کار با تصاویر: آمادهسازی تصاویر برای Tracing
Prepare Images for Tracing

احتمالا همه شما دوست دارید هر چه سریع تر تصاویر پیکسلی خود را به وکتور تبدیل کنید اما باید قبل از آن تصاویر خود را آماده سازی کنیم. در واقع اگر تصاویر خود را آماده سازی نکنیم، نتیجه کار اصلا جالب نخواهد بود. آماده سازی تصاویر برای وکتور کردن آن ها شامل مراحل مختلفی است که در ابتدا با کمی فتوشاپ شروع می شود (مثلا یکی از دلایل استفاده از فتوشاپ، بالا بردن contrast تصاویر است).
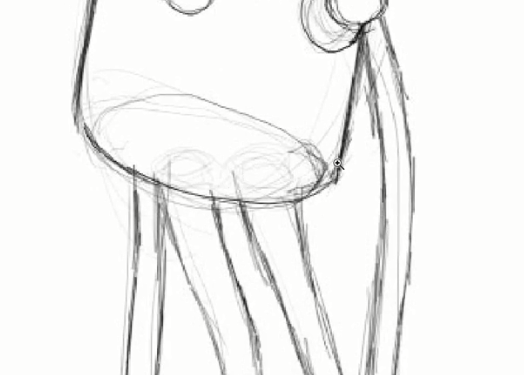
زمانی که در illustrator یک تصویر را انتخاب می کنید، گزینه ای به نام edit Original در نوار options یا پنل سمت راست (بسته به نسخه illustrator) ایجاد می شود. با کلیک روی این گزینه، تصویر شما در فتوشاپ باز خواهد شد. با ویرایش این تصویر در فتوشاپ، فایل اصلی تغییر خواهد کرد و طبیعتا تصویر ما درون illustrator نیز تغییر می کند. سوال اول اینجاست که چرا باید contrast را بالا ببریم؟ به طرح زیر نگاه کنید:

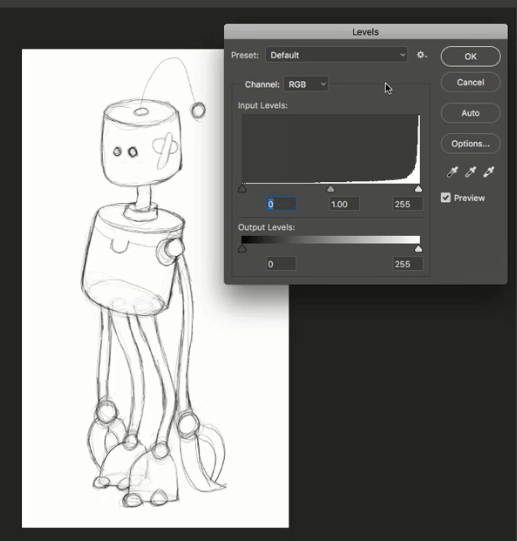
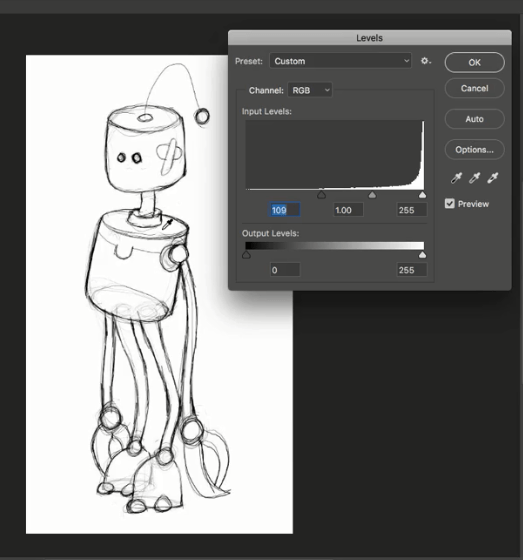
این طرح توسط دست کشیده شده و سپس اسکن شده است. اگر به دقت نگاه کنید، خطوط ریزی را می بینید که واقعا به آن ها نیازی نداریم. برای حذف کردن این خط ها می توانیم contrast تصویر را بالا ببریم تا خطوط مهم و پر رنگ مشخص و قابل تفکیک از خطوط کم رنگ شوند. من در حالی که همین طرح را در فتوشاپ باز کرده ام از منوی image و سپس adjustments گزینه levels را انتخاب می کنم. در این صفحه یک هیستوگرام را مشاهده می کنید که در پایین آن سه مثلث سیاه، خاکستری و سفید وجود دارد. اگر مثلث سیاه را گرفته و به سمت راست بکشیم تمام خطوط ما پر رنگ تر می شوند:


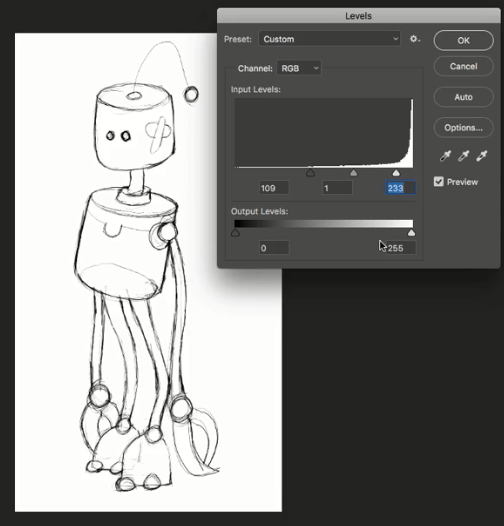
حالا برای کم رنگ تر کردن خطوط ضعیف باید مثلث سفید رنگ را گرفته و کمی به سمت چپ بکشید. بان این کار بسیاری از خطوط ضعیف و به درد نخور، حذف می شوند:

البته که هنوز هم خطوط ضعیفی را داریم و کار بدون نقص نیست اما بسیار بهتر از قبل شده است. سپس کلید های Ctrl + S را بزنید یا از منوی File گزینه Save را انتخاب کنید تا تصویر ذخیره شود.
حالا با برگشتن به illustrator از ما سوال می شود که آیا می خواهید تصویر تغییر کرده را در illustrator نیز به روز رسانی کنیم؟ من گزینه yes را می زنم. حالا تصویر ما برای trace شدن آماده است اما هنوز مبحث tracing را شروع نمی کنم.
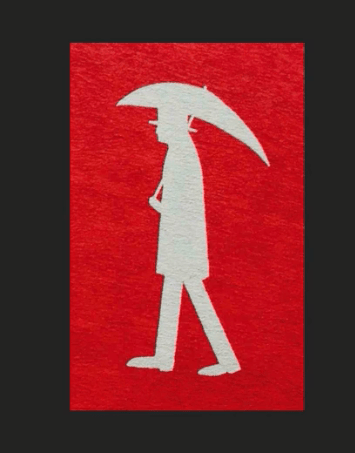
فرض کنید تصویر دیگری به شکل زیر داشته باشیم:

اگر بخواهیم فقط تصویر مرد با چتر را داشته باشیم نیازی به همه تصویر نداریم بنابراین edit original را می زنیم تا وارد فتوشاپ شویم. درون فتوشاپ می توانید Crop tool را انتخاب کرده و با نگه داشتن کلیک چپ یک کادر دور قسمت مورد نظر ایجاد می کنیم (مرد با چتر).

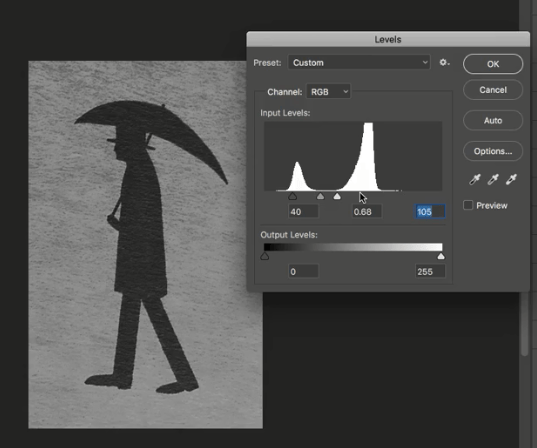
نکته بعدی این است که برای tracing بسیار راحت تر است که تصویر هدف مورد نظر شما سیاه باشد نه سفید (مرد با چتر در تصویر بالا سفید است). برای این کار ابتدا از منوی image و سپس adjustment گزینه desaturate را انتخاب کنید. با این کار تمام رنگ ها از بین می رود. سپس دوباره از منوی image و adjustments گزینه invert را انتخاب کنید تا بخش سیاه و سفید تصویر جابجا شوند. حالا دوباره از image و adjustments گزینه levels را انتخاب کنید تا همان کاری را که با ربات انجام دادیم، با این تصویر نیز انجام بدهیم. در حال حاضر تصویر ما به شکل زیر است:

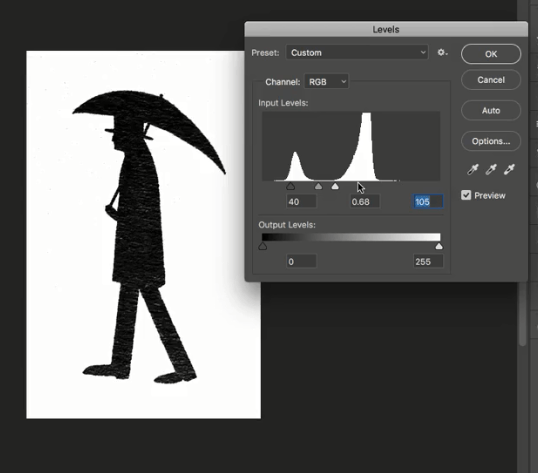
اما اگر levels را تنظیم کنیم، تصویر به شکل زیر در می آید:

نهایتا از منوی file گزینه save (یا کلید های Ctrl + S) را می زنیم تا تصویر ذخیره شود.
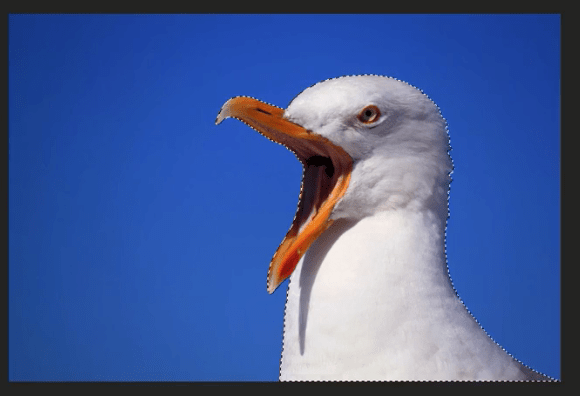
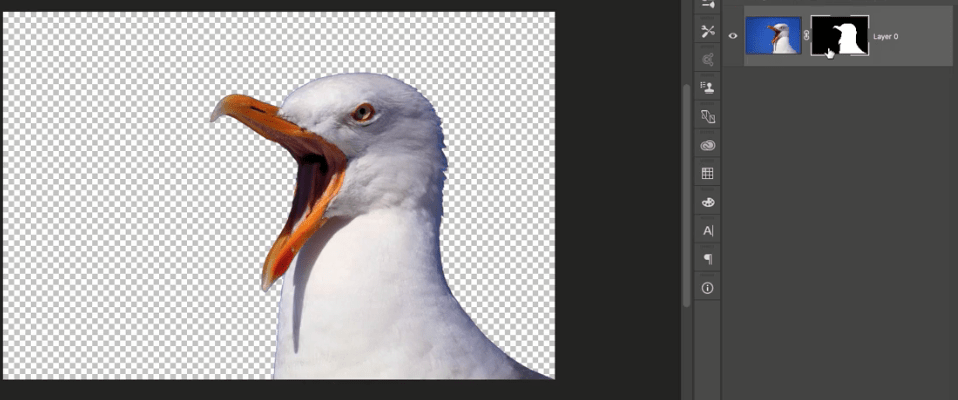
ما باید چنین تکنیک هایی را برای تمام تصاویر خود انجام بدهیم. به طور کلی همیشه سعی کنید فقط قسمت مورد نیاز را در تصویر باقی بگذارید. مهم نیست اگر بخواهید از levels یا موارد دیگر استفاده نمایید. مثلا من تصویر یک مرغ دریایی را در سند illustrator خودم دارم و می خواهم با استفاده از لایه های ماسک در فتوشاپ آن را از پس زمینه جدا کنم. مثل همیشه edit original را می زنیم:


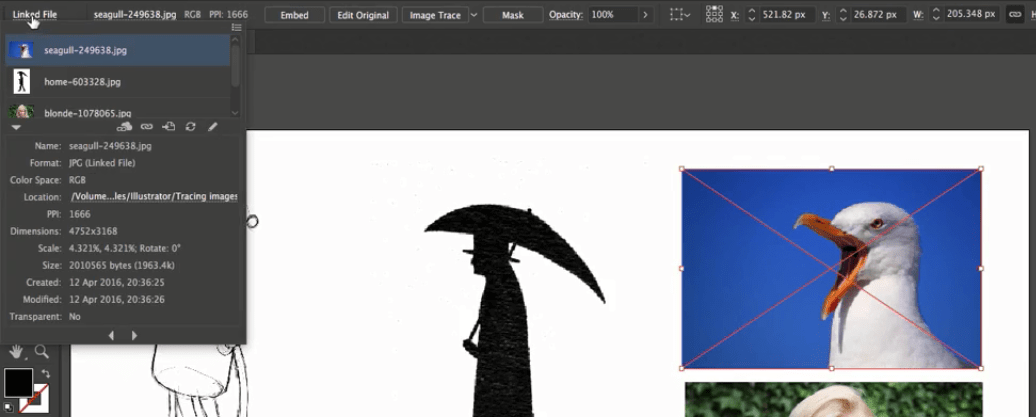
برای ذخیره این تصویر نمی توانیم Ctrl + S بزنیم. چرا؟ به دلیل اینکه این تصویر فرمت jpeg دارد و فضای منفی و خالی را پشتیبانی نمی کند بنابراین باید آن را به صورت فایل PSD (فرمت فتوشاپ) ذخیره کنیم. با ذخیره تصویر با فرمت PSD هیچ اتفاقی در سند illustrator نمی افتد بنابراین باید خودمان تصویر را re-link کنیم. من ابتدا روی تصویر مرغ دریایی و سپس روی عبارت linked file کلیک می کنم:

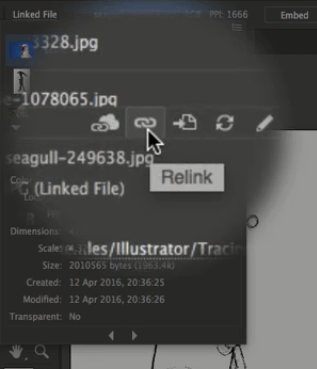
در پنجره باز شده (که در تصویر بالا مشاهده می کنید) آیکون زنجیر شکلی به نام relink وجود دارد:

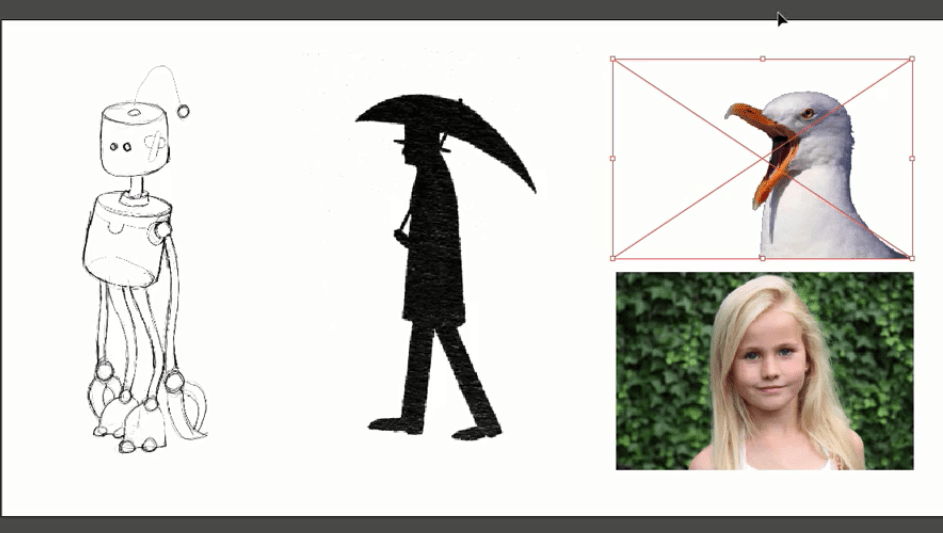
با کلیک روی این گزینه پنجره ای برایتان باز می شود که می گوید فایل جدید را انتخاب کنید. شما باید آدرس فایل psd را به آن بدهید و روی place کلیک کنید. با این کار تصویر جدید در سند قرار می گیرد:

شما باید این کار را با بقیه تصاویر نیز انجام بدهید. امیدوارم این قسمت برایتان مفید بوده باشد. در قسمت بعدی به سراغ مبحث tracing و تبدیل تصاویر پیکسلی به تصاویر وکتوری می رویم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.