طراحی فرم افزودن محصولات به فروشگاه اینترنتی با PHP - قسمت اول

در این قسمت باید صفحه ای را طراحی کنیم که از طریق آن بتوانیم در پایگاه داده، داده ها (محصولات با تمامی فیلد های آن) را بدون اینکه به محیط Phpmyadmin به صورت مستقیم برویم، وارد کنیم. برای این کار ابتدا فایلی به نام insert_product.php را ایجاد و آن را در فولدر admin_area قرار می دهیم. دقت کنید که در این فایل یک form باید داشته باشیم و یک جدول که با استفاده از این دو مورد ، اطلاعات را از کاربر گرفته و در پایگاه داده قرار می دهیم . بنابراین شما باید جدولی به صورت زیر ایجاد کنید.

دو مفهوم جدول (table) و form را باید از لحاظ برنامه نویسی html کاملا بلد باشید. بهتر است که مطالعاتی در این زمینه انجام دهید.
ایجاد فرم ورود محصولات به صورت استاتیک در قالب HTML
ما ابتدا صفحه insert_product را به صورت استاتیک ایجاد می کنیم و بعد با اعمال تغییرات لازم به حالت داینامیک تبدیل خواهیم کرد. برای اینکار ابتدا فایل insert_product.php را با استفاده از Notepad++ باز می کنیم و کد های زیر را در آن قرار می دهیم.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang="fa" dir="rtl"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <head> <form method="post" action="" enctype="multipart/form-data"> <table width="650" align="center"> <caption ><b>اطلاعات مربوط به محصول را در این جدول اضافه کنید</b></caption > <tr> <th ><b>ویژگی های محصول</b></th > <th ><b>مقدار ورودی برای هر کدام از ویژگی ها</b></th > </tr> <tr> <td><b>نام محصول</b></td > <td><input type="text" name="product_title" size="70" required></td > </tr> <tr> <td><b>دسته بندی محصول</b></td> <td> <select name="product_cat" required> <option>دسته ی مورد نظر خود را انتخاب کنید</option> <option value="دوربین">دوربین</option> <option value="کامپیوتر">کامپیوتر</option> <option value="لپ تاب">لپ تاب</option> </select> </td > </tr> <tr> <td><b>برند محصول</b></td > <td> <select name="product_brand" required> <option>برند مورد نظر خود را انتخاب کنید</option> <option value="پارس خزر">پارس خزر</option> <option value="اچ تی سی">اچ تی سی</option> <option value="شیاومی">شیاومی</option> </select> </td> </tr> <tr> <td><b>قیمت محصول</b></td > <td><input type="text" name="product_price" required></td > </tr> <tr> <td><b>توصیف محصول</b></td > <td> <textarea name="product_desc" required></textarea> </td > </tr> <tr> <td><b>عکس محصول</b></td > <td><input type="file" name="product_image" required></td > </tr> <tr> <td><b>کلمات کلیدی</b> </td > <td><input type="text" name="product_keywords" size="70" required></td > </tr> <tr> <td align="center"><input type="submit" name="submit" value="بارگذاری"></td > <td align="center"><input type="reset" name="reset" value="ریست کردن"></td > </tr> </table > </form> </html>
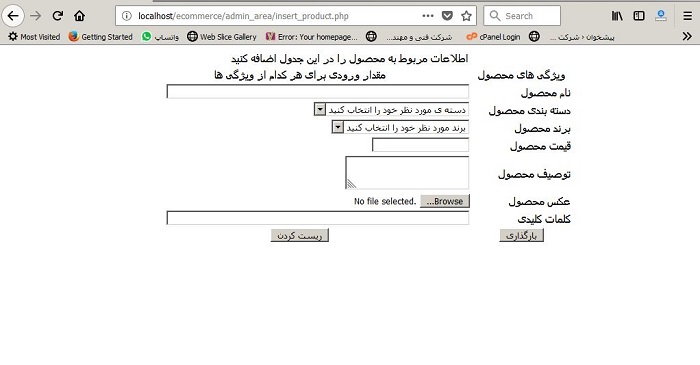
حالا اگر wamp را روشن کرده اید، آدرس http://localhost/ecommerce/admin_area/insert_product.php را در مرورگر خود وارد کنید و Enter را بزنید با تصویر زیر مواجه می شوید.

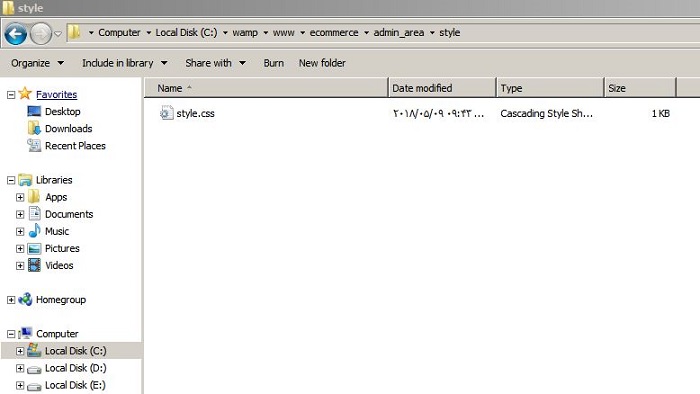
همانطور که مشاهده می کنید این صفحه فاقد استایل است بنابراین حالا باید یک فولدر جدید در admin_area بسازیم و نام آن را style قرار بدهیم. سپس در فولدر style باید یک فایل با نام style.css بسازیم. به شکل زیر دقت کنید.

خب بعد از اینکه فایل style.css را ساختید باید کد های زیر را در آن قرار دهید.
table, th, td
{
background:#c82c74;
margin:25px auto;
font-family: b nazanin;
font-size: 20px;
}
table, th, td
{
border: 1px solid black;
border-collapse: collapse;
}
th, td
{
padding: 15px;
}
caption
{
margin-bottom:15px;
color:#c82c74;
}
و بعد از انجام این کار باید آدرس این استایل را به فایل insert_product.php بدهید. به همین خاطر ابتدا فایل insert_product.php را به وسیله ی notepad++ باز کنید و بین تگ head باید آدرس استایل را بدهید:
<link href="style/style.css" rel="stylesheet" type="text/css" />
یعنی تگ head شما در فایل insert_product.php باید شبیه به کد زیر باشد.
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="style/style.css" rel="stylesheet" type="text/css" /> <head>
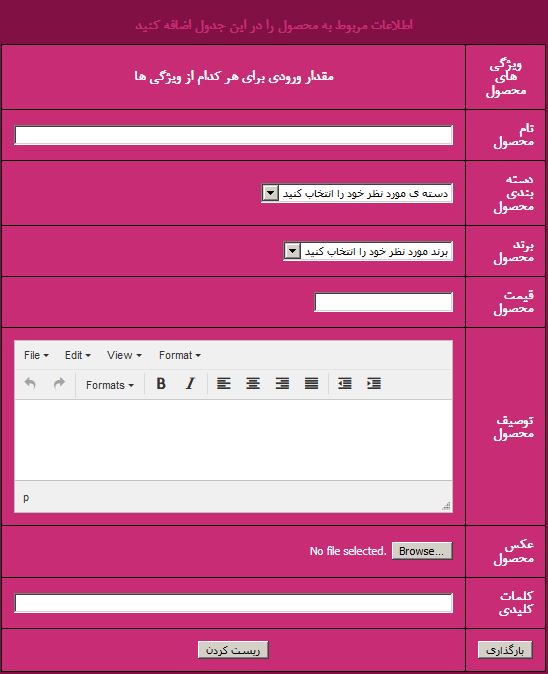
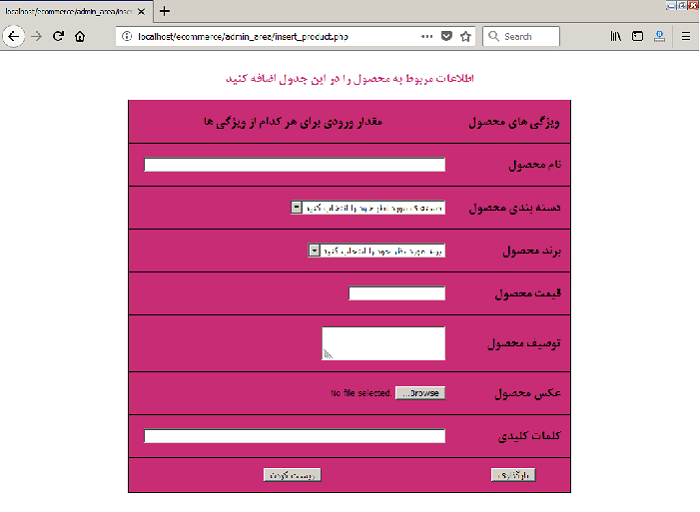
خب حالا اگر به آدرس http://localhost/ecommerce/admin_area/insert_product.php بروید باید تصویری شبیه به تصویر زیر را ببینید.

به این نکته دقت کنید که ما تگ های ورودی مربوط به دسته بندی محصول را به شکل select ایجاد کردیم، همچنین همین کار را برای برند محصول نیز انجام داده ایم. توصیه من به شما عزیزان این است که مطالعات عمیقی بر روی این تگ انجام دهید.
از طرفی دیگر عکس محصول باید از نوع ورودی file باشد که ما این کار را نیز انجام داده ایم.
همچنین همیشه توصیف های (توضیحات) محصول را باید از نوع ورودی textarea قرار دهید تا کادری برای ما نمایش داده شود و بتوانیم توضیحات محصول را در آن بنویسیم.
تبدیل قالب HTML به قالب PHP (داینامیک کردن فرم محصولات در فروشگاه اینترنتی)
پس از ساخت صفحه insert_product به صورت استاتیک، باید آن را به حالت داینامیک تبدیل کنیم.
می دانید وقتی می گوییم تبدیل از حالت استاتیک به داینامیک یعنی اینکه باید بین صفحه ای که ساخته ایم (در اینجا insert_product.php) و پایگاه داده یک رابطه برقرار کنیم.
به همین خاطر ابتدا باید در فولدر admin_area یک فایل جدید به نام db.php ایجاد کنیم و اتصال به پایگاه داده را در آن قرار داده و آنگاه این db.php را در فایل insert_product.php از طریق دستور include وارد کنیم.
خب به تصویر زیر نگاه کنید من ابتدا فایل db.php را در فولدر admin_area ساختم.

بعد باید کد های زیر را در فایل db.php قرار دهید.
<?php
$con=mysqli_connect("localhost","root","","ecommerce");
?>
و آن را save کنید. حالا فایل insert_product.php را باز کنید و فایل db.php را در آن include کنید یعنی به ابتدای آن کد زیر را اضافه کنید.
<?php
include('db.php');
?>
خب بعد از اینکه پایگاه داده خود را include کردیم، به سراغ تگ های select در فایل insert_product.php می رویم و آنها را تغییر می دهیم. خب ابتدا فایل insert_product.php را باز کنید و کدهای زیر را در آن بیابید.
<option>دسته ی مورد نظر خود را انتخاب کنید</option> <option value="دوربین">دوربین</option> <option value="کامپیوتر">کامپیوتر</option> <option value="لپ تاب">لپ تاب</option>
این کدها را حذف کنید و به جای آن کدهای زیر را قرار دهید.
<option>دسته ی مورد نظر خود را انتخاب کنید</option>
<?php
$get_cat="select * from categories";
$run_cat=@mysqli_query($con,"SET NAME utf8");
$run_cat=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_cat=mysqli_query($con,$get_cat);
while($row_cat=mysqli_fetch_array($run_cat))
{
$cat_id=$row_cat['cat_id'];
$cat_title=$row_cat['cat_title'];
echo"<option value='$cat_id'>$cat_title</option>";
}
?>
با استفاده از این تکه کد ، نام دسته بندی ها (cat_title) را از جدول داده ای categories استخراج می کنیم. من در مورد این تکه کد در قسمت قبل توضیحات مفصلی دادم.
خب دوستان عزیز همین جا این قسمت به پایان می رسانم. امیدوارم به دقت مطالب این قسمت را مرور و تمرین کنید. در این قسمت چند نکته برجسته تر از دیگر موارد بود. لزوم یادگیری تگ های پرکاربرد <form> و نحوی ساخت جدول در html، همچنین کار با تگ select.
در قسمت آینده به شما ادامه این مبحث را آموزش می دهم و سعی می کنیم که textarea را از این حالت ساده خارج کنیم و ویرایشگر پیشرفته تری را بر روی متن ورودی بتوانیم انجام دهم. همچنین یاد خواهیم گرفت که چگونه این اطلاعات دریافت شده را وارد دیتابیس خودمان کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.