ابزار Draw: آشنایی با Pen Tool
Draw Tools: Pen Tool

تا این قسمت از این سری آموزشی با ابزارهای طراحی مختلفی آشنا شدیم (brush tool و pencil tool و غیره) اما همه آن ها Anchor point ها را به صورت خودکار ایجاد می کردند. یعنی اگر brush tool را انتخاب کرده و خطی را بکشید، در طول همان خط چندین anchor point را مشاهده خواهید کرد که به صورت خودکار ایجاد شده اند اما در این جلسه به نقطه مهمی رسیده ایم. در این قسمت به آشنایی با ابزار Pen در ایلوستریتور می پردازیم که از ما می خواهد تک تک anchor point ها را خودمان قرار بدهیم.
همانطور که در ویدیوی بالا مشاهده می کنید، اگر با pen tool کلیک کنیم، یک anchor point را ایجاد کرده ایم و اگر بخواهیم خط بین دو anchor point به جای صاف، زاویه دار باشد باید کلیک چپ را نگه داریم و آن anchor point را به نقاط مختلف بکشیم. به جرات می توان گفت pen tool مشهور ترین و محبوب ترین ابزار بین طراحان illustrator است چرا که قدرت بسیار زیادی دارد.
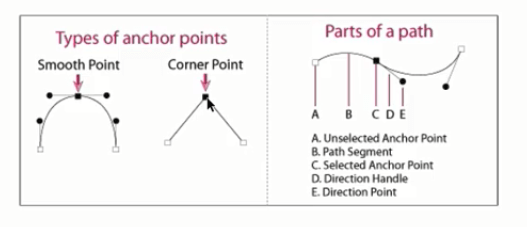
anchor point های موجود در illustrator معمولا دو نوع هستند:
- smooth point: این نقاط از هر دو طرف زاویه دار هستند.
- corner point: این نقاط بدون زاویه و به صورت خط مستقیم هستند.

در تصویر بالا (قسمت چپ) تفاوت این دو را مشاهده می کنید. همچنین در قسمت راست این تصویر می بینید که می توانیم anchor point ها را به صورت جداگانه انتخاب کرده و سپس با کشیدن پره های کنار هر anchor point به آن زاویه بدهیم.
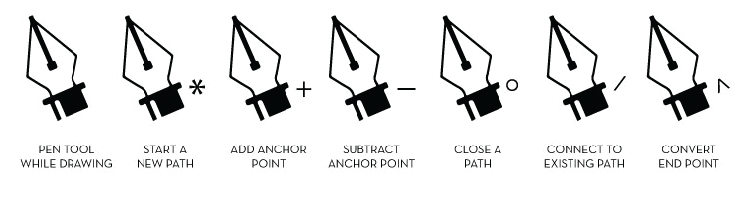
همچنین ما حالت های مختلفی را برای pen tool داریم:

به طور مثال اگر در حال کشیدن باشید فقط علامت روان نویس برایتان نشان داده می شود اما اگر بخواهید path جدیدی را ایجاد کنید، یک علامت ستاره هم در کنار آن می آید. اگر بخواهید یک anchor point جدید را به طرح اضافه کنید، علامت مثبت کنار آیکون روان نویس ظاهر می شود و اگر بخواهید anchor point ای را حذف کنید علامت منفی را خواهید دید. علامت دایره زمانی ظاهر می شود که بخواهید path ای انتخاب نمایید (مثلا هنگام بستن یک path که در حال کشیدن آن هستید). علامت / (اسلش) زمانی نمایش داده می شود که بخواهید path ای را که قبلا کشیده اید و از قبل وجود دارد، انتخاب کنید. در نهایت علامت ^ را زمانی می بینید که قصد تغییر یک anchor point را داشته باشید (مثلا از corner point به smooth point).
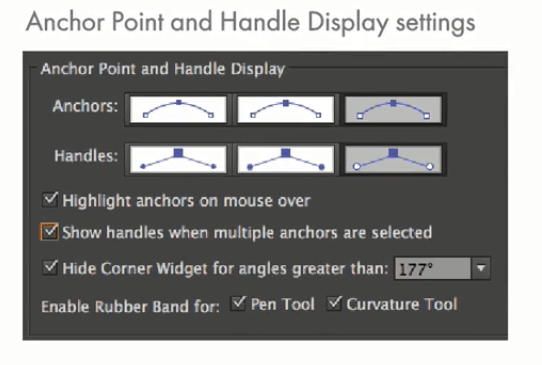
در مورد تنظیمات pen tool نیز از منوی edit و سپس preferences گزینه selection & anchor display را انتخاب کنید. در این صفحه تنظیماتی مربوط به anchor point ها وجود دارد. توجه کنید که تنظیمات بسیاری در illustrator روی pen tool تاثیر می گذارند اما این قسمت یکی از مهم ترین تنظیمات موجود است:

تنظیماتی را که در تصویر بالا می بینید، تنظیمات مورد علاقه من است که دوست دارم با آن ها جلو بروم اما شما می توانید طبق سلیقه خود آن را تغییر دهید. در تصویر بالا دو گزینه anchors و handles را می بینید که در تصویر مشخص هستند و فقط شکل ظاهری را تغییر می دهند. شما با هر شکلی که راحت تر هستید، همان را انتخاب کنید. گزینه های دیگر نیز به شرح زیر هستند:
- Highlight anchors on mouse over: یعنی در هنگامی که موس را روی anchor ها می بریم، آن ها را هایلایت کند.
- show handles when multiple anchors are selected: یعنی اگر چندین anchor را همزمان انتخاب کرده بودیم، پره ها یا handle های تک تک آن ها را نمایش بده.
- Hide Corner widgets for angles greater than: یعنی اگر زاویه از مقدار مشخصی (در تصویر بالا 177 درجه) بیشتر شد ویجت های نقاط corner point را نمایش ندهد.
- گزینه rubber band نیز پیش نمایش خط را قبل از آنکه کشیدن شود، به شما نشان می دهد بنابراین حتما آن را فعال کنید.
چند کلید میانبر مهم نیز در illustrator وجود دارند که دوست دارم با آن ها آشنا شوید. با نگه داشتن کلید alt می توانید anchor point ها را از corner به smooth یا بالعکس تغییر دهید. همچنین در برخی از موارد alt می تواند پره ها یا handle های anchor ها را از هم جدا کند تا هر کدام از پره ها را به صورت مستقل کنترل کنیم. کلید بعدی کلید shift است که با نگه داشتن آن می توانید خطوط صاف (عمودی یا افقی) بکشید. در نهایت با نگه داشتن کلید Ctrl می توانید anchor point ها را جا به جا کنید (مثلا یک نقطه را با drag & drop به نقطه ای دیگر نزدیک کنید).
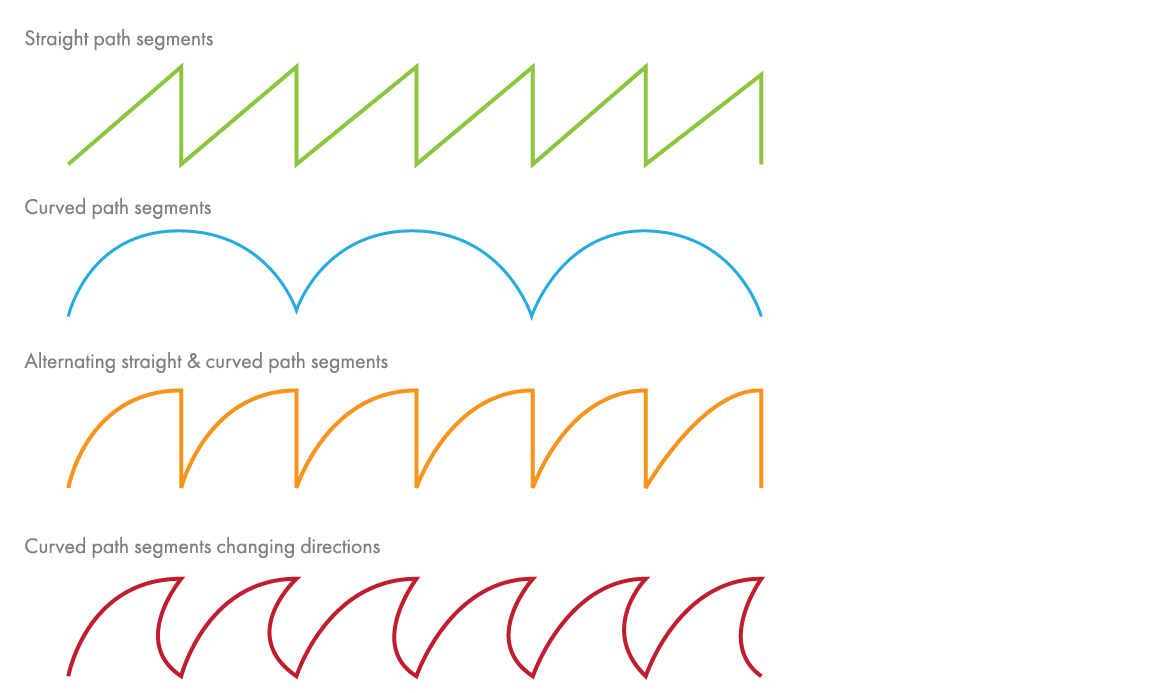
در نهایت برای شما یک تمرین را در نظر گرفته ام تا دستتان با pen tool روان شود. این تمرینات خط های بسیار ساده ای هستند که نباید در کشیدن آن ها مشکلی داشته باشید. تنها نکاتی که باید در نظر شما باشند نکات زیر هستند:
- برای کشیدن خط صاف فقط کلیک چپ می کنیم
- برای کشیدن خط منحنی کلیک چپ را نگه داشته و موس را به طرفین می کشیم.
- smart guide ها (خطوط تراز بنفشی که به صورت خودکار ظاهر می شوند) به شما کمک می کنند که تمرین را به شکل بهتر انجام بدهید.
- کلید های میانبر را از یاد نبرید.
این تمرین را در تصویر زیر مشاهده می کنید:

شما باید هر کدام از این خط ها را دقیقا مانند خطوط قبلی ادامه بدهید تا طرح تکمیل شود. استفاده از smart guide ها در این تمرین کمک زیادی به شما خواهد کرد. در ابتدا شاید با مشکل روبرو بشوید ولی یادتان باشد که به گفته طراحان illustrator استفاده از pen tool یکی از سخت ترین کارها در illustrator است بنابراین طبیعی است که در ابتدای آشنایی با ابزار Pen در ایلوستریتور با مشکل روبرو شوید. در قسمت بعد پاسخ این تمرین را به صورت ویدیویی برایتان قرار می دهم. همچنین تمرینات پیشرفته تری را برایتان آماده کرده ام بنابراین تا جای ممکن تمرینات این جلسه را برای آشنایی با ابزار Pen در ایلوستریتور کنار نگذارید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.