ایجاد پروفایل کاربری با PHP - ویرایش اطلاعات کاربر

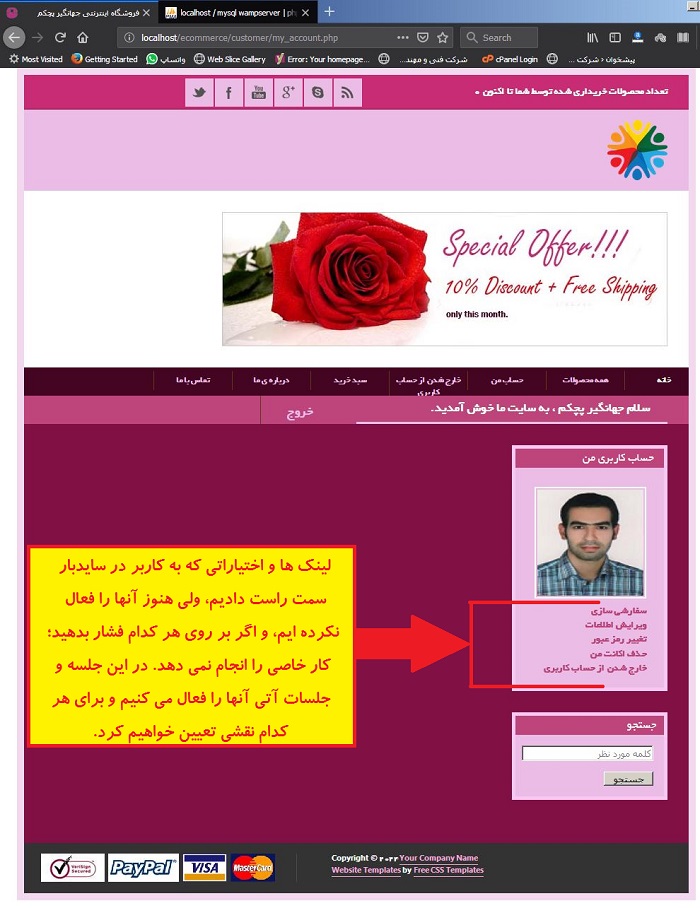
با سلام دوباره به شما عزیزان، همانطور که تا این قسمت با من همراه بوده اید، ما تا آنجا رسیدیم که برگه my_account.php را طراحی کردیم و لینک ها و اختیاراتی به کاربر در سایدبار سمت راست دادیم ولی هنوز آنها را فعال نکرده ایم (یعنی اگر بر روی آنها فشار بدهید اتفاق خاصی را مشاهده نخواهید کرد.) شما می توانید برگه my_account.php را در زیر مشاهده نمایید.

خب حالا که تصویری از درس قبل را دید، در این جلسه من قصد دارم در سایدبار سمت چپ ابتدا یک خط به صورت پیام خوش آمدگویی را فعال نمایم که در آن یک لینک برای سفارشی سازی پروفایل کاربر نیز تعبیه خواهیم کرد.
ایجاد پیام مناسب در پروفایل کاربر با PHP
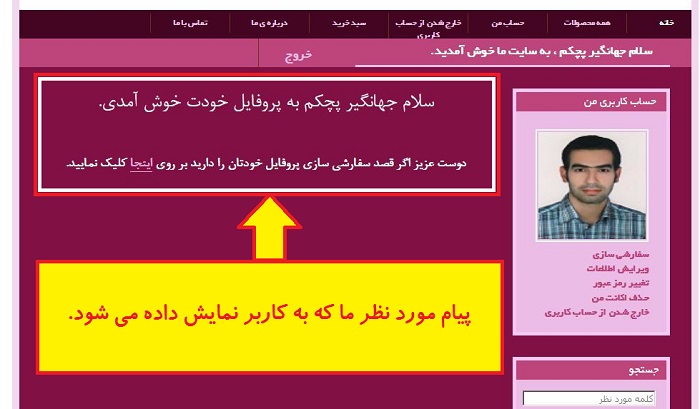
خب برای انجام این کار، مانند قسمتهای گذشته که ما متغییر سراسری $_SESSION استفاده می کردیم، اینبار نیز از همین متغییر سراسری کمک خواهیم گرفت و در محدوده سایدبار سمت چپ پیام مناسب را ایجاد خواهیم کرد. پیامی که به کاربر نمایش خواهیم داد به صورت زیر است.

خب، حالا که به صورت کامل متوجه قضیه شدید، برویم سراغ کد نویسی این بخش. برای اینکه این پیام به کاربر نمایش داده شود کافی است که به آدرس C:\wamp\www\ecommerce\customer بروید و فایل my_account.php را با استفاده از Notepad++ باز کنید و کدهای زیر را در آن پیدا کنید.
<!-- start of left ocntent -->
<div id="templatemo_content_left">
</div>
<!-- end of left content -->
آنها را حذف نمایید و کدهای زیر را به جای آنها قرار دهید.
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<?php
$name_customet = $_SESSION['customer_name'];
$lastname_customer = $_SESSION['customer_lastname'];
echo "<h1><span style='font-family: b nazanin;font-size:30px;'> سلام $name_customet $lastname_customer به پروفایل خودت خوش آمدی. </span></h1><br/><br/><br/>";
echo "<b><span style='font-size:20px;font-family: b nazanin;'>دوست عزیز اگر قصد سفارشی سازی پروفایل خودتان را دارید بر روی <a href='my_account.php?my_order'> اینجا</a> کلیک نمایید.</span></b><br/><br/><br/>";
?>
</div>
<!-- end of left content -->
بعد از انجام مراحل فوق، باید به سراغ فایل style.css برویم و تغییراتی جزیی در آن اعمال کنیم. به همین خاطر به آدرس C:\wamp\www\ecommerce\customer می رویم و فایل style.css را با استفاده از Notepad++ باز و کدهای زیر را در آن پیدا کنید.
#templatemo_content #templatemo_content_left {
float: left;
width: 630px;
}
و آنها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
#templatemo_content #templatemo_content_left {
float: left;
width: 630px;
text-align: center;
}
با اضافه کردن ویژگی text-align: center; به فایل style.css باعث می شویم که نوشته های ما در مرکز قرار گیرند. بعد از انجام تغییرات بالا، باید تصویر پروفایل کاربر، مانند تصویر زیر شده باشد.

حالا که این پیام را ایجاد نمودیم، باید به سراغ تب ها و لینک هایی که در سایدبار سمت راست وجود دارد، برویم و برای هر کدام نقش مشخصی را تعیین کنیم. دقت کنید که باز هم باید از متغییر سراسری $_GET استفاده کنیم چون در تگ a و ویژگی href آنها را به صورت زیر تنظیم نموده بودیم (البته این موضوع را در قسمت گذشته نیز به شما گفته بودم و فقط جهت یادآوری در اینجا آورده ام).

خوب تا اینجا که عالی بود. حالا باید به سراغ کدهایی برویم که در فایل my_account.php با هم لحظاتی قبل نوشته بودیم و آنها را اصلاح کنیم. به همین خاطر فایل my_account.php را با استفاده از Notepad++ باز و کدهای زیر را در آن پیدا کنید.
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<?php
$name_customet = $_SESSION['customer_name'];
$lastname_customer = $_SESSION['customer_lastname'];
echo "<h1><span style='font-family: b nazanin;font-size:30px;'> سلام $name_customet $lastname_customer به پروفایل خودت خوش آمدی. </span></h1><br/><br/><br/>";
echo "<b><span style='font-size:20px;font-family: b nazanin;'>دوست عزیز اگر قصد سفارشی سازی پروفایل خودتان را دارید بر روی <a href='my_account.php?my_order'> اینجا</a> کلیک نمایید.</span></b><br/><br/><br/>";
?>
</div>
<!-- end of left content -->
آنها را حذف نمایید و به جای آنها کدهای زیر را قرار دهید.
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<?php
//when nothing press keys right sidebar
if(!isset($_GET['my_order'])){
if(!isset($_GET['edit_account'])){
if(!isset($_GET['change_pass'])){
if(!isset($_GET['delete_account'])){
$name_customet = $_SESSION['customer_name'];
$lastname_customer = $_SESSION['customer_lastname'];
echo "<h1><span style='font-family: b nazanin;font-size:30px;'> سلام $name_customet $lastname_customer به پروفایل خودت خوش آمدی. </span></h1><br/><br/><br/>";
echo "<b><span style='font-size:20px;font-family: b nazanin;'>دوست عزیز اگر قصد سفارشی سازی پروفایل خودتان را دارید بر روی <a href='my_account.php?my_order'> اینجا</a> کلیک نمایید.</span></b><br/><br/><br/>";
}
}
}
}
?>
</div>
<!-- end of left content -->
به کدهای نوشته شده، به دقت نگاه کنید؛ من با استفاده از دستورات شرطی پیاپی این نکته را پیاده سازی کرده ام که اگر کاربر بر روی لینک های سایدبار سمت چپ کلیک نکرده بود (دقت کنید وقتی کاربر بر روی هر کدام از لینک های سایدبار سمت چپ کلیک کند در نتیجه آدرس href مخصوص به آنها فعال شده و شرطها برقرار نمی شود). تصویر زیر این موضوع را بهتر نشان می دهد.

ایجاد فایل edit_account.php برای ویرایش اطلاعات توسط کاربر
بعد از انجام کار بالا، حالا باید یک نقش اساسی برای لینک "ویرایش اطلاعات " ( که در سایدبار سمت راست قرار دارد) تعریف نماییم، بنابراین یک بار دیگر فایل my_account.php را با استفاده از Notepad++ باز و کدهای زیر را در آن پیدا کنید.
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<?php
//when nothing press keys right sidebar
if(!isset($_GET['my_order'])){
if(!isset($_GET['edit_account'])){
if(!isset($_GET['change_pass'])){
if(!isset($_GET['delete_account'])){
$name_customet = $_SESSION['customer_name'];
$lastname_customer = $_SESSION['customer_lastname'];
echo "<h1><span style='font-family: b nazanin;font-size:30px;'> سلام $name_customet $lastname_customer به پروفایل خودت خوش آمدی. </span></h1><br/><br/><br/>";
echo "<b><span style='font-size:20px;font-family: b nazanin;'>دوست عزیز اگر قصد سفارشی سازی پروفایل خودتان را دارید بر روی <a href='my_account.php?my_order'> اینجا</a> کلیک نمایید.</span></b><br/><br/><br/>";
}
}
}
}
?>
</div>
<!-- end of left content -->
آنها را حذف نمایید و کدهای زیر را به جای آنها قرار دهید.
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<?php
//when nothing press keys right sidebar
if(!isset($_GET['my_order'])){
if(!isset($_GET['edit_account'])){
if(!isset($_GET['change_pass'])){
if(!isset($_GET['delete_account'])){
$name_customet = $_SESSION['customer_name'];
$lastname_customer = $_SESSION['customer_lastname'];
echo "<h1><span style='font-family: b nazanin;font-size:30px;'> سلام $name_customet $lastname_customer به پروفایل خودت خوش آمدی. </span></h1><br/><br/><br/>";
echo "<b><span style='font-size:20px;font-family: b nazanin;'>دوست عزیز اگر قصد سفارشی سازی پروفایل خودتان را دارید بر روی <a href='my_account.php?my_order'> اینجا</a> کلیک نمایید.</span></b><br/><br/><br/>";
}
}
}
}
//when press edit account from right sidebar
if(isset($_GET['edit_account']))
{
include('edit_account.php');
}
?>
</div>
<!-- end of left content -->
همانطور که مشاهده می نمایید، در دستور شرطی if(isset($_GET['edit_account'])) ، بیان شده است که اگر لینک "ویرایش اطلاعات" کلیک شده بود، آنگاه فایل edit_account.php را include کن. اما ما فایل edit_account.php را ایجاد نکرده ایم، بنابراین به سراغ ایجاد فایل edit_account.php خواهیم رفت و در ادامه خدمت شما خواهم گفت که چه کدهایی را باید در این فایل قرار دهیم.
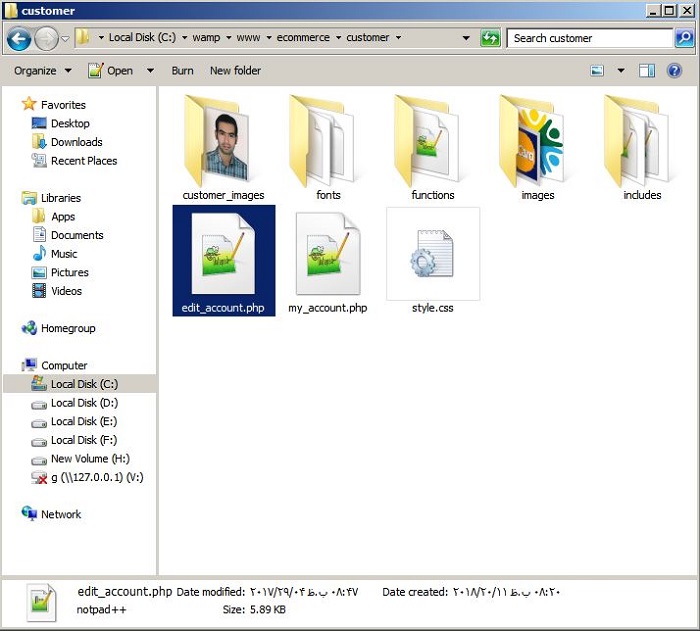
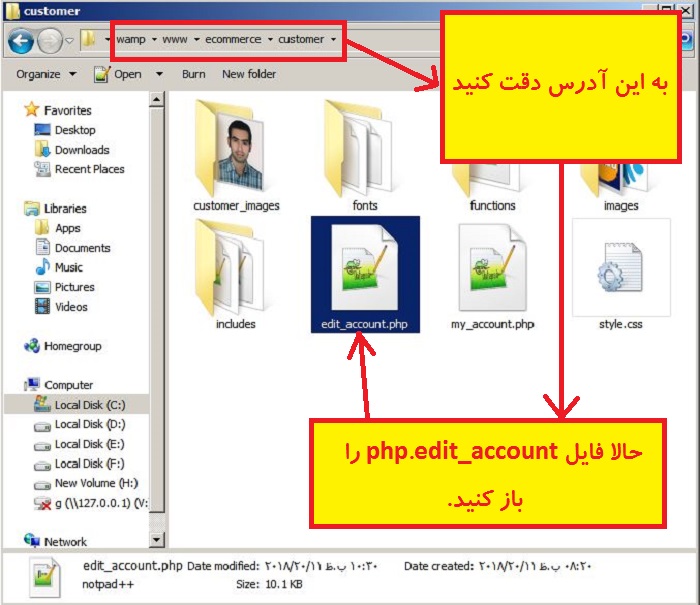
خب اولین کار این است که فایل edit_account.php را ایجاد کنیم به همین خاطر به آدرس C:\wamp\www\ecommerce\customer مراجعه کرده و مانند تصویر زیر این فایل را ایجاد کنید.

خب از اینجا به بعد حواس و تمرکز خودتان را افزایش دهید؛ چون نکات مهمی را بیان خواهم کرد. دقت نمایید که در فایل edit_account.php همان فرمی را که در صفحه ثبت نام داشتیم، اینجا نیز به شکل متفاوتی خواهیم داشت.
در آنجا ما اطلاعات را وارد جدول داده ایی customers از پایگاه داده ecommerce می کردیم؛ اما، در اینجا باید، یک به روزرسانی (دستور update در SQL را استفاده خواهیم کرد) را انجام دهیم. و اگر کاربر، اطلاعات خود را ویرایش کرد، یعنی اطلاعات گذشته باید با اطلاعات جدید، جایگزین شوند.
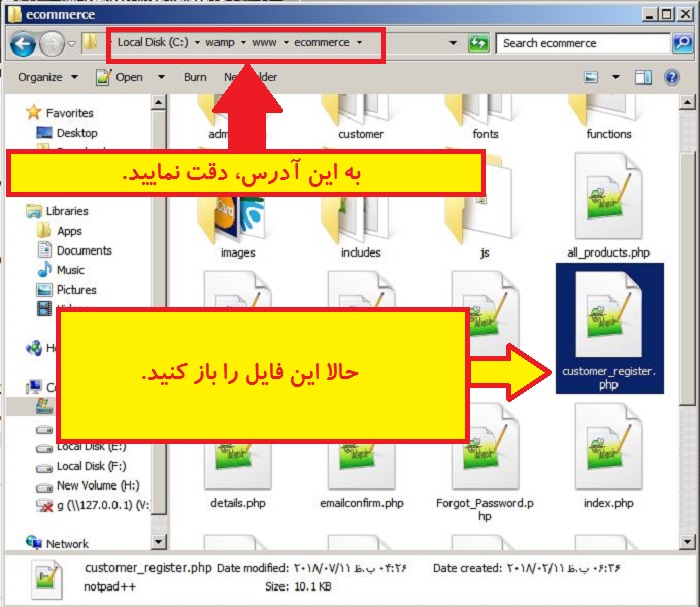
حالا در ابتدا باید به فایل customer_register.php در آدرس C:\wamp\www\ecommerce مراجعه نمایید و تمامی کدهای آن را copy کرده و در فایل edit_account.php پیست (Paste) نمایید. مراحل زیر را همراه با من تکرار نمایید.
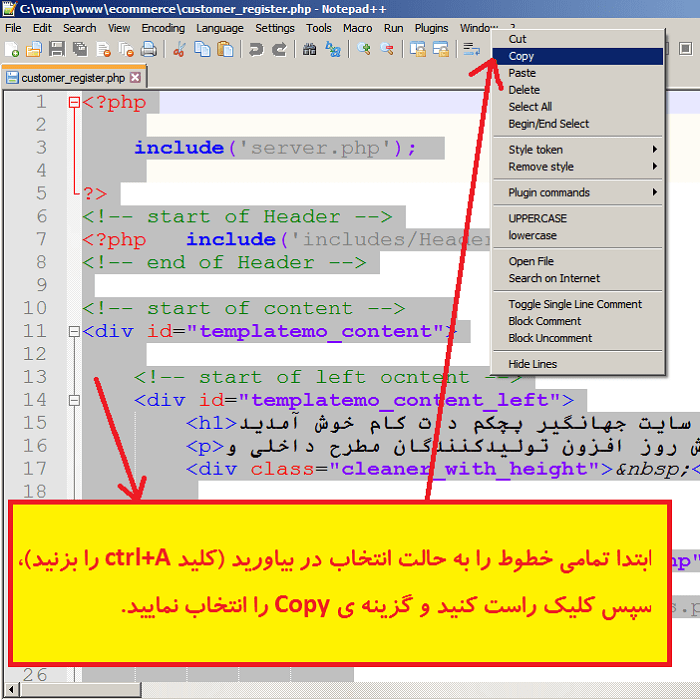
ابتدا به آدرس C:\wamp\www\ecommerce بروید و فایل customer_register.php را با استفاده از Notepad++ باز کنید.

حالا باید از تمامی کدهای موجود در آن copy بگیریم. به تصویر زیر نگاه کنید.

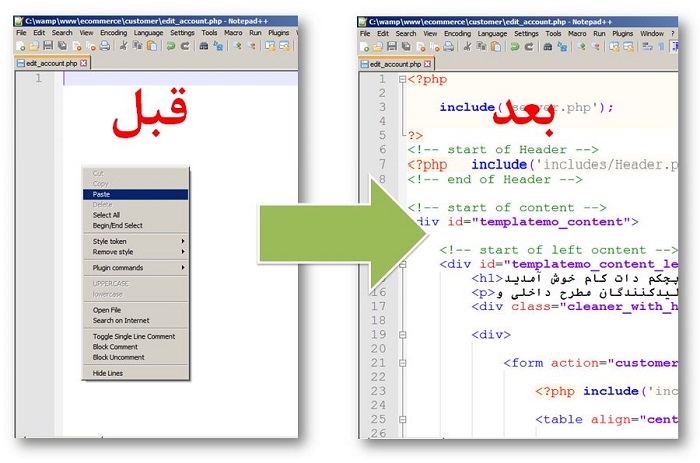
حالا به آدرس C:\wamp\www\ecommerce\customer بازگردید و فایل edit_account.php را با استفاده از Notepad++ باز و تمامی کدها را Paste کنید. به تصاویر زیر توجه بفرمایید.

حالا که فایل را باز کردید، کافی است بر روی فضای خالی درون آن کلیک راست کرده و گزینه Paste را انتخاب نمایید. تصویر زیر را مشاهده نمایید.

حالا باید یک اقدام دیگر نیز انجام دهید و آن copy گرفتن از فایل server.php که در آدرس C:\wamp\www\ecommerce قرار دارد و Paste کردن این فایل در میان فایل های دیگر در آدرس C:\wamp\www\ecommerce\customer می باشد. به تصویر زیر دقت کنید.

خب انشاالله در قسمت آینده برای شما توضیح خواهم داد که باید چه تغییراتی را بر روی فایل server.php انجام دهیم، تا آنچه که مد نظر ما می باشد (همان به روز رسانی در رکورد مشتری) را انجام دهد. خب شما را تا قسمت آینده به خدای بزرگ و بخشنده می سپارم و در انتها توجه شما را به فایل های نهایی که در این جلسه آنها را تغییر دادیم جلب می کنم.
فایل های نهایی
فایل نهایی my_account.php
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<?php
//when nothing press keys right sidebar
if(!isset($_GET['my_order'])){
if(!isset($_GET['edit_account'])){
if(!isset($_GET['change_pass'])){
if(!isset($_GET['delete_account'])){
$name_customet = $_SESSION['customer_name'];
$lastname_customer = $_SESSION['customer_lastname'];
echo "<h1><span style='font-family: b nazanin;font-size:30px;'> سلام $name_customet $lastname_customer به پروفایل خودت خوش آمدی. </span></h1><br/><br/><br/>";
echo "<b><span style='font-size:20px;font-family: b nazanin;'>دوست عزیز اگر قصد سفارشی سازی پروفایل خودتان را دارید بر روی <a href='my_account.php?my_order'> اینجا</a> کلیک نمایید.</span></b><br/><br/><br/>";
}
}
}
}
//when press edit account from right sidebar
if(isset($_GET['edit_account']))
{
include('edit_account.php');
}
?>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
فایل نهایی edit_account.php
<?php
include('server.php');
?>
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<div>
<form action="customer_register.php" method="post" enctype="multipart/form-data" >
<?php include('includes/errors.php'); ?>
<table align="center">
<tr >
<td colspan="6" >
<h2> ثبت نام</h2>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." value="<?php echo $c_name; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." value="<?php echo $c_lastname; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<?php
if(isset($c_gender)){
echo ('<option value="'.$c_gender.'" >'.$c_gender.'</option>"');
}?>
<option value="0">جنسیت مورد نظرتان را انتخاب نمایید.</option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<?php
if(!isset($c_image)){
echo('<input type="file" name="c_image" />
<b style="font-family:b nazanin;font-size:14px;">فایلی را انتخاب کنید . پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد.</b>');
}else{
echo $c_image;
}
?>
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">ایمیل : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_email" placeholder="ایمیل خود را وارد نمایید." value="<?php echo $c_email; ?>" />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام استان : </b>
</td>
<td colspan="3" >
<select name="state" onChange="iranwebsv(this.value);">
<?php if(isset($c_province)){echo ('<option value="'.$c_province.'" >'.$c_province.'</option>"');}?>
<option value="0">لطفا استان را انتخاب نمایید</option>
<option value="تهران">تهران</option>
<option value="گیلان">گیلان</option>
<option value="آذربایجان شرقی">آذربایجان شرقی</option>
<option value="خوزستان">خوزستان</option>
<option value="فارس">فارس</option>
<option value="اصفهان">اصفهان</option>
<option value="خراسان رضوی">خراسان رضوی</option>
<option value="قزوین">قزوین</option>
<option value="سمنان">سمنان</option>
<option value="قم">قم</option>
<option value="مرکزی">مرکزی</option>
<option value="زنجان">زنجان</option>
<option value="مازندران">مازندران</option>
<option value="گلستان">گلستان</option>
<option value="اردبیل">اردبیل</option>
<option value="آذربایجان غربی">آذربایجان غربی</option>
<option value="همدان">همدان</option>
<option value="کردستان">کردستان</option>
<option value="کرمانشاه">کرمانشاه</option>
<option value="لرستان">لرستان</option>
<option value="بوشهر">بوشهر</option>
<option value="کرمان">کرمان</option>
<option value="هرمزگان">هرمزگان</option>
<option value="چهارمحال و بختیاری">چهارمحال و بختیاری</option>
<option value="یزد">یزد</option>
<option value="سیستان و بلوچستان">سیستان و بلوچستان</option>
<option value="ایلام">ایلام</option>
<option value="کهگلویه و بویراحمد">کهگلویه و بویراحمد</option>
<option value="خراسان شمالی">خراسان شمالی</option>
<option value="خراسان جنوبی">خراسان جنوبی</option>
<option value="البرز">البرز</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام شهر : </b>
</td>
<td colspan="3" >
<select name="city" id="city">
<?php if(isset($c_city)){ echo ('<option value="'.$c_city.'" >'.$c_city.'</option>"');}?>
<option value="0">لطفا استان را انتخاب نمایید</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">آدرس : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_address" placeholder="آدرس خود را وارد نمایید." value="<?php echo $c_address; ?>" />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تلفن همراه : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_phone" placeholder="تلفن خود را وارد نمایید ." value="<?php echo $c_phone; ?>" />
</td>
</tr>
<tr>
<td colspan="6">
<div class="tooltip" style="font-family:b nazanin;font-size:18px;color:yellow;">قبل از انتخاب پسورد حتما این قوانین را مطالعه بفرمایید.
<span class="tooltiptext">• پسورد شما باید حداقل 6 کاراکتر و حداکثر 12 کاراکتر باشد.<br><br>
• در پسورد خود حتما باید از ارقام 0تا 9 استفاده کنید.<br><br>
• در پسورد خود از حروف بزرگ یا کوچک انگلیسی استفاده کنید.<br><br>
• در پسورد خود حتما باید از علامت @ یا $ استفاده نمایید.<br><br>
</span>
</div>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_1" placeholder="پسوردتان را وارد نمایید" id="myInput_1" />
<!-- An element to toggle between password visibility -->
<input type="checkbox" onclick="myFunction()" >
<b style="font-family:b nazanin;font-size:18px;"> نمایش پسورد</b>
<script>
function myFunction() {
var x = document.getElementById("myInput_1");
var y = document.getElementById("myInput_2");
if (x.type === "password") {
x.type = "text";
} else {
x.type = "password";
}
if (y.type === "password") {
y.type = "text";
} else {
y.type = "password";
}
}
</script>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد را دوباره وارد نمایید : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_2" placeholder="پسورد را دوباره وارد نمایید" id="myInput_2" />
</td>
</tr>
<tr align="center">
<td colspan="6" height="55">
<input type="submit" name="register" value="ایجاد نام کاربری">
</td>
</tr>
</table>
</form>
</div>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
فایل نهایی server.php
<?php
include('includes/db.php');
// initializing variables
$c_name = "";
$c_lastname = "";
$c_email = "";
$c_address = "";
$c_phone = "";
$c_password_1 = "";
$errors = array();
// REGISTER USER
if(isset($_POST['register'])) {
// receive all input values from the form
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
// receive name value from the form
$c_name = mysqli_real_escape_string($con , $_POST['c_name']);
if (empty($c_name)) { array_push($errors, "نام خود را وارد نکردید!"); }
// receive lastname value from the form
$c_lastname = mysqli_real_escape_string($con ,$_POST['c_lastname']);
if (empty($c_lastname)) { array_push($errors, "نام خانوادگی خود را وارد نکردید!"); }
// receive gender value from the form
$c_gender = $_POST['c_gender'];
if (empty($c_gender)) { array_push($errors, "جنسیت خود را انتخاب نکردید!"); }
// receive image value from the form and validation image value
if(isset($_COOKIE["CustomerImage"]))
{
if(isset($_COOKIE["CustomerImageTmp"]))
{
$c_image = $_COOKIE["CustomerImage"];
$c_image_tmp = $_COOKIE["CustomerImageTmp"];
$new_address_image ="customer/customer_images/".$c_image;
}
}else{
if (empty($_FILES["c_image"]["name"]))
{
array_push($errors, "تصویر خود را انتخاب کنید!");
}else{
$Allowextension = array("jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["c_image"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
{
if($_FILES["c_image"]["error"]==0)
{
$c_image = $_FILES['c_image']['name'];
$c_image_tmp = $_FILES['c_image']['tmp_name'];
setcookie('CustomerImage',$c_image,time()+600);
setcookie('CustomerImageTmp',$c_image_tmp,time()+600);
$new_address_image ="customer/customer_images/".$c_image;
move_uploaded_file($c_image_tmp,$new_address_image);
}else{
array_push($errors, "فایل به درستی آپلود نشد!!!");
}
}else{
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
}
// receive email value from the form and validation email value
$c_email_no_empty = mysqli_real_escape_string($con ,$_POST['c_email']);
if (empty($c_email_no_empty))
{
array_push($errors, "ایمیل خود را وارد کنید!");
}else{
$c_email_validate=$c_email_no_empty;
if(filter_var($c_email_validate,FILTER_VALIDATE_EMAIL) == true){
$c_exist_email=$c_email_validate;
//Has this email already existed?
$query_exist_email="select * from customers where customer_email='$c_exist_email'";
$run_exist_email=mysqli_query($con,$query_exist_email);
$check_email = mysqli_num_rows($run_exist_email);
if($check_email == 0)
{
$c_email=$c_exist_email;
}else{
array_push($errors, "با این ایمیل قبلا ثبت نام انجام شده است؛ لطفا ایمیل جدیدی وارد نمایید!!!");
}
}else{
array_push($errors, "ایمیل نادرستی وارد کرده اید!!! ایمیل درستی وارد کنید.");
}
}
// receive state value from the form
$c_province = $_POST['state'];
if (empty($c_province)) { array_push($errors, "استان خود را وارد نکردید!"); }
// receive city value from the form
$c_city = $_POST['city'];
if (empty($c_city)) { array_push($errors, "شهر خود را وارد نکردید!"); }
// receive address value from the form
$c_address = mysqli_real_escape_string($con ,$_POST['c_address']);
if (empty($c_address)) { array_push($errors, "آدرس خود را وارد نکردید!"); }
// receive phone value from the form and validation phone value
$c_phone_validate=mysqli_real_escape_string($con ,$_POST['c_phone']);
if (empty($c_phone_validate))
{
array_push($errors, "تلفن خود را وارد نکردید!");
}else{
if(preg_match("/^[0]{1}[9]{1}\d{9}$/", $c_phone_validate))
{
// phone is valid
$c_phone=$c_phone_validate;
}else{
array_push($errors, "تلفنی که وارد کردید صحیح نمی باشد!!!");
}
}
// receive password value from the form and validation password value
$c_password_1_validate=mysqli_real_escape_string($con ,$_POST['c_password_1']);
if (empty($c_password_1_validate))
{
array_push($errors, "پسورد خود را وارد نکرده اید!");
}else{
if(preg_match("/^(?=.*[A-z])(?=.*[0-9])(?=.*[$@])\S{6,12}$/", $c_password_1_validate))
{
// phone is valid
$c_password_1 = $c_password_1_validate;
}else{
array_push($errors, "پسوردی که وارد کرده اید، طبق الگو نیست. دوباره پسورد را وارد نمایید!!!");
}
}
$c_password_2 =mysqli_real_escape_string($con ,$_POST['c_password_2']);
if (empty($c_password_2)){array_push($errors, "پسورد دوم را وارد نکرده اید!!!");}
if((!empty($c_password_1_validate))&&(!empty($c_password_2)))
{
if ($c_password_1 != $c_password_2)
{
array_push($errors, "پسورد های وارد شده یکسان نیستند!");
}
}
//creating or using cookie for ip customer
if(isset($_COOKIE["ipUserEcommerce"]))
{
$ip = $_COOKIE["ipUserEcommerce"];
}else{
$ip=getIp();
setcookie('ipUserEcommerce',$ip,time()+1206900);
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
//confirm email
$confirmcode = rand();
$query = "INSERT INTO customers
(customer_ip,customer_name,customer_lastname,customer_gender,customer_image,customer_email,customer_province,customer_city,customer_address,customer_phone,customer_pass,confirmed,confirm_code)
VALUES('$ip',N'$c_name',N'$c_lastname',N'$c_gender',N'$new_address_image',N'$c_email',N'$c_province',N'$c_city',N'$c_address',N'$c_phone',N'$c_password_1','0','$confirmcode')";
$run_c = mysqli_query($con, $query);
if($run_c)
{
$message="
به منظور تکمیل کردن ثبتنام خود، لطفا با کلیک کردن روی لینک زیر آدرس ایمیل خود را تائید کنید.
http://47f749c9.ngrok.io/ecommerce/emailconfirm.php?customer_name=$c_name&customer_ip=$ip&code=$confirmcode";
mail($c_email,"از طرف سایت جهانگیر پچکم", $message ,"Form:DoNotReplay@yoursite.com");
echo "<script>alert('با تشکر از ثبت نام شما. برای تکمیل فرآیند ثبت نام لطفا بر روی لینک فعال سازی که از طریق ایمیل برای شما ارسال شده است، کلیک کنید. ')</script>";
echo "<script>window.open('emailconfirm.php','_self')</script>";
}
}
}
?>










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.