shape ها: آشنایی و کار با shape های ساده (1)
Simple Shapes in Illustrator - Part 1

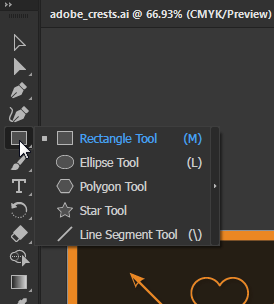
یکی از مهم ترین موضوعات درس ما ایجاد و کار با shape در ایلوستریتور است. ساده ترین راه برای ایجاد یک shape استفاده از مجموعه shape tool در نوار ابزار است:

ابزاری که به ترتیب در پنجره باز شده بالا مشاهده می کنید عبارت اند از:
- Rectangle Tool که برای کشیدن مربع یا مستطیل از آن استفاده می شود.
- Ellipse Tool که برای کشیدن بیضی و دایره از آن استفاده می شود.
- Polygon Tool که برای کشیدن اشیاء چند وجهی کاربرد دارد.
- Star Tool که برای ستاره از آن استفاده می شود.
- Line Segment Tool که برای کشیدن خط از آن استفاده می شود.
نکته: زمانی که یکی از آیکون های نوار ابزار دارای یک علامت ریز در گوشه خود است یعنی آن ابزار یک مجموعه ابزار است و اگر روی آن راست کلیک کنید (مانند تصویر بالا) تمام این ابزار ها نمایش داده می شود.
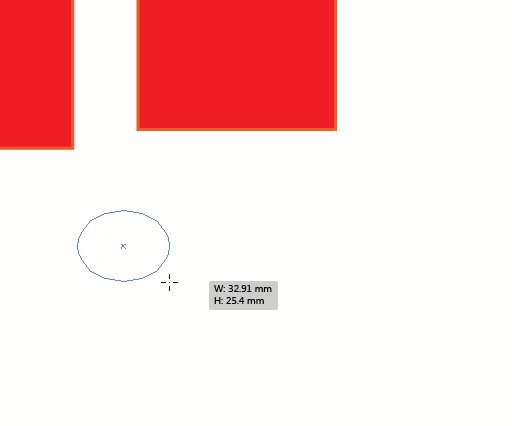
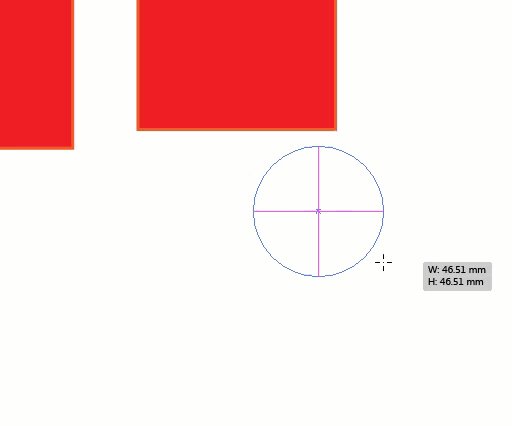
برای کشیدن یک shape باید کلیک چپ را در قسمتی از صفحه نگه داشته و سپس موس خود را به یک جهت بکشید. همزمان که در حال کشیدن موس هستید متوجه خواهید شد که در سمت راست کادر اندازه shape شما نمایش داده می شود. البته راه دیگر این است که یکی از ابزار Shape را انتخاب کرده و به جای کشیدن، یک بار روی صفحه کلیک کنید. با این کار یک پنجره ساده با دو فیلد باز می شود که به ترتیب طول و عرض مربع/مستطیل شما هستند. با وارد کردن این مقادیر، Shape به صورت خودکار برای شما رسم می شود.
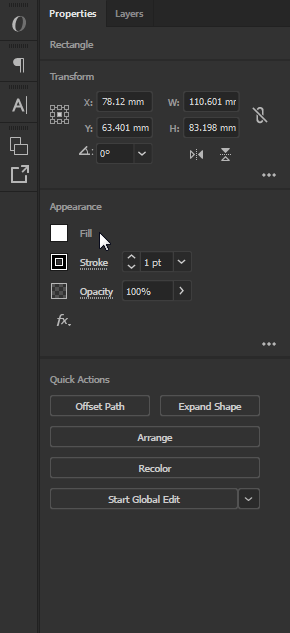
تمام shape هایی که می سازید (از هر نوع) دارای دو خصوصیت fill (رنگ داخل) و stroke (رنگ خطوط – مثلا در مربع/مستطیل می شود همان رنگ چهار ضلع) می باشد. اگر از نسخه های به روز illustrator استفاده می کنید این دو خصوصیت را در پنل سمت راست برنامه مشاهده خواهید کرد:

همانطور که مشخص است گزینه fill یعنی پر کردن Shape شما از یک رنگ خاص و گزینه stroke یعنی انتخاب رنگ خط های shape نه داخل آن. اگر به تصویر بالا دقت کنید گزینه Stroke در مقابل خود دارای فیلدی است که عدد مشخصی در آن نوشته شده است. این عدد نشان دهنده ضخامت خطوط shape شما است.

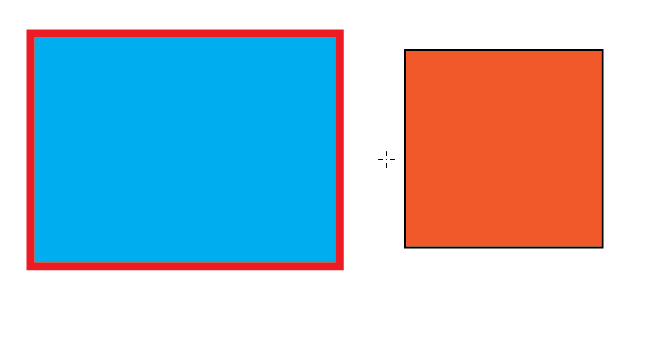
در تصویر بالا دو شیء را می بینید که یکی با Stroke قرمز و ضخامت 8pt تعریف شده است و دیگری با stroke مشکی و ضخامت 2pt تعریف شده است. رنگ های داخل آن ها نیز همان Fill می باشد.
نکته: اگر می خواهید یک shape در ایلوستریتور را به حالت پیش فرض برگردانید (Fill سفید و stroke مشکی) در حالی که آن shape را انتخاب کرده اید کلید D را روی کیبورد بزنید. با این کار شیء با حالت پیش فرض برمی گردد.
زمانی که می خواهید خصوصیت های Fill و stroke را روی یک شیء تغییر دهید باید آن شیء انتخاب شده باشد (هایلایت شده باشد). برای اینکه بتوانید یک شیء را هایلایت کنید باید از ابزار selection tool (علامت موس سیاه روی نوار ابزار که در جلسات قبل با آن آشنا شدیم) استفاده کنید. البته از آنجایی که جابجایی میان ابزار های مختلف کار طاقت فرسایی است، بهتر است از کلید میانبر selection tool استفاده کنید که با نگه داشتن Ctrl انجام می شود. یعنی زمانی که یکی از ابزارها را (هر ابزاری که باشد حتی غیر از Shape tool ها) انتخاب کرده باشید، با نگه داشتن Ctrl، ابزارتان سریعا به selection tool تغییر می کند و زمانی که دستتان را از روی Ctrl بردارید دوباره به ابزار قبلی خود برمی گردید.
سوال: آیا یک شیء می توانید بدون stroke و fill باشد؟
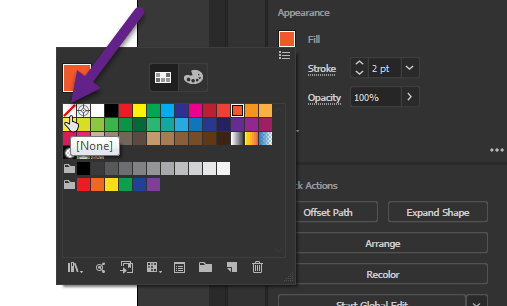
پاسخ: بله در همان قسمتی که رنگ stroke و fill را انتخاب می کنید، مربع سفیدی وجود دارد که خط قرمزی روی آن است و none نام دارد. اگر آن را انتخاب کنید، چه برای fill و چه برای stroke، دیگر آن خصوصیت اعمال نخواهد شد. این گزینه را در تصویر زیر مشاهده می کنید
.

همچنین شما می توانید چندین شیء را همزمان انتخاب کنید و در این حالت اگر fill یا Stroke یا خصوصیت دیگری را اعمال کنید، آن خصوصیت برای هر دو Shape همزمان تغییر خواهد کرد. برای انتخاب چند شیء به صورت همزمان می توانید کلید Ctrl را نگه دارید تا به حالت selection tool بروید. سپس با نگه داشتن کلیک چپ یک کادر بکشید که اشیاء مورد نظر را درون خود داشته باشد.
نکته جالب دیگر این است که ابزار shape در ایلوستریتور برای مستطیل و مربع یکی است، بنابراین چطور می توان یک مربع دقیق کشید که طول تمام اضلاع آن با هم برابر باشد؟ برای این کار دو راه وجود دارد. اولین راه را که به شما گفتم و آن کلیک کردن (به جای نگه داشتن کلیک چپ و کشیدن موس) روی صفحه بود تا پنجره shape شما باز شود و بتوانید طول و عرض را خودتان دقیقا انتخاب کنید. روش دوم نیز این است که در هنگام نگه داشتن کلیک چپ و کشیدن کادر مورد نظر باید کلید shift را نگه دارید. با نگه داشتن shift نمی توانید مستطیل بکشید و با حرکت دادن موس همیشه اضلاع مساوی خواهید داشت (باید خودتان این مورد را امتحان کنید تا متوجه حرف من بشوید). این موضوع برای Ellipse Tool نیز صدق می کند و تفاوت بین رسم بیضی و دایره، دقیقا به همین شکل است.
نکته: برخی اوقات کلیک چپ را نگه داشته ایم و در حال کشیدن یک shape در ایلوستریتور هستیم اما متوجه می شویم که جای آن در قسمت مناسبی قرار ندارد بنابراین می خواهیم در همان لحظه آن را جابجا کنیم. برای این کار در همان لحظه کلید space روی کیبورد را نگه دارید تا hand tool برای شما انتخاب شود. با این کار می توانید shape را روی صفحه جابجا کنید، گرچه هنوز کشیدن آن را تمام نکرده اید (کلیک چپ را رها نکرده اید که شکل رسم شود).
مثال این کار را در تصویر زیر مشاهده می کنید:

در قسمت بعد بیشتر با مبحث shape در ایلوستریتور آشنا می شویم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.