد نمایید ." value="<?php echo $phone; ?>" />
</td>
</tr>
<tr align="center">
<td colspan="6" height="55">
<input type="submit" name="update" value="به روز رسانی">
</td>
</tr>
</table>
</form>
<?php
include('server.php');
?>










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.