ابزار Draw: تمرینات Pen Tool
Draw Tools: Pen Tool Exercises

تا این قسمت با Pen Tool آشنا شدیم اما من تمرینات ساده ای را به شما داده بودم که ابتدا باید آن ها را حل کنیم:

شما می توانید فایل ai را از این لینک دانلود کرده و با من حرکت کنید.
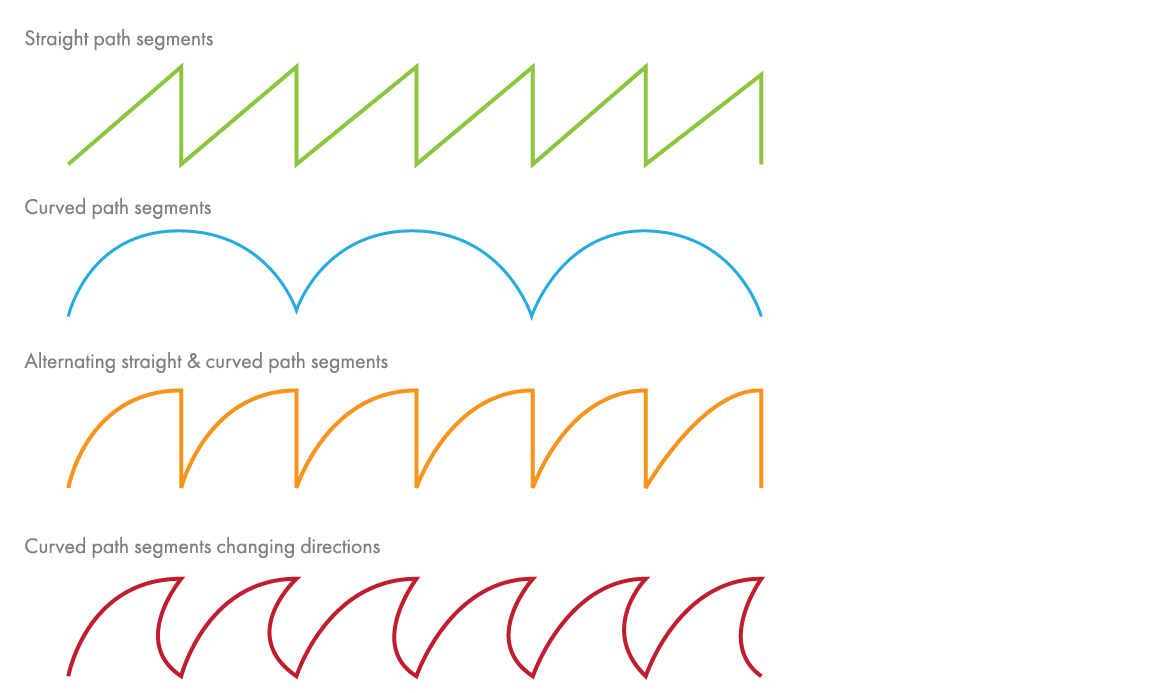
با خط های صاف و سبز رنگ شروع می کنیم. در ابتدا باید pen tool را انتخاب کرده و روی قسمت انتهایی این خط بروید (جایی که می خواهیم از آن قسمت شکل را ادامه بدهیم). همانطور که در ویدیوی زیر مشاهده می کنید با قرار گیری pen tool روی شکلی که از قبل کشیده شده است، آیکون آن به شکل خاصی در می آید (در جلسه قبل در مورد شکل این آیکون ها توضیح داده بودیم). در این حال اگر یک کلیک کنید، شکل فعال شده و می توانیم آن را ادامه دهیم. کشیدن خط های صاف بسیار ساده است و فقط باید یک بار در هر نقطهمورد نظر کلیک کنید. البته برای دقیق تر بودن کار از قابلیت smart guide استفاده می کنیم؛ smart guide ها همان خطوط بنفشی هستند که در هنگام همترازی موس شما با قسمتی از شکل نمایش داده شده و به شما می گویند که دقیقا با چه قسمت هایی همتراز هستند. اگر این قابلیت برای شما فعال نیست از منوی window گزینهsmart guides را فعال کنید.
نکته: اگر این تمرین را تکمیل کردید و دیگر نمی خواهید روی شکل فعلی باشید باید کلید Ctrl را نگه داشته و روی قسمتی خالی از Artboard کلیک کنید. با این کار شکل ما (خطوط سبز رنگ) غیرفعال می شوند و می توانید به سراغ کشیدن تمرینات بعدی بروید.
شکل بعد نیم دایره های آبی هستند. برای کشیدن این شکل ها نیاز به خطوط منحنی و زاویه دار داریم، بنابراین نباید کلیک کنیم بلکه پس از کلیک دست خود را از روی کلیک چپ برنداشته و در همان حال موس را بکشید. با نگه داشتن کلیک چپ و کشیدن موس به اطراف به راحتی یک خط منحی ایجاد می شود. از آنجایی که دقیق کشیدن این شکل کمی سخت است باید از کلید میانبر shift استفاده کنیم. اگر در حالی که کلیک چپ را نگه داشته اید کلید shift را نیز نگه دارید خطوط شما در راستای محور افقی کشیده می شوند (البته اگر موس را تکان بدهید، می توانید آن را در محورهای 45 درجه بکشید). در نهایت با استفاده از Smart guide ها دوباره می توانیم نیم دایره بعدی را نیز بکشیم و به همین شکل تا آخر ادامه می دهیم:
شکل بعدی خطوط نارنجی رنگ هستند که ترکیبی از خطوط صاف و خطوط منحنی هستند (قسمت پشت آن ها خمیده و قسمت جلوی آن ها یک خط صاف رو به پایین است). برای شروع کار با این شکل مثل همیشه روی قسمت انتهایی این شکل کلیک می کنیم تا شکل ما انتخاب شود و به ما اجازه دهد که ادامهآن را بکشیم. سپس مانند ویدیوی زیر به محل مناسبی بروید و با نگه داشتن کلیک چپ یک منحنی ایجاد کنید. این منحنی می تواند به شکل های مختلفی باشد اما برای اینکه تمرین را به درستی انجام بدهید باید آن را شبیه منحنی های قبلی بکشید. قسمت نکته دار قسمت بعدی است که باید این خط منحنی را به خط صاف تبدیل کنیم. همانطور که در ویدیوی زیر مشخص است، خطوط منحنی به صورت پیش فرض دوست دارند که به شکل منحنی ادامه داده شوند بنابراین موس را به هر طرفی که ببرید باز هم از شما می خواهد یک خط منحنی بکشید. برای حل این مشکل باید روی آخرین anchor point یک بار کلیک چپ کنید. با این کار anchor point تبدیل به نوع corner point می شود و می توانیم یک خط صاف را از آن نقطه بکشیم:
تمرین بعدی خطوط موج شکل و قرمز رنگ هستند. برای کشیدن آن ها باید نکات شکل قبل را ترکیب کنیم. در ابتدا روی Anchor point انتهایی آن کلیک می کنم تا فعال شود و بتوانیم آن را ادامه دهیم. سپس مانند ویدیوی زیر به قسمت مناسب رفته و کلیک چپ را نگه می دارم تا منحنی مناسبی ایجاد کنم. مشکل اینجاست که پس از ساختن این منحنی نمی توانم یک منحنی تو رفته ایجاد کنم. برای این کار دوباره روی anchor point آخر کلیک می کنم (در ویدیوی زیر مشخص است) و سپس با رفتن به قسمت مناسب و دوباره نگه داشتن کلیک چپ یک منحنی تو رفته ایجاد می کنم.
البته روش میانبری برای این کار وجود دارد. زمانی که منحنی اول را کشیدید، کلیک چپ را رها نکنید بلکه کلید alt را نگه داشته و آخرین پره یا handle bar نمایش داده شده را به سمت anchor point بکشید تا بیرون نباشد.
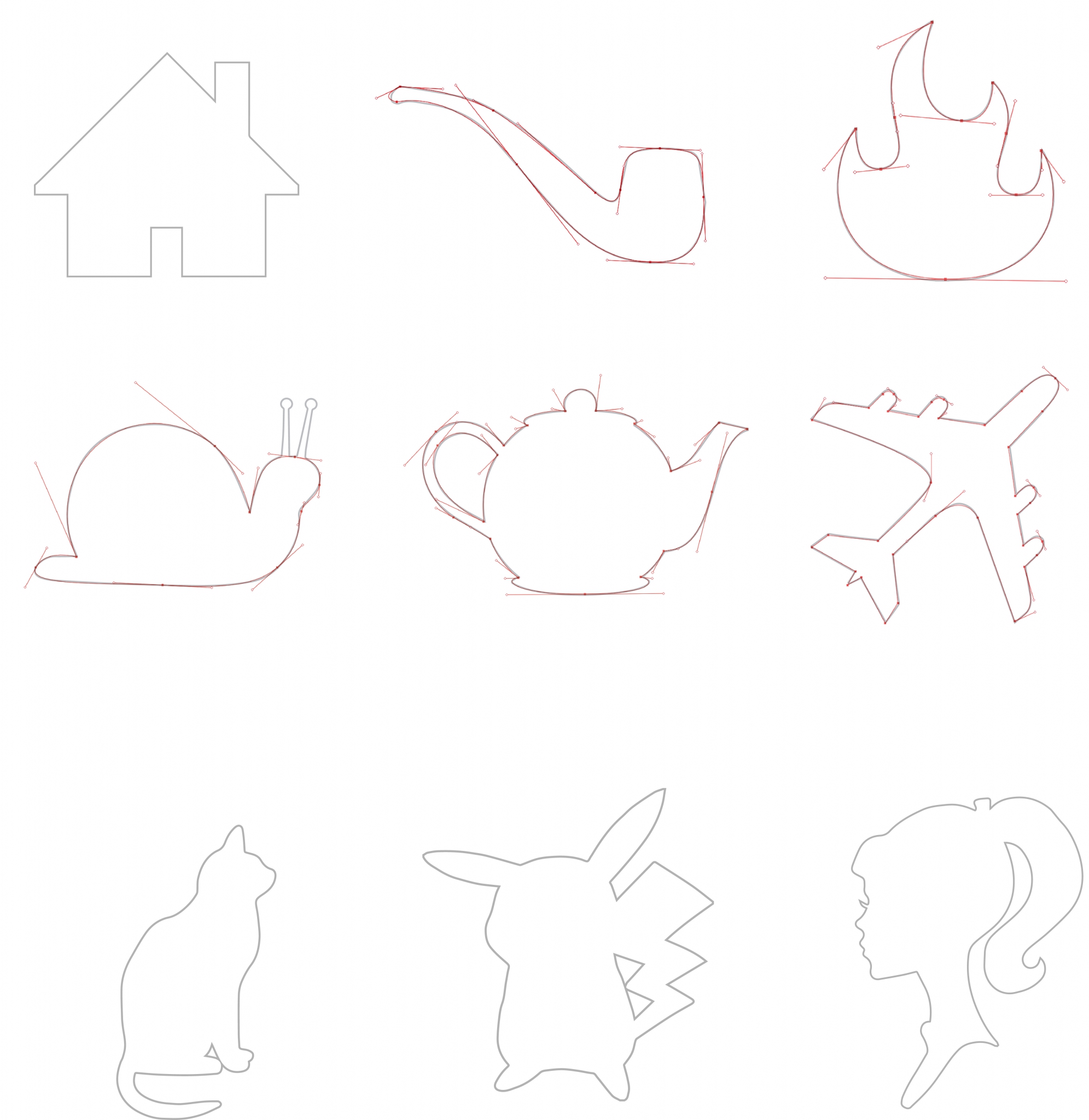
در نهایت تمرینات پیشرفته تری را برایتان آماده کرده ام که باید خودتان آن ها را تکمیل نمایید اما من چند مورد از آن ها را حل می کنم. من شکل های مختلفی را برایتان آماده کرده ام که باید با pen tool روی آن ها حرکت کرده و به زبان ساده آن ها را نقاشی کنید. ابتدا فایل ai مورد نظر را از این لینک دانلود کنید. این فایل حاوی شکل زیر است:

همانطور که می بینید خطوط موجود در این طرح بسیار نازک هستند و شما باید تنظیمات stroke را برای pen tool روی مقداری مناسب (مثلا 3pt) قرار دهید و روی این شکل ها حرکت کنید. در قسمت لایه های این فایل دو لایه پیدا خواهید کرد: anchors and handles که شکل anchor point های من را به شما نشان می دهد تا شما بداندی که handle های خودم را چطور تنظیم کرده ام. Silhouette نیز طرح کلی و کم رنگ اشیاء در پس زمینه است. همانطور که در ویدیوی پایین مشخص است اگر لایهanchors and handles را خاموش کنم handle ها برای تمام اشکال خاموش می شوند. اگر دوست دارید این لایه را روشن بگذارید هیچ مشکلی نیست.
همانطور که در ویدیوی زیر می بینید من در بعضی از قسمت ها قبل از رها کردن کلیک چپ، کلید alt را نگه می دارم تا handle ها را دوباره تنظیم کنم (مثلا کمی بالاتر یا پایین تر ببرم). شما باید آنقدر با این handle ها بازی کنید که روش کار دستتان بیاید. همچنین اگر مثل من در بعضی از نقاط anchor point را در محل مناسبی نگذاشته اید می توانید کلید Space را نگه دارید. با نگه داشتن این کلید، می توانیم خود anchor point را جا به جا کنیم.
نکته: پس از کشیدن شکل می توانید از direct selection tool استفاده کنید تا anchor point ها را انتخاب و handle های آن ها را جا به جا کنید. آنقدر این نقاط را ویرایش کنید که شکلتان به حالت مورد نظر برسد.
در نهایت یک تمرین دیگر را نیز برایتان حل می کنم و باقی موارد کار خود شماست:









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.