ایجاد پنل مدیریت سایت با PHP – لیست مشتریان و حذف آنها

با سلام دوباره به همه شما دوستان عزیز، با یک قسمت دیگر از سری آموزش های ساخت فروشگاه اینترنتی با زبان php در خدمت شما هستم. اگر مطالب گذشته را مطالعه کرده باشید، ما پنل مدیریت سایت را گام به گام تکمیل کردیم و امروز قرار است در مورد مشاهده لیست مشتریان با هم صحبت کنیم و کدهایی با هم بنویسیم تا بتوانیم مشتریان سایت را در قالب یک لیست مرتب به مدیر سایت نمایش دهیم. با من تا انتهای این آموزش زیبا همراه باشید.
یک بار دیگر جهت یادآوری، توجه شما را به سایدبار سمت راست، در پنل مدیریت سایت، جلب می کنم. به تصویر زیر نگاه کنید.

همانطور که مشاهده می کنید من در تصویر بالا، گزینه ی "مشاهده لیست مشتریان" را برجسته کردم تا توجه شما را به آن جلب کنم. حالا برویم و پشت پرده ی تصویر بالا، یعنی کدهای فایل right_sidebar.php را با دقت بیشتری نگاه کنیم، تا ببینیم که آدرس لینک "مشاهده لیست مشتریان " چگونه نوشته شده است.
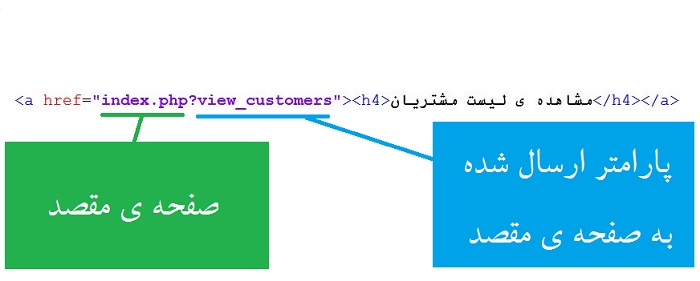
برای همین به آدرس C:\wamp\www\ecommerce\admin_area\include بروید و لینکی که در تصویر زیر آن را نشان داده ام، را در فایل right_sidebar.php به دقت نگاه کنید.

آماده سازی فایل index.php
در تصویر بالا، کاملا مشخص شده است که با کلیک کردن بر روی گزینه "مشاهده لیست مشتریان" ، برنامه به صفحه ی index.php خواهد رفت. همچنین پارامتر view_customers نیز به صفحه ی index.php ارسال می شود.
در صفحه ی index.php ما این پارامتر را با استفاده از متغییر سراسری $_GET['view_customers'] ، به دست می آوریم.
بهتر است اکنون فایل index.php را برای تغییرات جدید، آماده کنیم؛ لذا به آدرس C:\wamp\www\ecommerce\admin_area می رویم و فایل index.php را با استفاده از Notepad++ باز می کنیم و کدهای زیر را در آن پیدا می کنیم.
if(isset($_GET['edit_brand']))
{
include('edit_brand.php');
}
آنها را پاک کنید و به جای آنها کدهای زیر را قرار دهید.
if(isset($_GET['edit_brand']))
{
include('edit_brand.php');
}
if(isset($_GET['view_customers']))
{
include('view_customers.php');
}
در کدهای بالا، اگر در لینک متغییر سراسری $_GET['view_customers'] وجود داشت، باید فایل view_customers.php را include کنیم، بنابراین بهتر است این فایل را بسازیم.
ایجاد و کدنویسی فایل view_customers.php
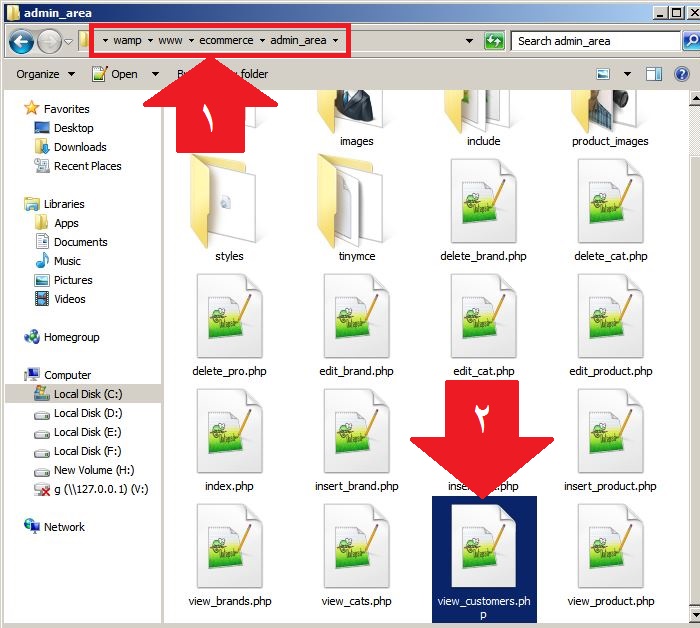
با توجه به توضیحات بالا، فایل view_customers.php را با هم در آدرس C:\wamp\www\ecommerce\admin_area می سازیم؛ به تصویر زیر نگاه کنید.

قبل از اینکه کدها را در اختیار شما قرار دهم، این را خدمت شما عزیزان باید بگویم که کار اصلی این فایل این است که مشتریانی را که درسایت ثبت نام کرده اند و ثبت نامشان قطعی شده است را در قالب یک جدول برای مدیر سایت به نمایش دربیاورد.
دقت کنید که ستون های این جدول به ترتیب شامل نام مشتری، تصویر مشتری، ایمیل مشتری، آدرس و شماره تلفن مشتری و در آخرین ستون حذف مشتری می باشد.
حالا کدهای فایل view_customers.php در زیر برای شما قرار داده ام.
<table width="700" align="center">
<caption ><b>مشاهده ی همه مشتریان</b></caption >
<tr>
<td><b>نام مشتری</b></td >
<td><b>تصویر مشتری</b></td >
<td><b>ایمیل مشتری</b></td >
<td><b>آدرس و شماره تلفن</b></td >
<td><b>حذف</b></td >
</tr>
<tr align="center">
<?php
$select_customer="select * from customers where confirmed=1";
$run_customer=mysqli_query($con,"SET NAMES SET utf8");
$run_customer=mysqli_query($con,"SET CHARACTER SET utf8");
$run_customer=mysqli_query($con,$select_customer);
while($row_customer=mysqli_fetch_array($run_customer))
{
$id_customer=$row_customer['customer_id'];
$customer_name=$row_customer['customer_name'];
$customer_lastname=$row_customer['customer_lastname'];
$img_customer=$row_customer['customer_image'];
$email_customer=$row_customer['customer_email'];
$customer_province=$row_customer['customer_province'];
$customer_city=$row_customer['customer_city'];
$customer_address=$row_customer['customer_address'];
$customer_phone=$row_customer['customer_phone'];
?>
<td align="center"><?php echo $customer_name." ".$customer_lastname?></td >
<td align="center"><img width="50" height="45" src="../<?php echo $img_customer ?>"/></td >
<td align="center"><?php echo $email_customer?></td >
<td align="center"><p><?php echo $customer_province."-<br/>".$customer_city."-<br/>".$customer_address."-<br/>(".$customer_phone.")"?></p></td >
<td align="center"><a href="delete_customer.php?delete_customer=<?php echo $id_customer ?>">حذف </a></td >
</tr>
<?php } ?>
</table>
در کدهای بالا در ابتدای کار یک جدول درست کرده ام که یک عنوان دارد و چند ستون را در خود جای داده است که تصویر آن به صورت زیر در خواهد آمد.

در ادامه اگر مشتری وجود داشته باشد، در قالب یک ردیف به این جدول اضافه خواهد شد. اگر به کد زیر توجه کنید، یک دستور SQL فوق العاده مهم را می بینید:
$select_customer="select * from customers where confirmed=1";
این دستور SQL، می گوید در جدول داده ی customers بگرد و مشتریانی را پیدا کن که فیلد confirmed آنها برابر با 1 باشد. جهت یاد آوری عرض می کنم که وقتی فیلد confirmed برابر با 1 می شود که مشتری پس از ثبت نام، ایمیل خودش را تایید نهایی کند، در غیر اینصورت برابر صفر است.
حالا که مشتریان مورد نظر به دست آمدند، با استفاده از حلقه while، یک به یک آنها را از جدول استخراج کردم و در قالب ردیف های جدول، قرار دادم. توجه شما را به طور خاص، به ستون حذف مشتری جلب می کنم.
ایجاد و کدنویسی فایل delete_customer.php
اگر در کدهای فایل view_customers.php دقت کرده باشد، برای حذف مشتری، من از کدهای زیر استفاده کرده ام.
<td align="center"><a href="delete_customer.php?delete_customer=<?php echo $id_customer ?>">حذف </a></td >
وقتی بر روی لینک حذف یک مشتری، کلیک می شود، برنامه به سمت فایل delete_customer.php تغییر جهت می دهد؛ البته این تنها کاری نیست که صورت می گیرید بلکه پارامتر delete_customer که با مقدار id مشتری مقدار دهی شده است نیز برای این فایل فرستاده می شود.
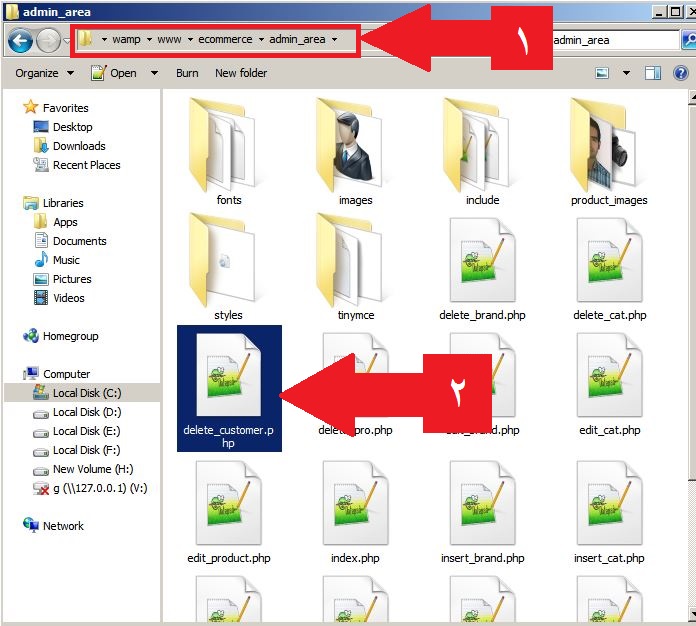
با توجه به توضیحات بالا، حالا باید فایل delete_customer.php را در آدرس C:\wamp\www\ecommerce\admin_area ایجاد کنیم. من اینکار را در تصویر زیر انجام داده ام.

حالا باید این را خدمت شما عرض کنم که در فایل delete_customer.php، نقش محوری را متغییر سراسری $_GET['delete_customer'] بازی می کند. این متغییر سراسری دارای id مشتری مورد نظر می باشد که می خواهیم آن را حذف کنیم.
حالا فایل delete_customer.php را باز کنید و کدهای زیر را در آن قرار دهید تا به طور کامل متوجه این موضوع شوید.
<html lang="fa" dir="rtl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<?php
include("include/db.php");
if(isset($_GET['delete_customer'])){
$delete_id_customer=$_GET['delete_customer'];
$delete_customer="delete from customers where customer_id='$delete_id_customer' ";
$run_delete_customer=mysqli_query($con,$delete_customer);
if($run_delete_customer)
{
echo "<script>alert('این مشتری از میان مشتریان شما حذف شد.')</script>";
echo "<script>window.open('index.php?view_customers','_self')</script>";
}
}
?>
</body>
</html>
تست عملی کدهای نوشته شده
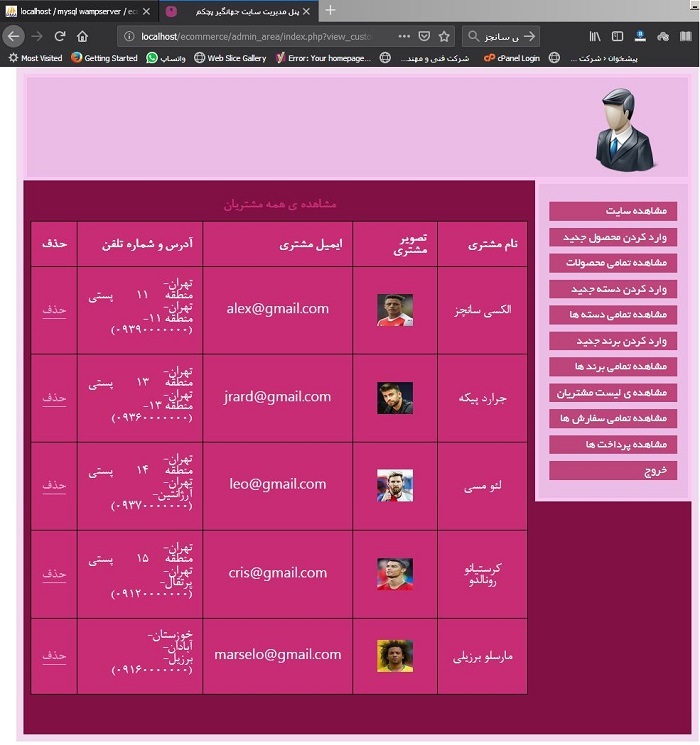
برای انجام اینکار، باید ابتدا wamp را روشن کنید و در مرورگر خودتان آدرس http://localhost/ecommerce/admin_area/index.php?view_customers را وارد کنید تا تصویر تمامی مشتریان تایید شده شما نمایان شوند. به تصویر زیر نگاه کنید.

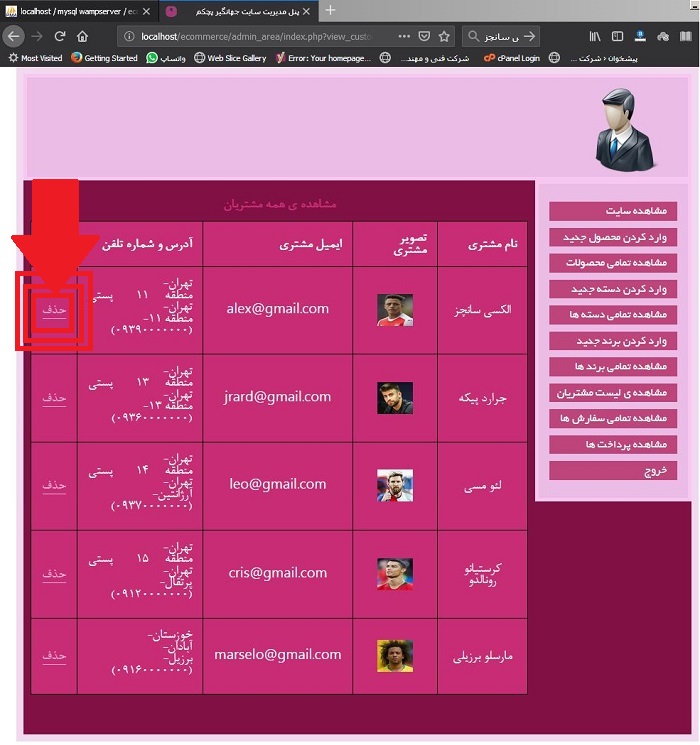
همانطور که مشاهده می نمایید، تمامی مشتریان سایت به درستی به نمایش درآمدند. حالا باید ببینیم آیا لینک حذف مشتری به درستی کار می کند یا خیر. من در تصویر زیر یکی از مشتریان را برای حذف انتخاب کردم و بر روی لینک حذف آن مشتری کلیک کردم.

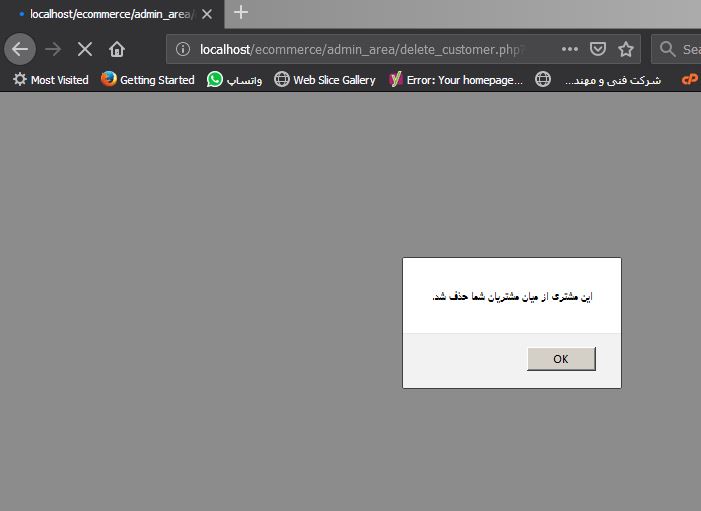
با کلیک من بر روی گزینه ی حذف، تصویر زیر به نمایش درآمد.

به همین راحتی مشتری مورد نظر، از میان مشتریان موجود در پایگاه داده حذف شد.
دوستان عزیز من، انشاالله که لذت کافی را از کدها و فایلها و نحوی اجرای برنامه برده باشید، از شما عزیزان درخواست دارم، اگر مشکلی در روند اجرا برنامه برای شما پیش آمد، حتما حتما آن مشکل را با ما در میان بگذارید تا پاسخ گوی شما عزیزان باشیم. به انتهای این قسمت رسیدیم. همانطور که مشاهده کردید، ما لیست مشتریان را توانستیم به راحتی در اختیار مدیر سایت قرار دهیم و امکان حذف هر مشتری را نیز فراهم نمودیم. در انتهای برای شما عزیزان تمامی فایل های نهایی این قسمت را قرار داده ام.
فایل های نهایی
فایل نهایی index.php که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد.
<!-- start of Header -->
<?php include('include/Header.php'); ?>
<!-- end of Header -->
<div id="templatemo_content">
<!-- start of ocntent left -->
<div id="templatemo_content_left">
<?php
if(isset($_GET['insert_pro']))
{
include('insert_product.php');
}
if(isset($_GET['view_pro']))
{
include('view_product.php');
}
if(isset($_GET['edit_pro']))
{
include('edit_product.php');
}
if(isset($_GET['insert_cat']))
{
include('insert_cat.php');
}
if(isset($_GET['view_cats']))
{
include('view_cats.php');
}
if(isset($_GET['edit_cat']))
{
include('edit_cat.php');
}
if(isset($_GET['insert_brand']))
{
include('insert_brand.php');
}
if(isset($_GET['view_brands']))
{
include('view_brands.php');
}
if(isset($_GET['edit_brand']))
{
include('edit_brand.php');
}
if(isset($_GET['view_customers']))
{
include('view_customers.php');
}
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of ocntent left -->
<!-- start of right content -->
<?php include('include/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- start of footer -->
<?php include('include/Footer.php'); ?>
<!-- end of footer -->
فایل نهایی view_customers.php که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد.
<table width="700" align="center">
<caption ><b>مشاهده ی همه مشتریان</b></caption >
<tr>
<td><b>نام مشتری</b></td >
<td><b>تصویر مشتری</b></td >
<td><b>ایمیل مشتری</b></td >
<td><b>آدرس و شماره تلفن</b></td >
<td><b>حذف</b></td >
</tr>
<tr align="center">
<?php
$select_customer="select * from customers where confirmed=1";
$run_customer=mysqli_query($con,"SET NAMES SET utf8");
$run_customer=mysqli_query($con,"SET CHARACTER SET utf8");
$run_customer=mysqli_query($con,$select_customer);
while($row_customer=mysqli_fetch_array($run_customer))
{
$id_customer=$row_customer['customer_id'];
$customer_name=$row_customer['customer_name'];
$customer_lastname=$row_customer['customer_lastname'];
$img_customer=$row_customer['customer_image'];
$email_customer=$row_customer['customer_email'];
$customer_province=$row_customer['customer_province'];
$customer_city=$row_customer['customer_city'];
$customer_address=$row_customer['customer_address'];
$customer_phone=$row_customer['customer_phone'];
?>
<td align="center"><?php echo $customer_name." ".$customer_lastname?></td >
<td align="center"><img width="50" height="45" src="../<?php echo $img_customer ?>"/></td >
<td align="center"><?php echo $email_customer?></td >
<td align="center"><p><?php echo $customer_province."-<br/>".$customer_city."-<br/>".$customer_address."-<br/>(".$customer_phone.")"?></p></td >
<td align="center"><a href="delete_customer.php?delete_customer=<?php echo $id_customer ?>">حذف </a></td >
</tr>
<?php } ?>
</table>
فایل نهایی delete_customer.php که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد.
<html lang="fa" dir="rtl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<?php
include("include/db.php");
if(isset($_GET['delete_customer'])){
$delete_id_customer=$_GET['delete_customer'];
$delete_customer="delete from customers where customer_id='$delete_id_customer' ";
$run_delete_customer=mysqli_query($con,$delete_customer);
if($run_delete_customer)
{
echo "<script>alert('این مشتری از میان مشتریان شما حذف شد.')</script>";
echo "<script>window.open('index.php?view_customers','_self')</script>";
}
}
?>
</body>
</html>










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.