ایجاد پنل مدیریت سایت (Admin panel) با PHP - مقدمه

با سلام دوباره به شما عزیزان، در قسمت های گذشته در مورد پروفایل کاربر و اختیاراتی که باید به کاربر بدهیم تا بتواند رابطه خوبی با سایت برقرار کند، توضیحات مفصلی داده شد. اما در این قسمت با همدیگر به ایجاد پنل مدیریت سایت (Admin panel) خواهیم پرداخت.
پنل مدیریت سایت (Admin panel)، مانند میزفرمان سایت است و فقط باید در اختیار صاحب سایت قرار بگیرد و او را از خیلی از جزییات کدنویسی دور کند. همچنین این پنل به راحتی امکانات فراوانی در اختیار او قرار دهد.
دقیقا در وردپرس نیز همین رویکرد در نظر گرفته شده است، به گونه ایی که اگر مدیر سایت یک برنامه نویس نباشد، باز هم می تواند به راحتی، سایت خودش را مدیریت کند. ما هم از این قسمت به بعد،به صورت مشابه ای همین رویکرد را در مورد سایتی که ایجاد کرده ایم، در نظر خواهیم گرفت.
من در ادامه تصویری برای شما عزیزان قرار می دهم که انشاالله در ادامه قصد داریم که آن را با هم بسازیم.

همانطور که در تصویر بالا مشاهده می نمایید، امکانات خاصی در اختیار مدیر سایت قرار گرفته است. امکاناتی همچون:
وارد کردن اطلاعات یک محصول جدید بدون اینکه مدیر سایت درگیر دستورات SQL شود و یا اینکه اگر مدیر بخواهد دسته بندی یا برند جدید اضافه نماید به راحتی اینکار را انجام خواهد داد.
در این پنل مدیریت، مدیر سایت می تواند به دیدن مشتریان و اعضای سایت و تمام سفارش ها و پرداخت های صورت گرفته و ... بپردازد.
ایجاد فایلهای مورد نیاز برای پنل مدیریت سایت با PHP
اما برای ایجاد پنل مدیریت سایت (Admin panel) چه کاری باید انجام دهیم؟
از این قسمت به بعد در مورد تمام جزییات و نکات ریز و درشت اینکار با هم صحبت خواهیم کرد و قدم به قدم، پنل مدیریت سایت (Admin panel) را خواهیم ساخت.
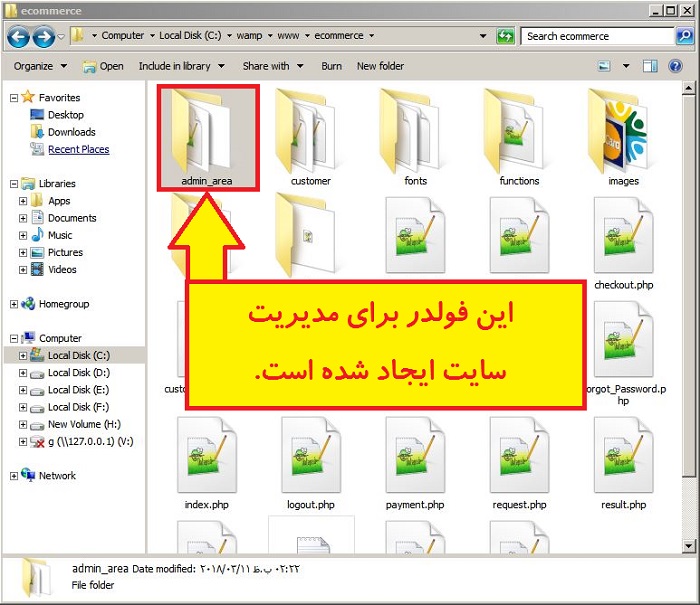
برای ساخت پنل مدیریت سایت (Admin panel)، اولین قدم، ساخت یک فولدر مخصوص به نام admin_area است، نگران نباشید ما اینکار را در نخستین قسمتها انجام داده ایم، اگر به آدرس C:\wamp\www\ecommerce مراجعه نمایید، فولدر admin_area را خواهید دید، به تصویر زیر نگاه کنید.

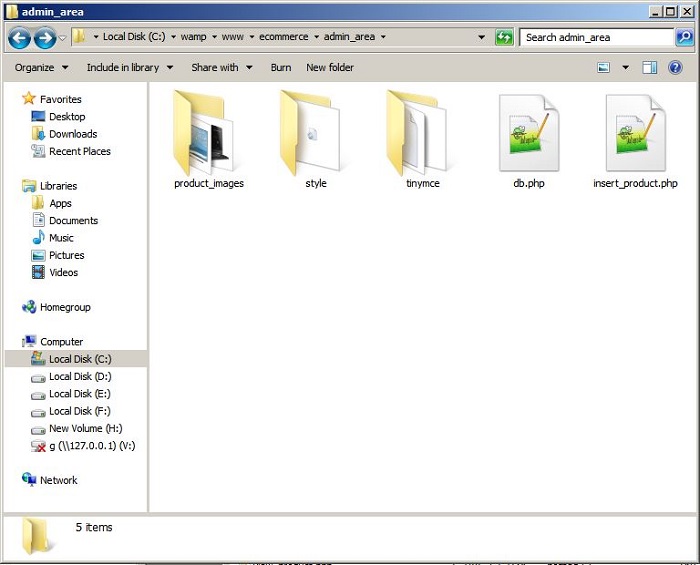
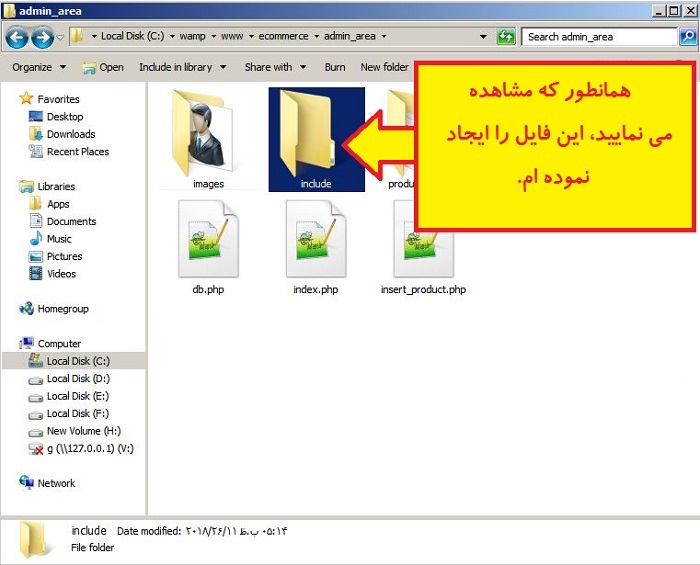
فولدر admin_area از این به بعد، شامل تمام فایل های مورد نیاز برای مدیریت سایت می شود. حال اگر شما فولدر admin_area را باز کنید، فایلها و فولدر های زیر را باید در آن مشاهده نمایید.

این فایل ها باید تغییر کنند بنابراین اولین کاری که انجام می دهید ابتدا لینک زیر را که شامل فایل تصویر images است دانلود کنید.
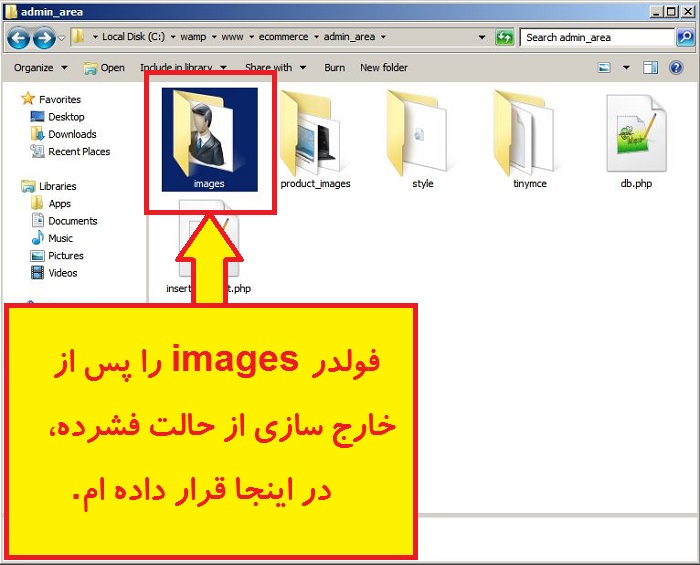
حالا آن را از حالت فشرده خارج نمایید و در آدرس C:\wamp\www\ecommerce\admin_area (فولدر admin_area) قرار دهید، به تصویر زیر نگاه کنید.

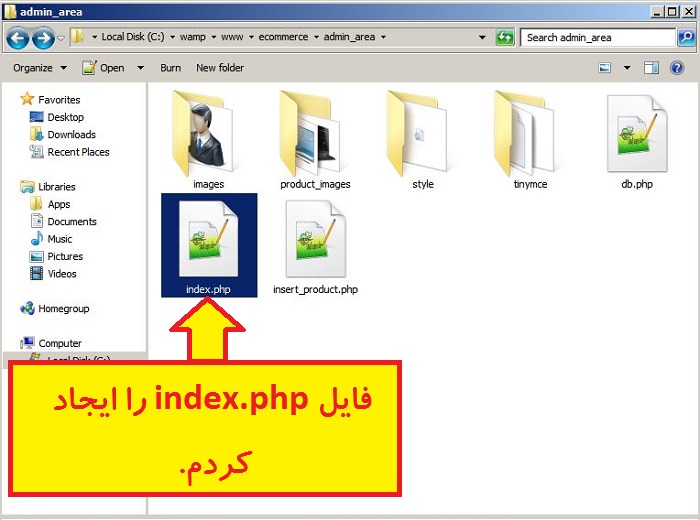
حالا باید فایل index.php را در آدرس C:\wamp\www\ecommerce\admin_area ایجاد نماییم، تصویر زیر را نگاه کنید.

حالا باید در ادامه فولدری تحت عنوان include ایجاد نمایید. به تصویر زیر نگاه کنید.

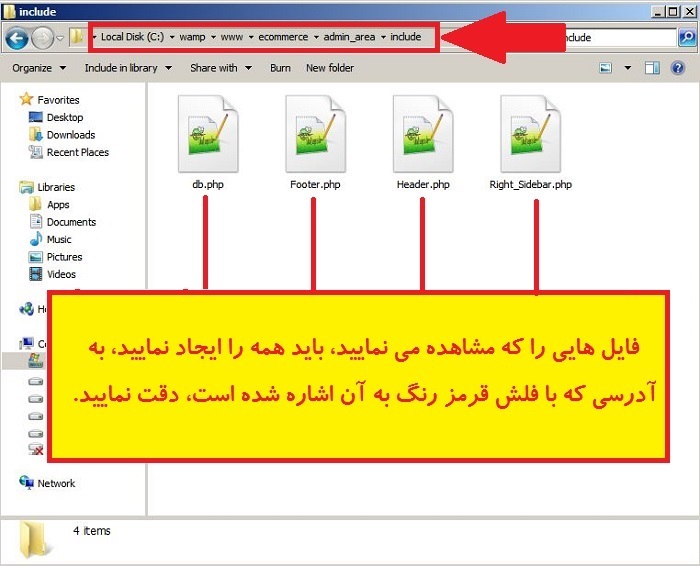
همانطور که در تصویر بالا مشاهده کردید، فولدر include را ایجاد کردم؛ سپس کاری که باید انجام دهیم به این صورت است که، باید چند فایل جدید را در فولدر include ایجاد کنیم که اسامی آنها به این صورت است:
- db.php
- Footer.php
- Header.php
- Right_Sidebar.php
تصویر زیر که در واقع فایل های موجود در آدرس C:\wamp\www\ecommerce\admin_area\include را به شما نشان می دهد، نگاه کنید.

کدنویسی برای فایلهای پنل مدیریت با PHP
در ادامه توضیح خواهم داد که در هر کدام از این فایل ها چه کدهایی را باید قرار دهید. به همین خاطر ابتدا باید فایل db.php را با استفاده از Notepad++ باز کنید و کدهای زیر را در آن قرار دهید.
<?php
$con=mysqli_connect("localhost","root","","ecommerce");
if(mysqli_connect_errno())
{
echo "ارتباط با پایگاه داده برقرار نیست . شماره خطا :".mysqli_connect_errno();
}
?>
سپس آن را save کنید و در ادامه فایل Header.php را باز کنید و کدهای زیر را در آن قرار دهید.
<?php
session_start();
require('include/db.php');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="fa" dir="rtl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>پنل مدیریت سایت جهانگیر پچکم</title>
<meta name="keywords" content="خرید و فروش انواع وسایل و کالای خانه" />
<meta name="description" content="بهترین سایت طراحی شده تا اکنون" />
<link href="styles/style.css" rel="stylesheet" type="text/css" />
<script src="tinymce/tinymce.min.js"></script>
<script>tinymce.init({ selector:'textarea' });</script>
</head>
<body>
<div id="templatemo_container">
<div id="templatemo_header">
<img src="images/user.png" height="120px" alt="Flower Shop" />
</div>
حالا به سراغ فایل Right_Sidebar.php بروید و آن را باز کنید و کدهای زیر را در آن قرار دهید.
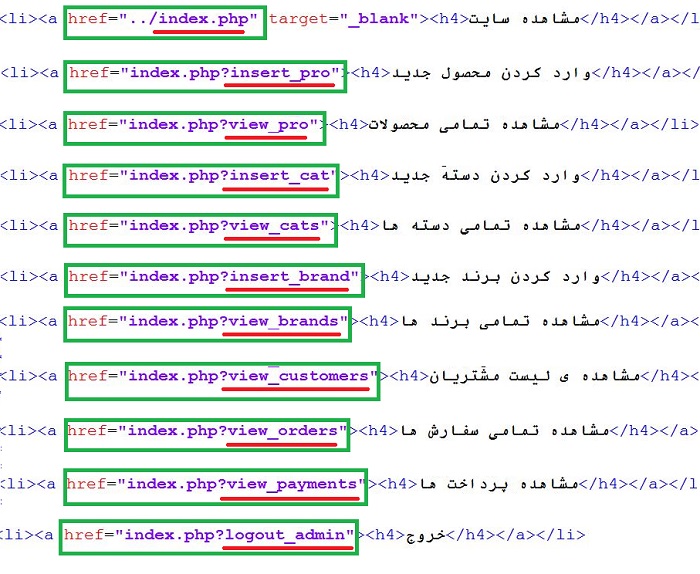
<div id="templatemo_content_right"> <div class="templatemo_right_section"> <div class="templatemo_right_section_content"> <ul> <li><a href="../index.php" target="_blank"><h4>مشاهده سایت</h4></a></li> <li><a href="index.php?insert_pro"><h4>وارد کردن محصول جدید</h4></a></li> <li><a href="index.php?view_pro"><h4>مشاهده تمامی محصولات</h4></a></li> <li><a href="index.php?insert_cat"><h4>وارد کردن دسته جدید</h4></a></li> <li><a href="index.php?view_cats"><h4>مشاهده تمامی دسته ها</h4></a></li> <li><a href="index.php?insert_brand"><h4>وارد کردن برند جدید</h4></a></li> <li><a href="index.php?view_brands"><h4>مشاهده تمامی برند ها</h4></a></li> <li><a href="index.php?view_customers"><h4>مشاهده ی لیست مشتریان</h4></a></li> <li><a href="index.php?view_orders"><h4>مشاهده تمامی سفارش ها</h4></a></li> <li><a href="index.php?view_payments"><h4>مشاهده پرداخت ها</h4></a></li> <li><a href="index.php?logout_admin"><h4>خروج</h4></a></li> </ul> </div> </div> </div>
توجه شما را به نکته ایی که مشابه آن را در قسمت های گذشته نیز به شما عزیزان گفتم، جلب می کنم.
رویکردی که ما در ادامه در نظر خواهیم گرفت استفاده از متغییر سراسری $_GET خواهد بود؛ که شما اگر به تصویر زیر نگاه کنید، به طور کامل متوجه خواهید شد که چه هدفی از این نوع لینک دادن داریم. در واقع با استفاده از این شگرد می توانیم در ادامه و با استفاده از متغییر سراسری $_GET، جهت و مسیر اجرای برنامه را به سمت مورد نظر خودمان تغییر دهیم.

حالا نوبت به فایل Footer.php می رسد، آن را باز کنید کدهای زیر را در آن قرار دهید.
</div> </body> </html>
سپس به آدرس C:\wamp\www\ecommerce\admin_area\styles بروید و فایل style.css را باز کرده و کدهای زیر را در آن قرار دهید.
/*
CSS Credite: jahangir pachkam/
*/
@font-face {
font-family: 'b nazanin';
src: url('../fonts/BNazanin.eot') format('eot'), /* IE6,8 */
url('../fonts/BNazanin.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('../fonts/BNazanin.ttf') format('truetype'); /* Saf3?5, Chrome4+, FF3.5, Opera 10+ */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'BYekan';
src: url('../fonts/BYekan.eot') format('eot'),
url('../fonts/BYekan.woff') format('woff'),
url('../fonts/BYekan.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
margin: 0;
padding: 0;
line-height: 1.5em;
font-family:BYekan;
font-size: 11px;
color: #fff;
background: #fff;
}
a:link, a:visited { color: #F1A5D5; text-decoration: underline; }
a:active, a:hover { color: #FFFF00; text-decoration:none; }
h1 {
margin: 0px;
padding: 10px 0 20px 0;
font-size: 24px;
color: #ffffff;
font-weight: normal;
}
h2 {
margin: 0 0 20px 0;
padding: 10px 15px 10px 0px;
font-size: 24px;
color: #ffffff;
font-weight: normal;
background-color: #440522;
}
h3 {
margin: 0 0 10px 0;
padding: 5px 10px 5px 0px;
font-size: 16px;
color: #ffffff;
font-weight: normal;
background-color: #be457c;
}
h4 {
margin: 0;
padding: 5px 15px 5px 0px;
font-size: 16px;
color: #ffffff;
font-weight: normal;
background-color: #be457c;
}
p {
margin: 0px;
padding: 0 0 10px 0;
text-align: justify;
}
.price{
font-size:16px;
margin-bottom: 10px;
}
.price span{
font-size:16px;
color: #ffffff;
}
.buynow a{
clear: both;
display: block;
float: left;
width: 100px;
padding: 1px 0;
margin: 0 15px 10px 0;
text-align: center;
font-weight: bold;
text-decoration: none;
color: #ffffff;
background: #be457c;
border-bottom: 1px solid #f285b6;
}
.cleaner {
clear: both;
width: 100%;
height: 1px;
font-size: 1px;
}
.cleaner_with_height {
clear: both;
width: 100%;
height: 30px;
font-size: 1px;
}
#templatemo_container{
width: 940px;
margin: 0 auto;
border: 10px solid #f2d9ef;
}
/* header panel */
#templatemo_container #templatemo_header {
background: #ebbce5;
overflow: hidden;
width: 870px;
height: 110px;
padding: 15px 30px;
border: 5px solid #f8c7f2;
}
/* end of header panel */
/* content */
#templatemo_content{
width: 940px;
background: #811044;
}
#templatemo_content #templatemo_content_left {
float: left;
width: 720px;
}
#templatemo_content #templatemo_content_right {
float: right;
width: 220px;
}
.templatemo_right_section {
width: 210px;
border: 5px solid #f8c7f2;
background: #ebbce5;
}
.templatemo_right_section_content{
width: 180px;
padding: 15px;
}
.templatemo_right_section_content h3{
margin-bottom: 0px;
}
.templatemo_right_section_content ul{
list-style: none;
margin: 0px;
padding: 0px;
}
.templatemo_right_section_content li {
margin: 10px 0;
}
.templatemo_right_section_content li a{
color: #be457c;
text-decoration: none;
}
.templatemo_right_section_content li a:hover{
color: #440522;
text-decoration: none;
}
/* end of content */
table, th, td
{
background:#c82c74;
margin:25px auto;
font-family: b nazanin;
font-size: 20px;
}
table, th, td
{
border: 1px solid black;
border-collapse: collapse;
}
th, td
{
padding: 15px;
}
caption
{
margin-bottom:15px;
color:#c82c74;
}
سپس با انجامات اقدامات بالا، اولین قدم ها را برای ساخت پنل مدیریت سایت (Admin panel)، برداشتیم، حالا باید به سراغ فایل index.php برویم که در آدرس C:\wamp\www\ecommerce\admin_area قرار دارد و کدهای زیر را درون آن قرار دهیم.
<!-- start of Header -->
<?php include('include/Header.php'); ?>
<!-- end of Header -->
<div id="templatemo_content">
<!-- start of ocntent left -->
<div id="templatemo_content_left">
<div class="cleaner_with_height"> </div>
</div>
<!-- end of ocntent left -->
<!-- start of right content -->
<?php include('include/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- start of footer -->
<?php include('include/Footer.php'); ?>
<!-- end of footer -->
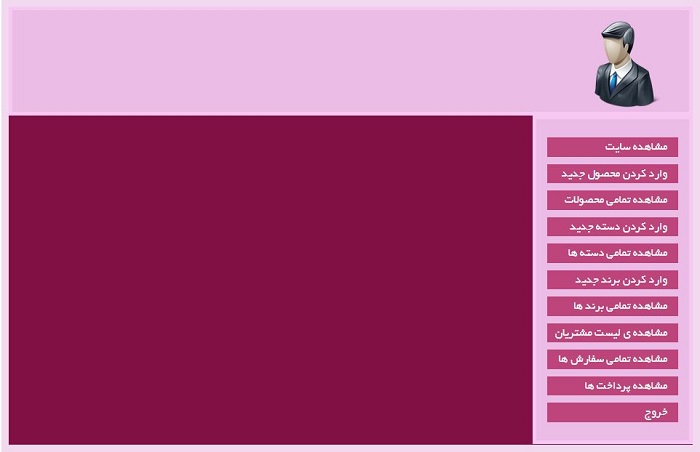
حالا اگر wamp را روشن کنید و به آدرس http://localhost/ecommerce/admin_area/index.php در مرورگر خودتان مراجعه نمایید؛ باید با تصویری شبیه به تصویر زیر روبرو شوید.

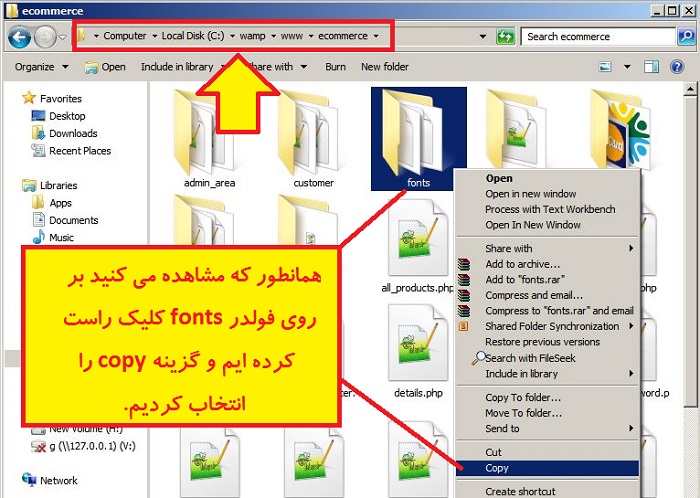
همانطور که مشاهده می نمایید، فونت ما، فونت همیشگی نیست، این به این دلیل است که فولدر مخصوص فونت را به پوشه admin_area نیاورده ایم به همین خاطر ابتدا به آدرس C:\wamp\www\ecommerce می رویم و از فولدر fonts یک کپی تهیه می کنیم، به تصویر زیر نگاه کنید.

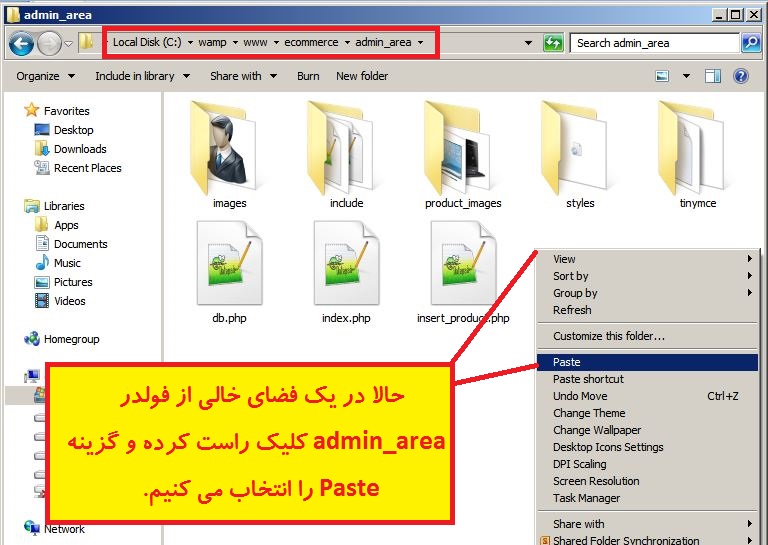
حالا به آدرس C:\wamp\www\ecommerce\admin_area بر می گردیم و در این مکان، copy تهیه شده را Paste می کنیم.

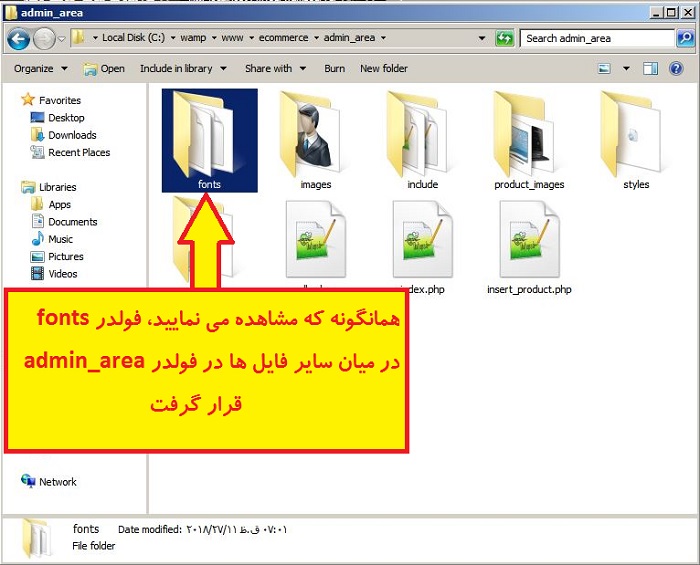
در انتها، فولدر fonts در میان سایر فولدر ها و فایل های موجود در admin_area قرار گرفت.

حالا یکبار دیگر آدرس http://localhost/ecommerce/admin_area/index.php را در مرورگر خودتان وارد نمایید. همانگونه که در تصویر زیر مشاهده می کنید، فونت ما تغییر کرده است.

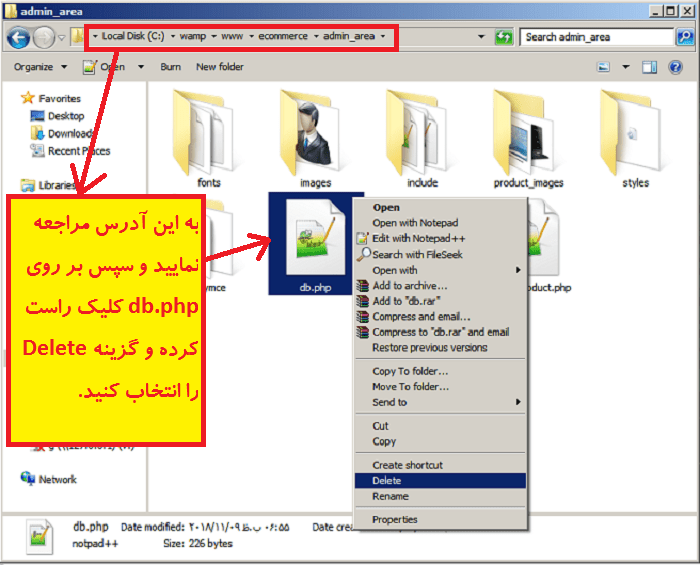
کار دیگری که باید انجام دهیم، حذف فایل اضافه db.php از آدرس C:\wamp\www\ecommerce\admin_area می باشد، به تصویر زیر نگاه کنید.

خب دوستان عزیزم من، انشاالله که خسته نباشید، ما به انتهای این قسمت از سری آموزش های ساخت فروشگاه اینترنتی با php رسیدیم؛ همانطور که مشاهده نمودید، تمامی مقدمات و فایل های ابتدایی را برای ایجاد پنل مدیریت سایت (Admin panel) ایجاد نمودیم و همانطور که در عمل دیدید، پنل مدیریت ایجاد شد، در قسمت آینده به سراغ گزینه های موجود در سایدبار سمت راست خواهیم رفت و هر کدام را به صورت مجزا بررسی می کنیم و کدهای آنها را می نویسیم. بنابراین قسمت های آینده را حتما مطالعه بفرمایید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.