shape ها: تغییر ظاهر Shape ها در illustrator
Changing the Appearance of Shapes in Illustrator

حالا که با مفاهیم ابتدایی و نحوه ساختن shape ها آشنا شده ایم بهتر است بحث را کمی جلوتر ببریم و در مورد نحوه تغییر ظاهر شکل ها در ایلوستریتور صحبت کنیم.
زمانی که شما شکلی را در illustrator می سازید با انتخاب آن (selection tool) می توانید ظاهرش را تغییر دهید. زمانی که shape ای را انتخاب کرده باشید، کادری را دور آن می بینید که به آن bounding box می گویند. اگر این کار را مشاهده نمی کند از منوی view گزینه show bounding box را انتخاب کنید. این کادر به شما اجازه می دهد شیء خود را تغییر سایز دهید:
نکته جالبی که در ویدیوی بالا مشاهده می شود این است که با نگه داشتن کلید shift هنگام تغییر سایز، ratio قفل می شود. آیا می دانید این چه معنی دارد؟ هر تصویر یا شکلی دارای ratio (تلفظ: رِیشیو) است که همان نسبت طول به عرض می باشد. مثلا در یک مستطیل با طول 20 سانت و عرض 10 سانت، مقدار ratio برابر 2 است. اگر کلید shift را هنگام تغییر سایز shape ها نگه دارید، باعث می شوید که این نسبت قفل شود. بنابراین هیچ وقت این مستطیل به مربع تبدیل نخواهد شد. با تست کردن این ویژگی خودتان متوجه منظور من می شوید.
نکته بعدی چرخاندن shape ها است. برای اینکه shape ها را بچرخانید باید موس را در کنار یکی از گوشه های shape برده و سپس با نگه داشتن کلیک چپ آن را بچرخانید. اگر کلید shift را در هنگام چرخاندن تغییر دهید، شکل فقط در زاویه های 45 درجه می چرخد (45 و 90 و غیره). همچنین در نسخه های جدید نقاط ریزی درون Shape و کنار گوشه ها وجود دارند (به نام corner widget در منوی view) که با کشیدن آن ها می توانید به شکل خودتان border radius (گِرد شدگی گوشه ها) اضافه کنید:
البته یادتان باشد که با انتخاب direct selection tool می توانید هر کدام از گوشه ها را جداگانه تغییر دهید. همچنین برای چرخاندن یک شکل، ابزاری به نام rotation tool وجود دارد که به شما اجازه می دهد به جای چرخاندن شکل حول محور خود، آن را حول یک محور سلیقه ای بچرخانید. این دو مورد را در ویدیوی زیر مشاهده می کنید:
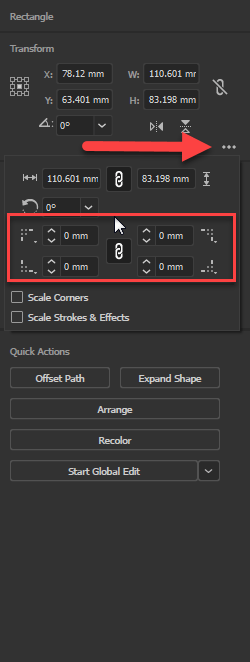
مورد بعدی مقیاس گیری stroke و بقیه effect های شکل از اندازه اندازه شکل است. اگر یادتان باشد در جلسه قبل به شما منویی را تحت عنوان transform نشان دادم که در هنگام انتخاب یک شکل با مجموعه ابزار Shape tool (مانند rectangle tool) باز می شد:

در این پنل، گزینه ای تحت عنوان scale strokes and effects وجود دارد که به شکل می گوید اندازه stroke ها باید با اندازه خود شکل هماهنگ باشد و تغییر کند. در حالت عادی چنین اتفاقی نمی افتد و اندازه Stroke ثابت می ماند، حتی اگر شکل را ده برابر کوچک یا بزرگ کنید! ویدیوی زیر تفاوت این دو حالت را به خوبی به شما نشان می دهد:
بنابراین با بزرگ تر شدن شکل، Stroke آن هم ضخیم تر و با کوچک تر شدن، stroke آن هم نازک تر می شود. همین مسئله را در گوشه ها نیز مشاهده می کنیم. ما می توانیم به گوشه های شکل radius بدهیم (گِرد شدگی گوشه ها) و اگر گزینه scale corners فعال باشد، شدت گرد شدگی گوشه ها نیز با توجه به تغییر سایز شکل، تغییر می کند. در حالی که من شکل را بزرگ و کوچک می کنم به عدد مربوط به شدت گرد شدگی گوشه ها در پنل transform نگاه کنید:
همانطور که در ویدیوی بالا مشاهده می کنید، اندازه radius برای این گوشه ها با بزرگ تر شدن و کوچک تر شدن شکل تغییری نمی کند اما زمانی که ما گزینه scale corners را تیک دار کنیم، با تغییر سایز شکل، شدت radius نیز تغییر می کند.
همچنین اگر به پنل transform نگاه کنید، متوجه می شوید که سایز شکل ما در این قسمت نمایش داده شده است. ما می توانیم به جای تغییر دستی سایز شکل، از این قسمت سایز را به صورت دقیق و عددی به فیلد های موردنیاز بدهیم تا شکل ما را تغییر سایز بدهند. نکته جالبی که در همین قسمت وجود دارد، آیکون reference points است. برای اینکه نحوه کار این قسمت را توضیح بدهم باید کلید های Ctrl + R را بزنید تا rulers برایتان به نمایش در بیاید. این خصوصیت را می توانید از قسمت view -> rulers -> show rulers نیز فعال کنید. با فعال کردن rulers دو خط کش عمودی و افقی در محیط کار شما قرار می گیرد که اندازه دقیق تمام قسمت ها را در اختیار شما می گذارند.
بعد از انجام این کار اگر reference point بالا و چپ را انتخاب کنیم در ظاهر اتفاقی نمی افتد اما از این به بعد هر گونه تغییری نسبت به آن نقطه انجام خواهد شد. مثلا اگر reference point بالا و چپ را انتخاب کنم و مقادیر x و y را صفر بگذارم، آنگاه متوجه می شویم که گوشه بالا و چپ شکل ما، به نقطه 0 روی این ruler می رود. البته اگر گوشه و محل تلاقی این دو ruler را انتخاب کنید می توانید نقطه صفر را خودتان روی سندتان تعریف کنید. به این ویدیو توجه کنید:
همانطور که می بینید با تغییر reference point ها، نقاط متفاوتی از شکل ما روی نقطه صفر محور x و y قرار می گیرد. همچنین با کلیک چپ روی محل تلاقی دو خط کش و کشیدن آن، می توانیم نقطه صفر را در هر قسمتی از سند که می خواهیم تعریف کنیم (حتی وسط آن).
امیدوارم این قسمت درک خوبی نسبت به تغییر ظاهر شکل ها در ایلوستریتور به شما داده باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.